运行项目时提示

解决办法,安装 less-loader, 指定较低的版本: 7.3.0
npm install less-loader@7.3.0 --save-dev
**
以下为操作过程中踩的坑
**
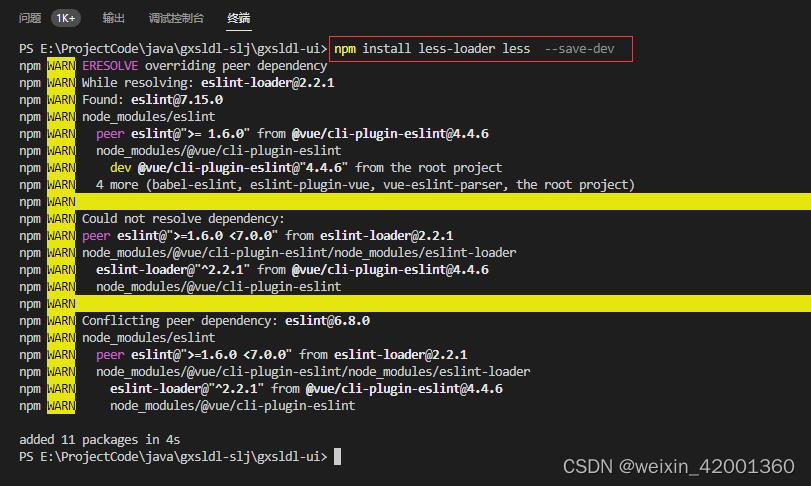
执行安装命令,未指定版本,默认安装最新版本
npm install less-loader less --save-dev
报错,安装时 less-loader 最新版本为 11.1.0

less-loader官网:
https://www.npmjs.com/package/less-loader

根据报错信息(当时以为是webpack版本太低的问题),卸载低版本webpack(后来才反应过来当时package.json文件中dependencies应该是没有webpack版本的) , 重新安装高版本
npm uninstall webpack
npm install webpack
之后重新安装 package.json webpack 版本为 5.77.0

重新安装 less-loader

之后启动项目又报错,网上说是package.json中webpack版本冲突问题
报错参考

此时对照原 package.json 才发现 dependencies 中并没有 webpack, 所以又把刚刚安装的webpack卸载了
npm uninstall webpack
卸载刚刚安装的最新版本的less-loader, 安装 7.3.0 版本
npm uninstall less-loader
npm install less-loader@7.3.0 --save-dev
重新启动项目后又报错了:Syntax Error: Error: Cannot find module “cache-loader”。删除 node_modules 目录后重新
npm install
还是没用,清除缓存也没用
npm cache verify
|
npm cache clear --force
。
最后解决办法:
删除 node_modules 目录,删除 package-lock.json 文件,看清楚是带
lock
的
package-lock.json
不是
package.json
。然后重新
npm install
问题解决。
参考:
Syntax Error: Error: Cannot find module ‘cache-loader‘
