先上效果图:

我这边用的版本是比较新的大家可以根据博客日期去看。
1.首先图标准备方面都是照着官网的开发文档去做的。
jeecgboot入口




个人比较懒,就都截图放这里吧。需要代码的可以通上面链接去复制。
我这边一共需要改的地方有三个文件:
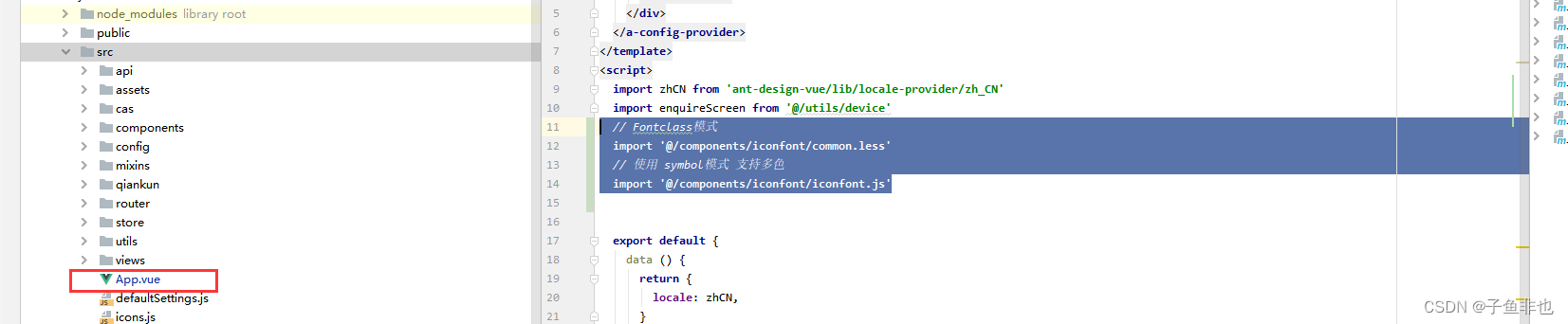
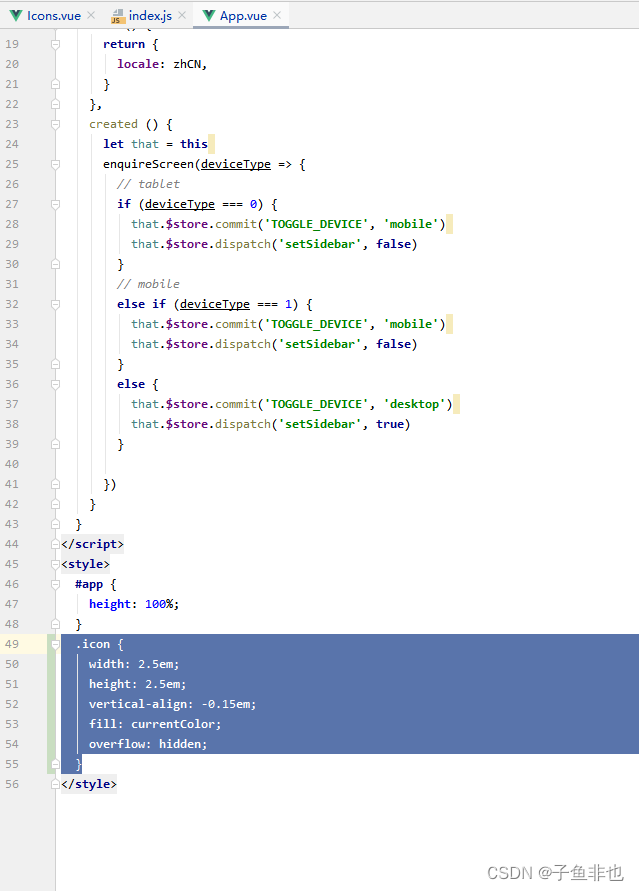
App.vue:
加引入:

加样式:

代码:
//引入部分
// Fontclass模式
import '@/components/iconfont/common.less'
// 使用 symbol模式 支持多色
import '@/components/iconfont/iconfont.js'
//样式部分
.icon {
width: 2.5em;
height: 2.5em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
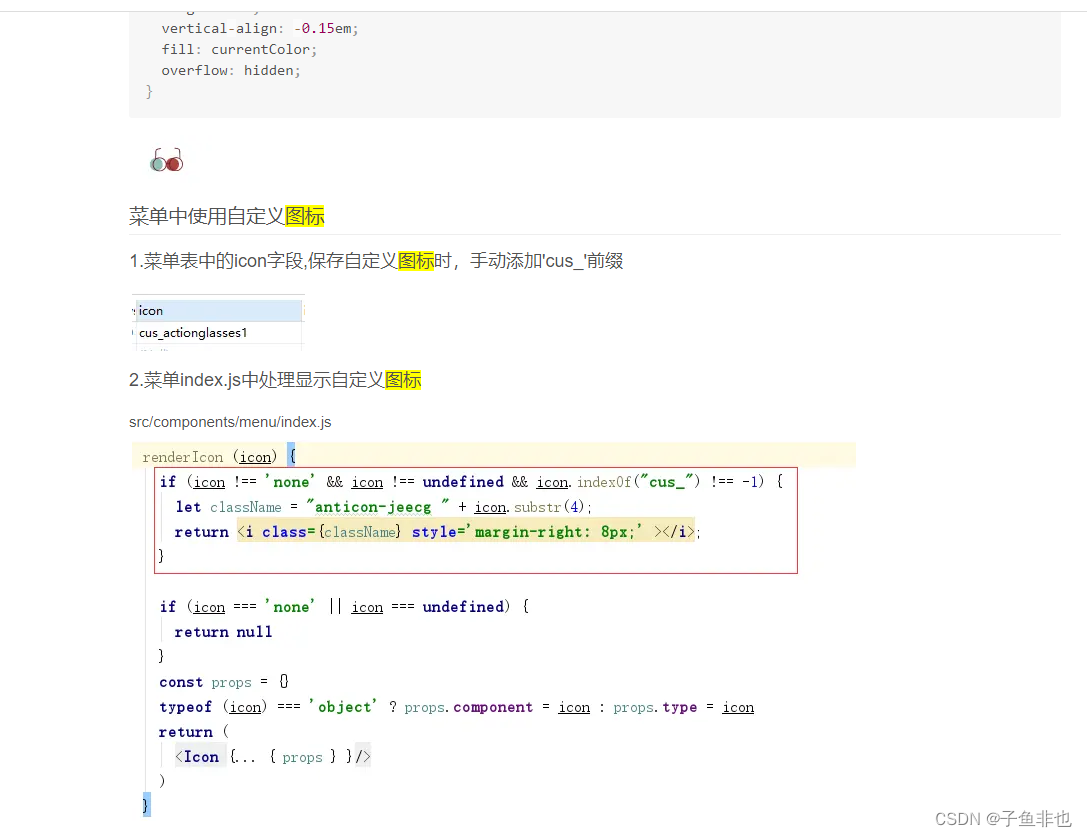
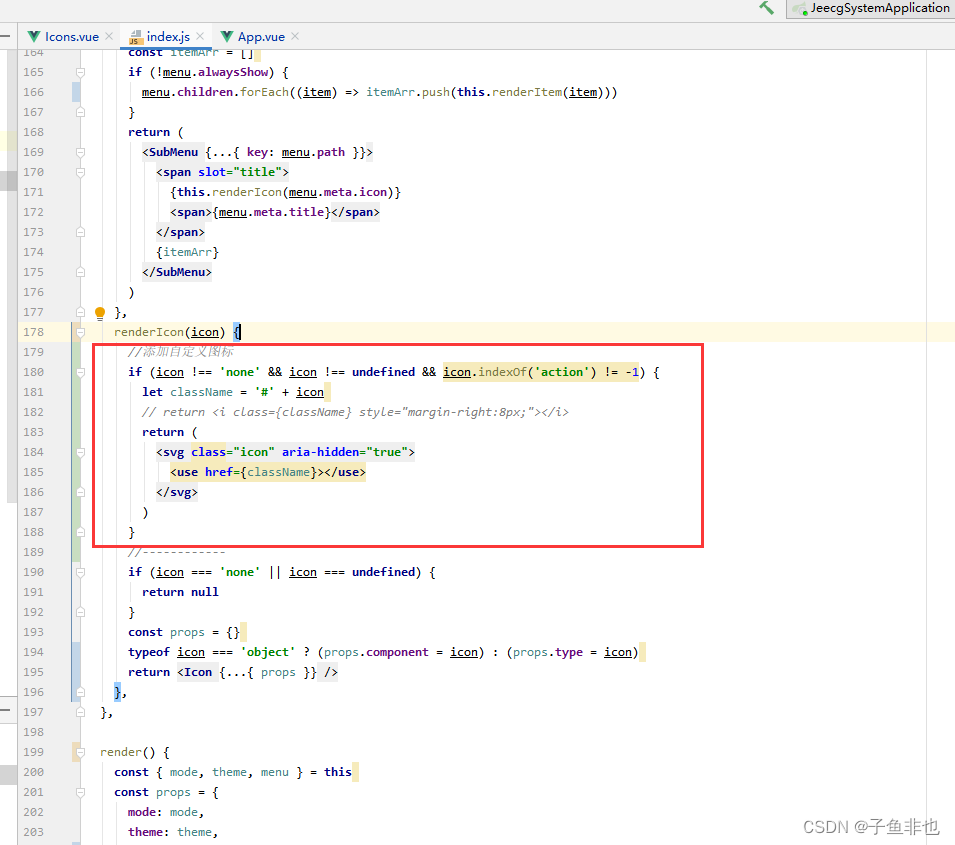
src\components\menu\index.js、
位置图片:

代码:
//添加自定义图标
if (icon !== 'none' && icon !== undefined && icon.indexOf('action') != -1) {
let className = '#' + icon
// return <i class={className} style="margin-right:8px;"></i>
return (
<svg class="icon" aria-hidden="true">
<use href={className}></use>
</svg>
)
}
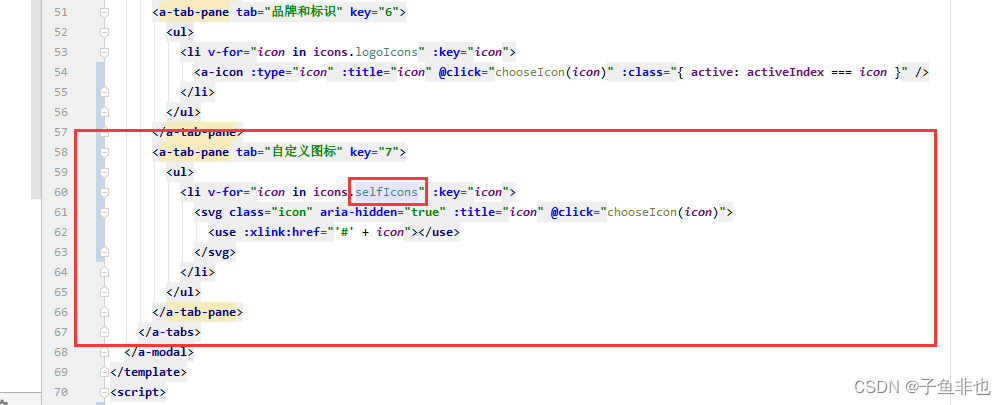
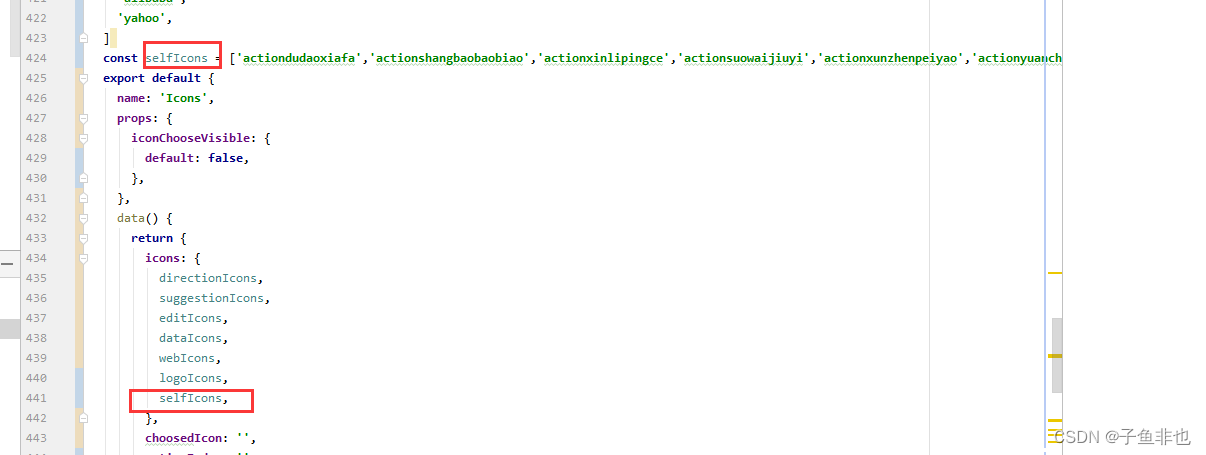
src\views\system\modules\icon\Icons.vue
图片:


代码:
<a-tab-pane tab="自定义图标" key="7">
<ul>
<li v-for="icon in icons.selfIcons" :key="icon">
<svg class="icon" aria-hidden="true" :title="icon" @click="chooseIcon(icon)">
<use :xlink:href="'#' + icon"></use>
</svg>
</li>
</ul>
</a-tab-pane>
const selfIcons = ['actiondudaoxiafa','actionshangbaobaobiao','actionxinlipingce','actionsuowaijiuyi','actionxunzhenpeiyao','actionyuanchengzhibo','actionyizhufayao','actionjiashuyuyue','actionzaitaorenyuanduibi','actiondaishouyarenyuan','actiondaichusuorenyuan','actiondingdanguanli','actionfalvwenshujieshou','actionfangwushou','actionrenyuanguanlianshenhe','actionjiashuchongzhi','actiontonganrenyuanxinxi','actionxiansuoliuzhuan','actionzhanghuguanli','actionlvshiyuyue','actionfangwufang','actionjingqingchuzhi','actionrenyuanguanlianshenhe1','actiontixunxinxishenhe','actionyuyuesuochang','actionxunshijilu','actionyuyuejianchaguan','actionlvshihuijianshenhe','actionjiashuhuijianshenhe','actionyuyuejiuyi','actiontiyadaihui','actionchaoqicuiban','actionanquanjiancha','actionermukaohe','actionhuanjieyanqi','actionhuanjiebiandong','actionermuwujian','actionjiashuhuijianshibanli','actionjianshitiaozheng','actionlvshihuijian','actionliusuorenyuandengji','actionliusurenyuankaohe','actionliangxiajianshi','actionlvshihuijianshibanli','actionsanguding','actiontanhuajiaoyu','actionpanjuedengji','actiontixunhuijian','actiontiyadaichu','actionxinxijiucuo','actiontiyadaihui1','actionyaopincaigouruku','actionjiankongweiguidengji','actiondanduguanyakaohe','actionyaopinpandiandan','actionxiejushiyongkaohe','actionxunkongjiaojieban','actionxunshiweiguidengji','actionyanguanrenshenqing','actionlvshiguanli','actiondanduguanyashenqing','actionyanguankaohe','actionxiejushiyongshenqing','actionrenyuankaohe','actionbanzujiaojieban','actionanquandajiancha','actionkaohepingguguanli','actionrichangtijian','actioncaiwuguanli','actionteshuyinshi','actiondudaofankui','actionxunzhendengji','actionriqingyuejie','actiontongzhiguanli','actiontongzhizhongxin','actiondudaoxinxi']
图和代码对照着找,完成以上修改就可以看到彩色的自定义图标了,同时附上图标
压缩包
。
仅作为个人记录,因为第二次弄这个,突然给忘了好多地方的修改所以记录一下。
版权声明:本文为qq_44835285原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。