开发工具与关键技术:MVC/C#
作者:张文静
撰写时间:2019/4/8
calc:()函数用于动态计算长度值,calc是英文单词calculate(计算)的缩写,即
calc()运算符前后都需要保留一格空格,
任何长度值都可以使用calc()函数进行计算,
calc()函数支持”+ ”,”-”,”
”,”/”,
calc()函数支持使用标准的数学运算符优先级规则, 为了方便了解calc()函数的动态计算长度值,
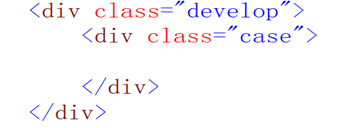
第一步,举一个例子,见截图
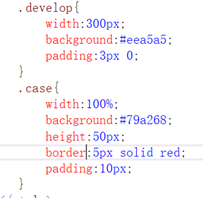
然后添加它的普通样式,即div.case覆盖了div.develop,见截图,然后看它的执行效果
第二步,在div.case添加5px的border和10px的padding;然后在div.develop添加上、下内边距为3px和左、右内边距为0的padding,即
然后div.case的宽度 div.develop的宽度,从而撑破盒子
第三步,防止盒子被撑破
首先知道总的宽度是100%,在这个基础之上减去boder的宽度(5px
2=10px),然后再减去padding的宽度(10px
2=20px),即100% -(10px + 5px)
2=30px,得到div.case的width值:

然后通过calc()函数的计算后,div.case不会超出盒子的宽度,见截图: