vant ui progress进度条组件样式调整
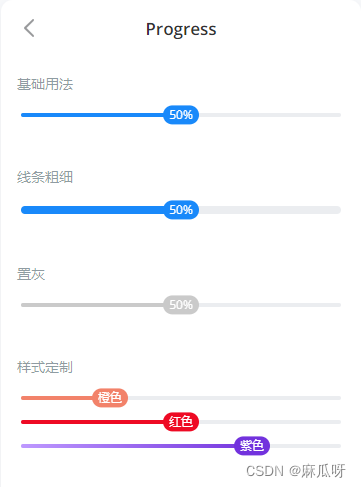
原官方progress组件效果:

希望实现ui效果:
效果1.

效果2.

效果一html结构
组件api: pivot-text- 进度文字内容 string 百分比
这里把pivot-text的值设置为空
<div>
时间进度
<div class="pro">
<van-progress
class="tp_mb"
:percentage="timeRate | num"
:pivot-text="''"
stroke-width="20"
color="#0dc75c"
/>
<div class="proNum">{{ timeRate | numText }}</div>
</div>
任务完成
<div class="pro">
<van-progress
:percentage="volumeRate | num"
:pivot-text="''"
stroke-width="20"
color="#0dc75c"
/>
<div class="proNum">{{ volumeRate | numText }}</div>
</div>
</div>
效果一样式代码:
.van-progress {
flex: 1;
// width: 180px;
background: #dfdede;
}
.pro {
display: flex;
.proNum {
padding: 0 8px;
flex: 0.3 !important;
color: #171717;
}
}
效果二是文字在进度条内部
区分效果一没有用flex布局, 用了定位样式

效果二html结构
<div class="pro">
<van-progress
class="tp_mb"
:percentage="
btntype == 1 ? item.salesVolumeRate : item.amountRate | num
"
:pivot-text="''"
stroke-width="20"
color="#0dc75c"
/>
<div class="proNum">
{{
btntype == 1
? item.salesVolumeRate
: item.amountRate | numText
}}
</div>
</div>
效果二样式代码:
.van-progress {
background: #dfdede;
}
.pro {
position: relative;
.proNum {
position: absolute;
top: 0;
left: 2px;
color: #fff;
}
}
版权声明:本文为qq_41421033原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。