
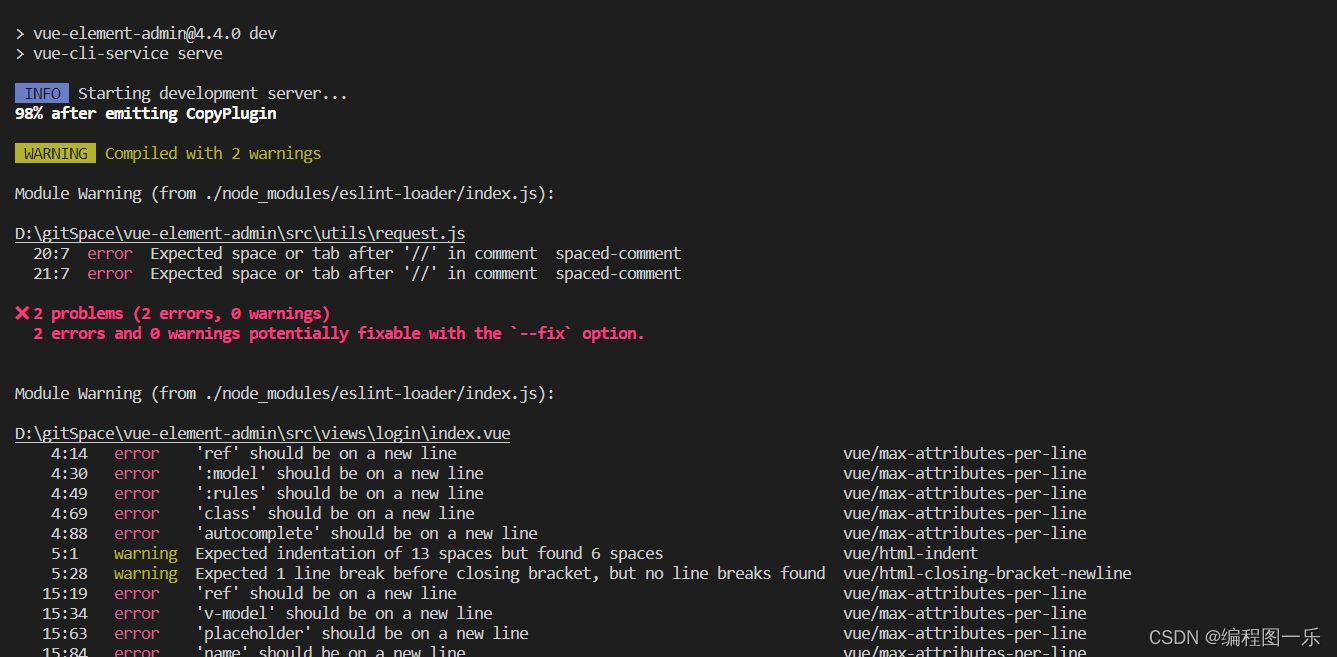
解决办法,找对对应代码行:
根据提示可以知道通过在“//”符号后面打空格或者是按Tab键,即可解决此问题,通过实践,可以解决这个问题。

添加之后,后面的报错也没了,很神奇:

方案二:
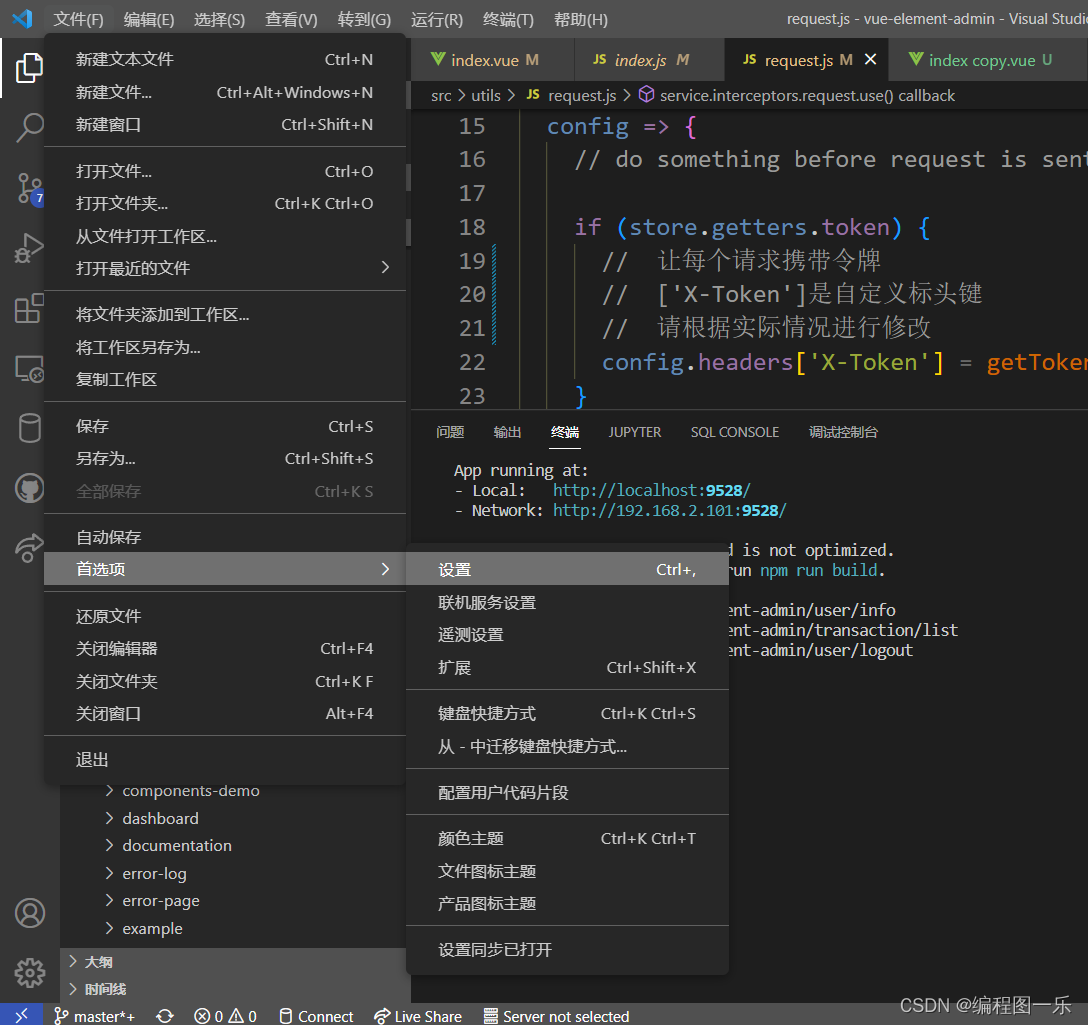
a.点击导航栏中的“file”,进入“settings”;

ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
将它关了,选Disable的,但是在扩展里我发现我没有安装ESlint。
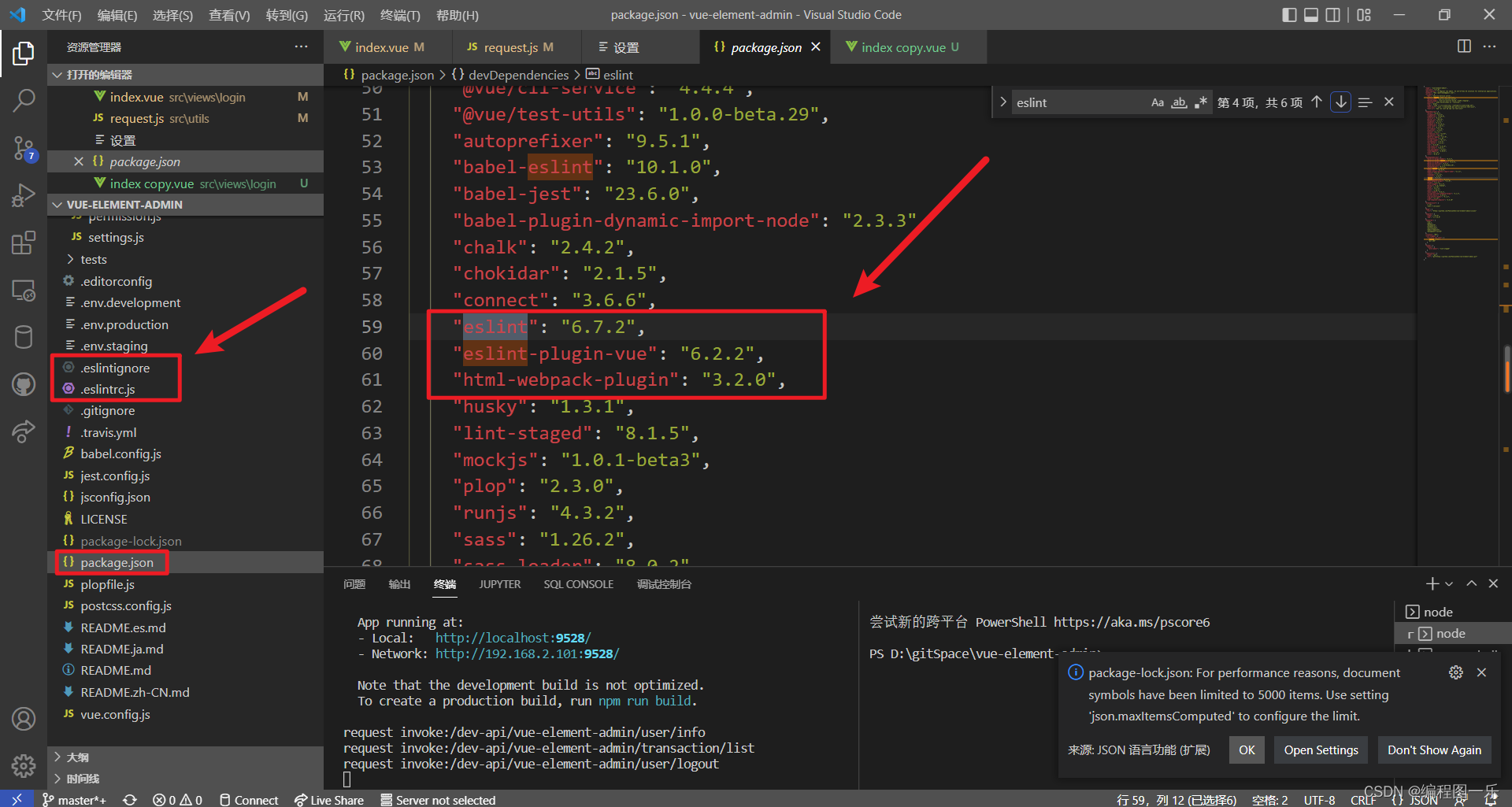
但是在配置里有:

"eslint": "6.7.2",
"eslint-plugin-vue": "6.2.2",
如有需要可以去掉
eslint
;在下面这个文件里面全局搜索删除。
版权声明:本文为maxle原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。