一.图片跨域问题
-
nginx代理后仍出现图片跨域问题,先检查nginx是否运行
-
图片路径是否为nginx代理路径?
-
图片路径是否与代理路径重复?若重复可split重新传入路径
file = '/sdck' + file.split('/sdck')[1];二.vr图片漫游
var div = document.getElementById('container');
var PSV = new PhotoSphereViewer({
panorama: '你的图片路径',
container: div,
time_anim: 3000,
navbar: true,
usexmpdata: false
});三.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Photo Sphere Viewer</title>
<meta name="viewport" content="initial-scale=1.0" />
<script src="../../modules/VR/three.min.js"></script>
<script src="../../modules/VR/photo-sphere-viewer.js"></script>
<style>
html, body {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.web-top{
width: 100%;
height: 100%;
margin: 0;
padding:0;
overflow: hidden;
background: rgba(0,80,161,0.8);
}
#container {
width: 100%;
height: 100%;
}
.closeBox{
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: flex-end;
}
.closeImg{
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 50%;
margin-right: 20px;
color: #ffffff;
text-align: center;
cursor: pointer;
font-size: 25px;
}
</style>
</head>
<body>
<div class="web-top">
<div class="closeBox">
<div class="closeImg" onclick="closeImg()">×</div>
</div>
<div id="container"></div>
<canvas id="load_area" width="100%" height="224px"></canvas>
</div>
<script src="../../modules/jquery.min.js"></script>
<script>
function closeImg() {
//关掉当前页面
}
</script>
<script>
var file = data.src;//后台获取vr图片路径
file = 'nginx代理路径关键词' + file.split('nginx代理路径关键词')[1];//如http://192.135.10.89/sdck/xxx.jpg;nginx代理关键字/sdck,则可以将关键字/sdck替换‘’里边文字
var reader = new FileReader();
var xhr = new XMLHttpRequest();
xhr.open("get", file, true);
xhr.responseType = "blob";
xhr.onload = function() {
if (this.status == 200) {
reader.readAsDataURL(this.response);
}
}
xhr.send();
reader.onload = function(){
var imgSrc = this.result;
var div = document.getElementById('container');
var PSV = new PhotoSphereViewer({
panorama: imgSrc,
container: div,
time_anim: 3000,
navbar: true,
usexmpdata: false
});
}
</script>
</body>
</html>
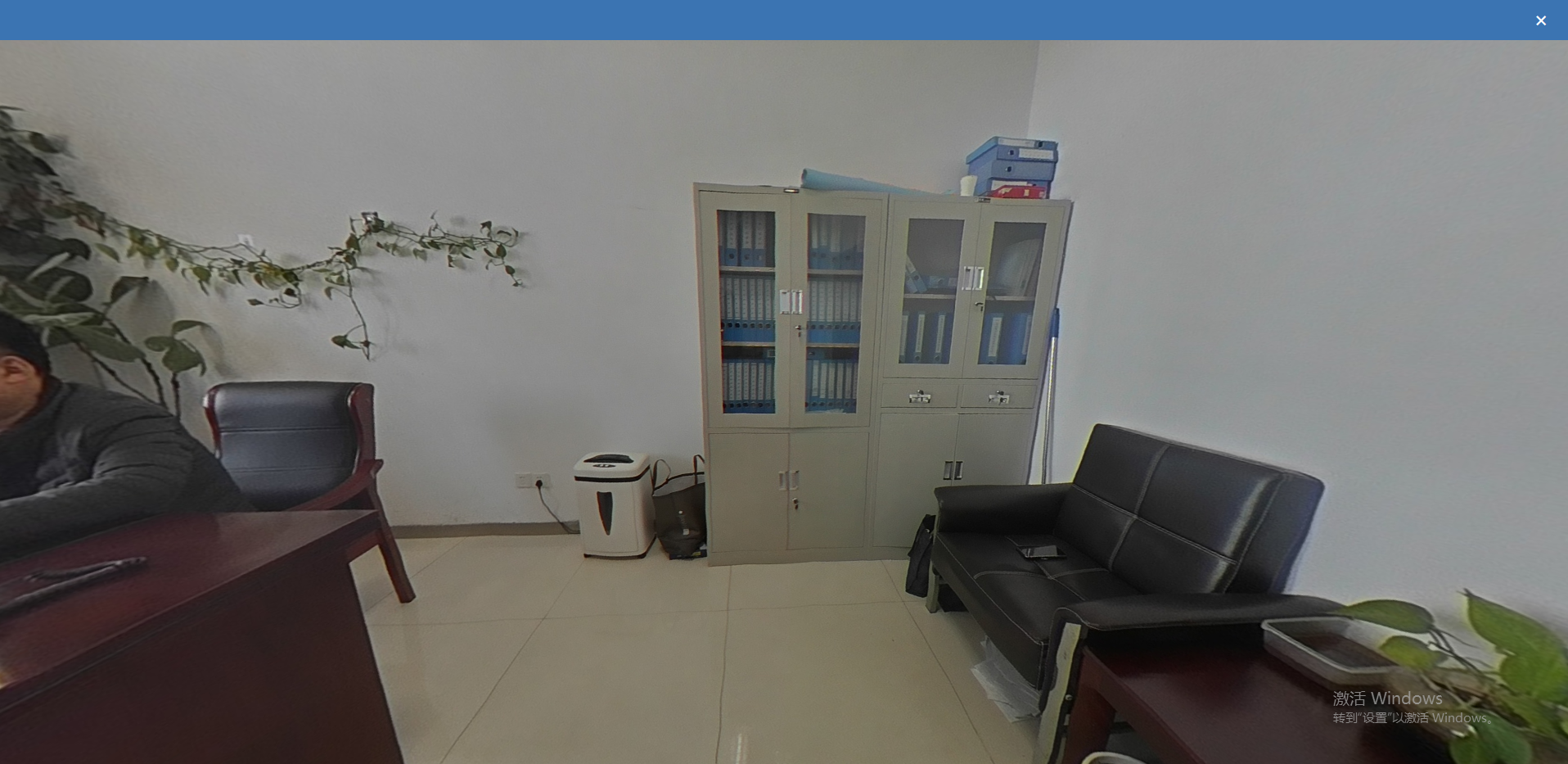
四.示例

五.需要引入两个vr的js代码块引入太大 不支持 需要的可私信我或者去我的资源里下载
https://download.csdn.net/download/henghahouhei/87433411
版权声明:本文为henghahouhei原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。