HTML 的 a标签禁止点击
前言
在HTML中,要实现超链接需要使用标签
<a></a>
这个标签有多个属性,如href属性、target属性等。
在程序开发中,有时候我们需要实现a标签不可点击功能,但是a标签的属性中并没有disabled 这时,要实现a标签不可点击,需要用到css的知识。
正文
主要方法: 给a标签设置css样式属性
pointer-events
<a href="" style="pointer-events:none;">//none属性值代表元素不对指针事件作出反应
这样设置之后,a标签就为不可点击状态了。
附上css官网的
pointer-events
属性详解 :
pointer-events: auto|none;
(设置元素是否对指针事件做出反应,none代表不做反应,auto默认值代表做出反应)
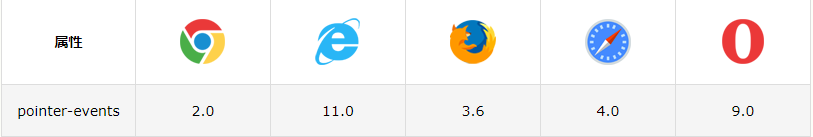
浏览器支持:

参考:
https://blog.csdn.net/weixin_41883384/article/details/80163823
https://www.w3school.com.cn/cssref/pr_pointer-events.asp
版权声明:本文为tuoniaoxs原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。