1.什么是CGI?
CGI是通用网关接口(Common Gateway Interface);是HTTP服务器域其它程序进行“交谈”的工具,通过CGI接口就能在服务器端运行其他的程序。
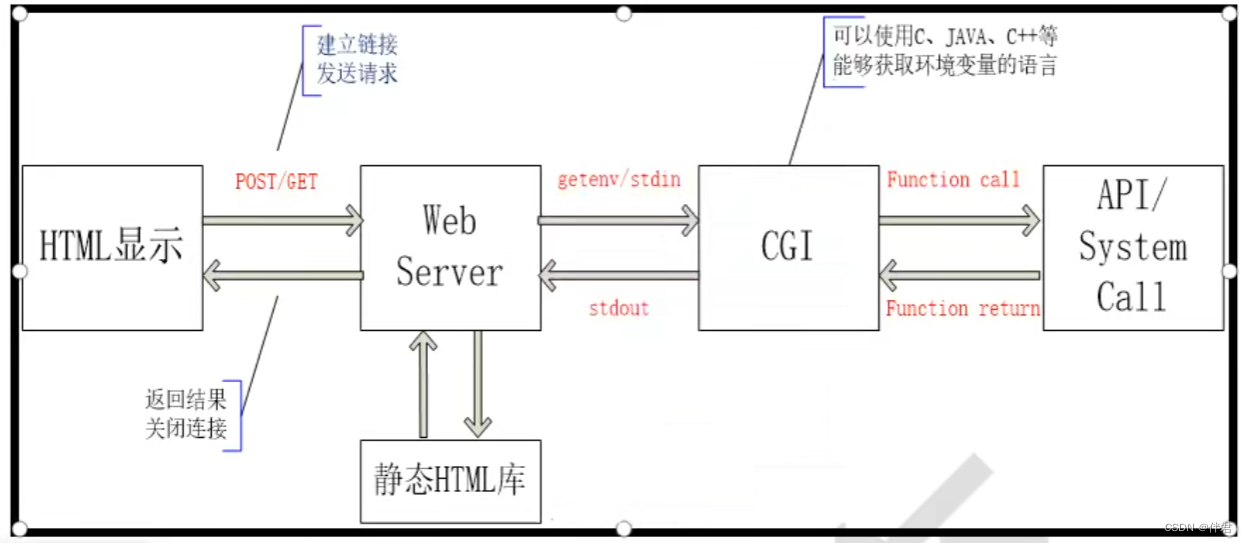
2.CGI处理步骤
1、通过浏览器将用户请求送到服务器;
2、服务器接收用户请求并交给CGI程序处理;
3、CGI程序把处理结果传送到服务器;
4、服务器把结果送回到浏览器。
3.CGI编程
1、CGI可以用任何一种语言编写,只要这种语言具有标准输入、标准输出和获取环境变量。
(1)CGI程序通过标准输入(stdin)、标准输入(stdout)实现与web服务器信息的传递;
(2)环境变量为Web服务器和CGI接口之间约定的,用来向CGI程序传递一些重要的参数;

2、CGI传送给Web服务器的信息可以用各种格式,通常是以HTML文本或者XML文本的形式
(1)传输HTML文本第一行输出的内容必须是”Content-Type:text/html”
(2)传输XML我呢本第一行输出的内容必须是”Content-Type:text/xml”
(3)还有其他的一些格式:JIF(image/gif)、JPEG(Image/jpeg)、AVI(video/avi)
4.CGI测试案例
CGI测试案例1:测试CGI程序
HTML文件
<html>
<head>
<title>CGI测试案例1:hello CGI</title>
</head>
<body>
<FORM ACTION = "./cgi-bin/cgi.cgi">
<P>这是第一个CGI测试程序<br>
<INPUT TYPE = "SUBMIT" VALUE = "确定">
</FORM>
</body>
</html>
C文件
#include<stdio.h>
int main()
{
//CGI程序中的第一行必须是一下这个
printf("content-type:text/html\n\n");
printf("<html>\n <TITLE>CGI1:CGI hello! </TITLE>\n")
printf("<center><H1>hello,祥祥你好</H1></center>\n");
printf("<center><H1>hello,this is the first CGI demo! </H1></center>\n</html>");
return 0;
}
cgi程序编译完毕后,必须要以.cgi作为可执行文件的后缀名


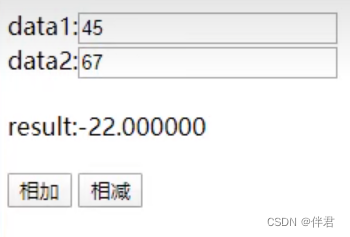
CGI测试案例2:以get形式发送内容
HTML文件
<html>
<head>
<title>案例2:以get形式发送请求</title>
</head>
<script type = "text/javascript" src = "cgi2.js"> </script>
<body>
data1:<input type = "text" id = "data1"> <br>
data2:<input type = "text" id = "data2"> <br>
<br>
result:<label id = "result"> </label>
<br>
<br>
<input type = "button" id ="add" value = "相加" onclick = "calc(0)">
<input type = "button" id = "minu" value = "相减" onclick = "calc(1)">
</body>
</html>
js文件
function calc(ation){
if(isNaN(document.getElementById("data1").value) || isNaN(document.getElementById("data2").value)){
alert("请输入有效的数字")
document.getElementById("data1").value = '';
document.getElementById("data2").value = '';
}
else{
var sendData = " ";
sendData += (document.getElementById("data1").value);
if(0 == action){
sendData += "+";
}
else if(1 == action){
sendDate += "-";
}
sendData += (document.getElementById("data2").value);
loadData(sendData);
}
}
function getXMLRequest()
{
var xmlhttp = null;
if(window.XMLHttpRequest) //自动检测当前浏览器的版本,如果是IE5.0以上的高版本的浏览器
{
//code for IE7+,Firefox,Chrome,Opera,Safari
xmlhttp = new XMLHttpRequest(); //创建请求对象
}
else{ //如果浏览器是低版本的
//code for IE6,IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); //创建请求对象
}
return xmlhttp; //返回请求对象
}
function loadData(sendData){
var xmlhttp = null;
var url = "/cgi-bin/cgi2.cgi?";
url += sendData;
//第一步 创建XMLHttpRequest对象
xmlhttp = getXMLHttpRequest();
//第二步 设置XMLHttpRequest回调函数
xmlhttp.onreadystatechange = function()
{
if(xmlhttp.readstate == 4 && xmlhttp.status == 200)
{
document.getElementById("result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET",url,true);
xmlhttp.setRequestHeader("If-Modified-Since","0");
xmlhttp.send();
}
C文件
#include <stdio.h>
#include <stdlib.h>
int main(void){
char *data = NULL;
float a = 0.0, b = 0.0;
char c = 0;
//必不可少的第一步语句
printf("content-type:text/html\n\n");
data = getenv("QUERY_STRING");
if(NULL == data){
printf("error");
return 0;
}
sscanf(data, "%f%c%f",&a,&c,&b);
if('+' == c){
printf("%f",a+b);
}
else if('-' == c){
printf("%f",a-b);
}
else{
printf("error");
}
return 0;
}

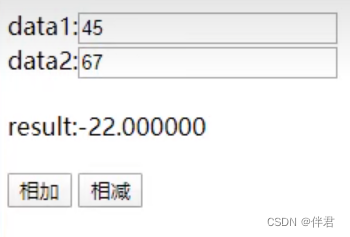
CGI测试案例3:以post形式发送请求
HTML文件
<html>
<head>
<title>案例3:以post形式发送请求</title>
</head>
<script type = "text/javascript" src = "cgi2.js"> </script>
<body>
data1:<input type = "text" id = "data1"> <br>
data2:<input type = "text" id = "data2"> <br>
<br>
result:<label id = "result"> </label>
<br>
<br>
<input type = "button" id ="add" value = "相加" onclick = "calc(0)">
<input type = "button" id = "minu" value = "相减" onclick = "calc(1)">
</body>
</html>
js文件
function calc(ation){
if(isNaN(document.getElementById("data1").value) || isNaN(document.getElementById("data2").value)){
alert("请输入有效的数字")
document.getElementById("data1").value = '';
document.getElementById("data2").value = '';
}
else{
var sendData = " ";
sendData += (document.getElementById("data1").value);
if(0 == action){
sendData += "+";
}
else if(1 == action){
sendDate += "-";
}
sendData += (document.getElementById("data2").value);
loadData(sendData);
}
}
function getXMLRequest()
{
var xmlhttp = null;
if(window.XMLHttpRequest) //自动检测当前浏览器的版本,如果是IE5.0以上的高版本的浏览器
{
//code for IE7+,Firefox,Chrome,Opera,Safari
xmlhttp = new XMLHttpRequest(); //创建请求对象
}
else{ //如果浏览器是低版本的
//code for IE6,IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); //创建请求对象
}
return xmlhttp; //返回请求对象
}
function loadData(sendData){
var xmlhttp = null;
var url = "/cgi-bin/cgi3.cgi";
url += sendData;
//第一步 创建XMLHttpRequest对象
xmlhttp = getXMLHttpRequest();
//第二步 设置XMLHttpRequest回调函数
xmlhttp.onreadystatechange = function()
{
if(xmlhttp.readstate == 4 && xmlhttp.status == 200)
{
document.getElementById("result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("POST",url,true);
xmlhttp.setRequestHeader("If-Modified-Since","0");
xmlhttp.send(sendData);
}
C文件
#include <stdio.h>
#include <stdlib.h>
int main(void){
char *dataLen = NULL;
char buff[100] = {0};
float a = 0.0, b = 0.0;
char c = 0;
int len = 0;
//必不可少的第一步语句
printf("content-type:text/html\n\n");
dataLen = getenv("CONTENT_LENGTH");
if(NULL == dataLen){
printf("error1");
return 0;
}
else{
len = atoi(dataLen);
if(len > 0){
if(NULL == fgets(buff,len+1,stdin)){
printf("error2");
return 0;
}
else{
sscanf(data, "%f%c%f",&a,&c,&b);
if('+' == c){
printf("%f",a+b);
}
else if('-' == c){
printf("%f",a-b);
}
else{
printf("error");
}
}
}
}
return 0;
}