1、需求说明
在 java swing 中,JLabel 可以展示 静态icon。
有时,我们需要对 icon 的大小进行调整;
本文进行 imageIcon 大小调整的方法分享。
[注意]:
JLabel 中直接支持的文件格式有限,主要为 jpg,jpeg,png,gif.
如果需要展示其它格式的,本案例不适用,请勿在此浪费时间。
2、项目目录介绍
本项目是一个maven项目,各位coder可以根据自己的实际项目
由于icon资源是静态存放在项目目录下的,
因此各位coder请先熟悉我的案例项目结构,
然后再继续向下阅读!
Java-Swing-Demo
| -- src
| -- main
| -- java
| -- com.xx.JavaSwingTest
| -- resources
| -- images
| -- a.png
| -- test
| -- pom.xml
3、案例代码
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JavaSwingTest {
public static void main(String[] args) {
// 1.加载原始的图片
ClassLoader classLoader = JavaSwingTest.class.getClassLoader();
URL imageURl = classLoader.getResource("images/a.png");
ImageIcon imageIcon = new ImageIcon(imageURl);
int iconWidth = imageIcon.getIconWidth();
int iconHeight = imageIcon.getIconHeight();
System.out.println("修改前 : width = "+iconWidth+" ; height = "+iconHeight);
// 2.修改尺寸 , 宽=100;长=100
Image newImage = imageIcon.getImage().getScaledInstance(100, 100, Image.SCALE_DEFAULT);
ImageIcon imageIconNew = new ImageIcon(newImage);
int iconWidthNew = imageIconNew.getIconWidth();
int iconHeightNew = imageIconNew.getIconHeight();
System.out.println("修改后 : width = "+iconWidthNew+" ; height = "+iconHeightNew);
// 3.在窗口中展示出来
JFrame jFrame = new JFrame("测试窗口");
// 使用 JLabel 进行 icon 的展示
JLabel jLabel1 = new JLabel("", imageIcon,JLabel.CENTER);
JLabel jLabel2 = new JLabel("", imageIconNew,JLabel.CENTER);
// 左右布局的box
Box box = Box.createHorizontalBox();
box.add(jLabel1);
box.add(jLabel2);
// box 放入主窗口中
jFrame.add(box, BorderLayout.CENTER);
// 主窗口的基本属性
jFrame.setBounds(300,300,400,300);
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jFrame.setVisible(true);
}
}
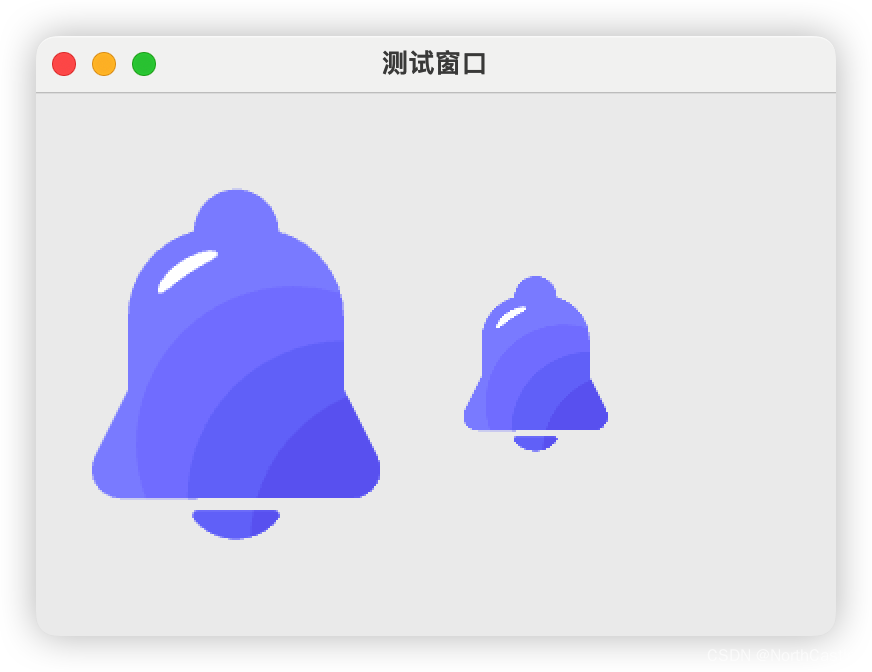
4、运行结果
-
控制台打印
修改前 : width = 200 ; height = 200
修改后 : width = 100 ; height = 100
-
窗口展示

5、完成
Congratulations! You are one step closer to your success!
版权声明:本文为qq_39505245原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。