前言:本篇swiper滑动可以根据需要一页显示多少项内容(根据数组渲染的)。除外,还能修改指示点的默认和选中的样式。
饿了么-gif效果图片:

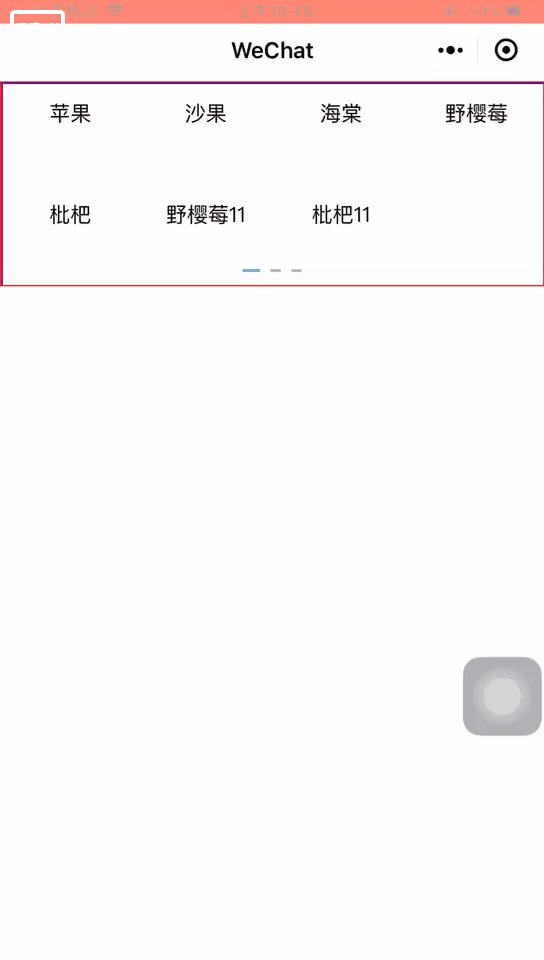
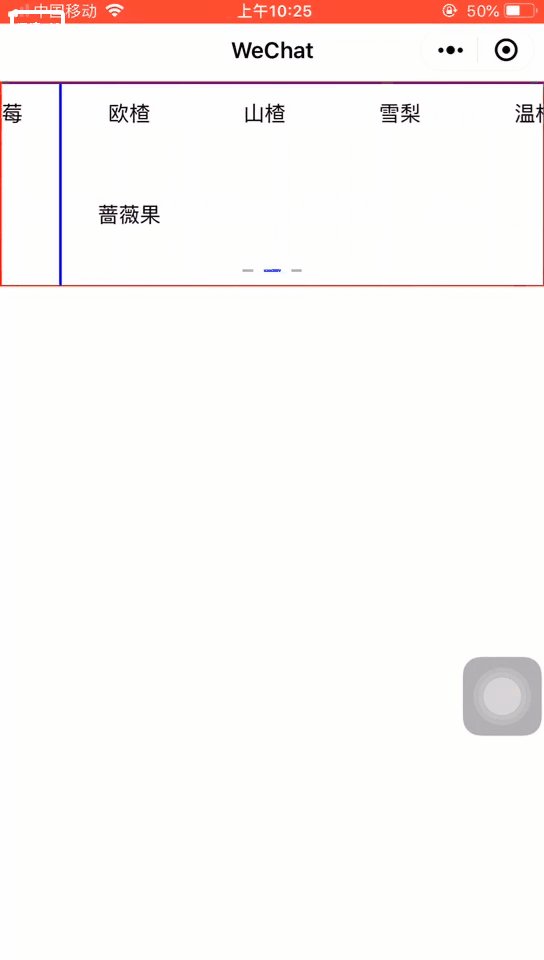
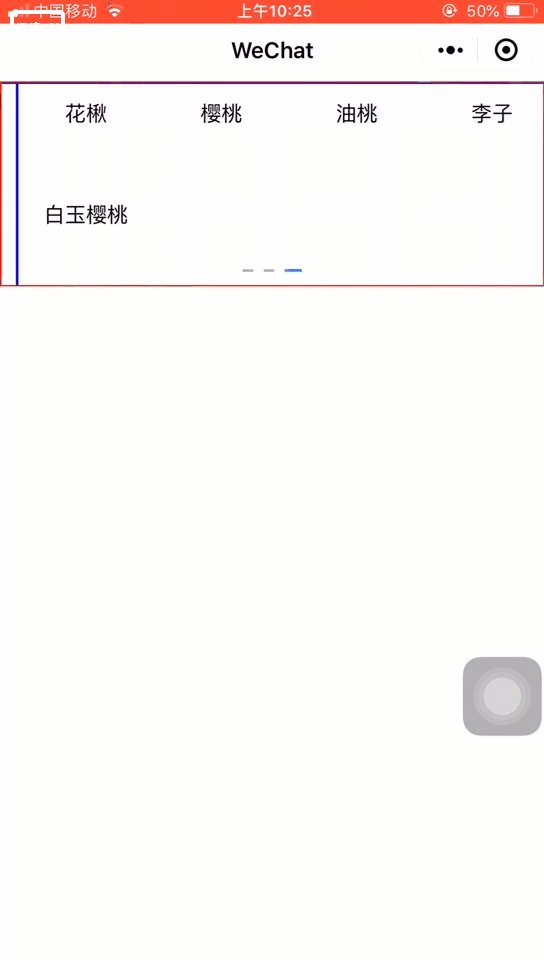
示例-gif效果图片:

wxml:
<view>
<!-- swiper实例 -->
<view>
<swiper class="swiper-box" style="height: 280rpx;border: 1px solid red;" indicator-dots="{{indicatorDots2}}" circular="{{circular2}}" interval="{{interval2}}" duration="{{duration2}}">
<!-- 一级循环 -->
<black wx:for="{{list}}" wx:key="index">
<swiper-item style="display: flex;align-items: center;border: 1px solid blue;flex-wrap: wrap;">
<!-- 二级循环 -->
<block wx:for="{{item}}" wx:key="index" wx:for-item="items">
<view style="width: 25%;text-align: center;height: 100rpx;">
<view>{{items.name}}</view>
</view>
</block>
</swiper-item>
</black>
</swiper>
</view>
</view>
wxss:
/* pages/swipers/swiper.wxss */
/* 默认指示点的样式 */
.swiper-box .wx-swiper-dot {
width: 16rpx;
height: 4rpx;
border-radius: 0;
background: rgb(178, 178, 178);
}
/* 选中指示点的样式 */
.swiper-box .wx-swiper-dot.wx-swiper-dot-active {
width: 24rpx;
height: 4rpx;
background: rgb(23, 174, 230);
}
js:
// pages/swipers/swiper.js
Page({
/**
* 页面的初始数据
*/
data: {
indicatorDots2: true,
circular2: false,
interval2: 2000,
duration2: 500,
list: [
[{
id: 1,
name: "苹果"
},
{
id: 2,
name: "沙果"
},
{
id: 3,
name: "海棠"
},
{
id: 4,
name: "野樱莓"
},
{
id: 5,
name: "枇杷"
},
{
id: 6,
name: "野樱莓11"
},
{
id: 7,
name: "枇杷11"
}
],
[{
id: 1,
name: "欧楂"
},
{
id: 2,
name: "山楂"
},
{
id: 3,
name: "雪梨"
},
{
id: 4,
name: "温柏"
},
{
id: 5,
name: "蔷薇果"
}
],
[{
id: 1,
name: "花楸"
},
{
id: 2,
name: "樱桃"
},
{
id: 3,
name: "油桃"
},
{
id: 4,
name: "李子"
},
{
id: 5,
name: "白玉樱桃"
}
]
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
console.log(this.data.list)
}
})
版权声明:本文为qq_34227291原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。