在学习完js之后就步入了jQ的学习,都知道,js的原生代码敲起来很头疼,像创建DOM节点和获取节点这样的难点,很多人学习起来就会有一定的难度,但是jQ就不同了。
jQuery是由美国人
John Resig
于
2006
年初创建,至今已吸引了来自世界各地的众多
javascript
高手加入其团队中。
事实上,jQuery就是一个快速的、简洁的JavaScript库,能够使用户能更方便地处理
HTML documents
、
events
、实现动画效果,并且方便地为网站提供
AJAX交互。而且在使用时,能够使用户的
html
页保持代码和
html
内容分离,也就是说,不用再在
html
里面插入一堆
js
来调用命令了,只需
使用选择器查找
即可,非常好用!
随着各大网站逐渐抛弃IE,jQuery也发布了大版本3.x.x,就算IE现在还盛行,那也要遵循一句话:“珍爱生命远离IE!”jQuery的最大优点就是“写的更少,做的更多”,有事半功倍的效果。
jQuery第一讲讲到了几个单词和一些要学习的方法:
query
查询
load
加载
ready
准备
document
文档
toggle
切换
get
获取
show()
显示
hide()
隐藏
toggle() 切换
css
()
css
获取
/
设置
html() html
内容获取
/
设置
text()
文本获取
/
设置
val
()
表单值获取
/
设置
addClass
()
添加类
removeClass
()
移除列
toggleClass
()
切换类
接下来,进入正题
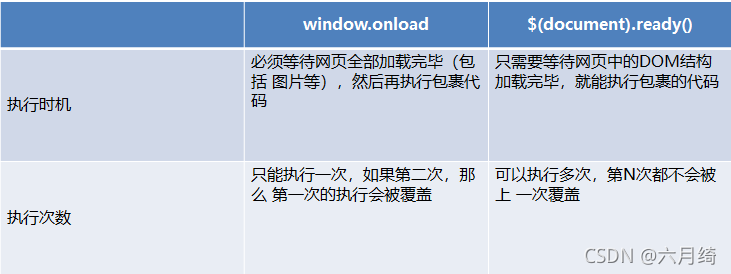
1.window.onload
window.onload
方法长久以来是程序员解决客户端页面载入问题的一个方法,只有少数大型的图片文件会被快速的载入,而大部分大型的图片文件会使
window.onload()
载入的很慢
.
jQuery
有一个用来作为
DOM
快速载入
javascript
的得心应手的小函数
,
那就是
ready()
方法
$(document).ready(function() {});
可简写为:
$(function(){});

2
.
jQuery对象与DOM对象转换
定义
DOM
对象
JavaScript
方式
var id=document.getElementById(“id”);
jQuery
方式
var $id=$(“#id”);
说明:
jQuery
对象是一个类数组对象,可以通过
[index]
的方法得到相应的
DOM
对象
jQuery
对象转换成
DOM
对象
var $id=$(“.d”); ——》》》
得到一个
jQuery
数组对象
$id
var id=$id[0]; ——》》》 得到数组中的第一个
DOM
对象
另外也可以使用:
var id=$id.get(0);
Dom
对象转换为
jQuery
对象
var id=document.getElementById(“id”);
var $id=$(id);
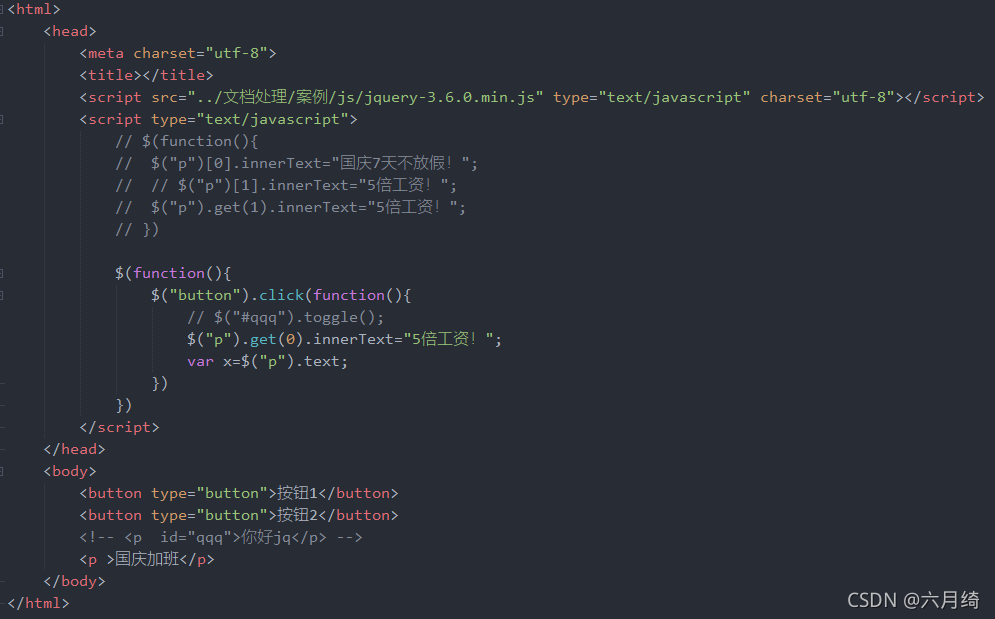
3.jQ的使用
jQ执行的基本代码,很容易看懂,大家自行理解

控制台如下:

4.jQ的获取与切换
使用btn按钮,通过toggle来切换p标签的内容,

实现效果如下:


每次单击按钮1或按钮2都会实现显示或隐藏的效果。
5.jQ和js的相互转换

大家可以从代码中看到,jQ转js可以通过“$(“”)[index]”或者“$(“”).get(index)”来实现,这里的index指的是下标;js转jQ就很简单了,$(js对象)就可以了。
今天的jQ初识部分就先到这里了,希望大家可以喜欢,有不懂的问题可以随时在评论区提出来,我会第一时间帮大家解决问题。