一、安装NodeJS插件
一、安装NodeJS插件
默认安装好了IDEA,在IDEA的
file -> setting ->Plugins
,在插件列表中搜索nodejs,将看到NodeJS插件,点击下载,重启。
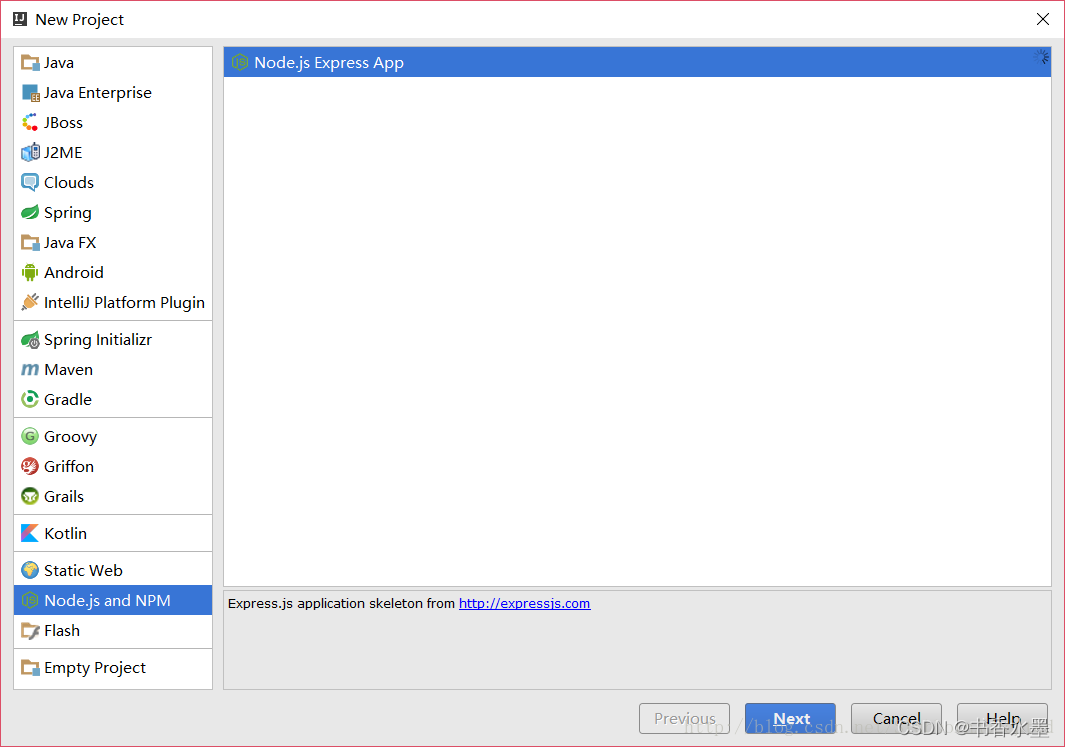
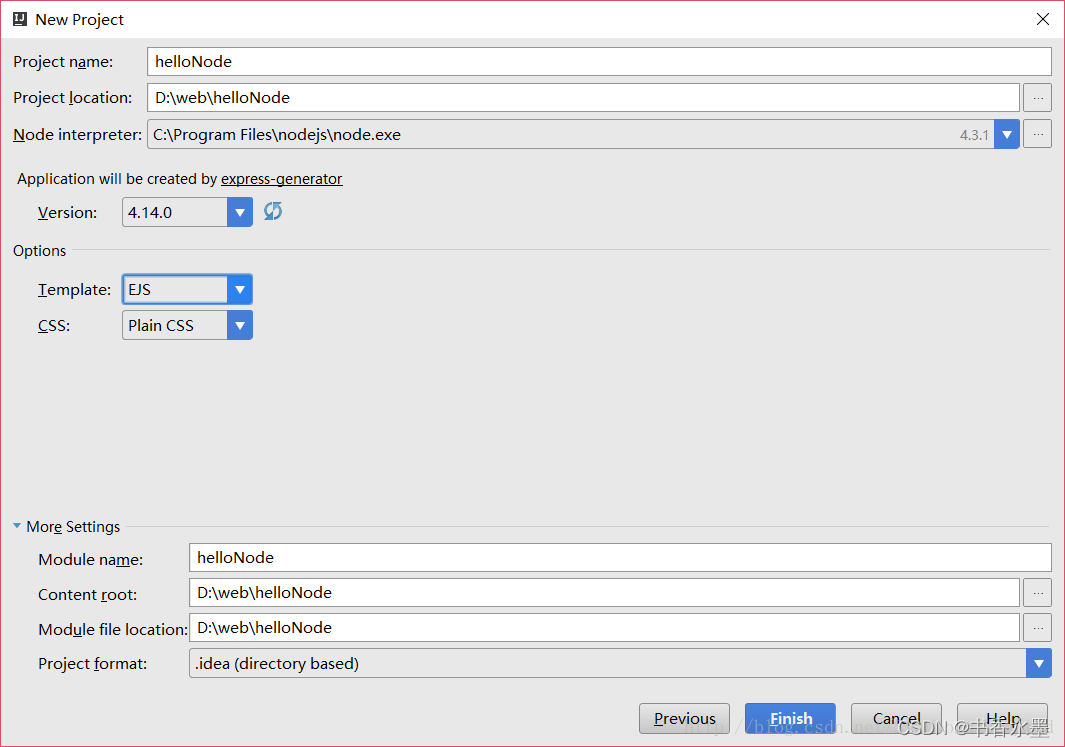
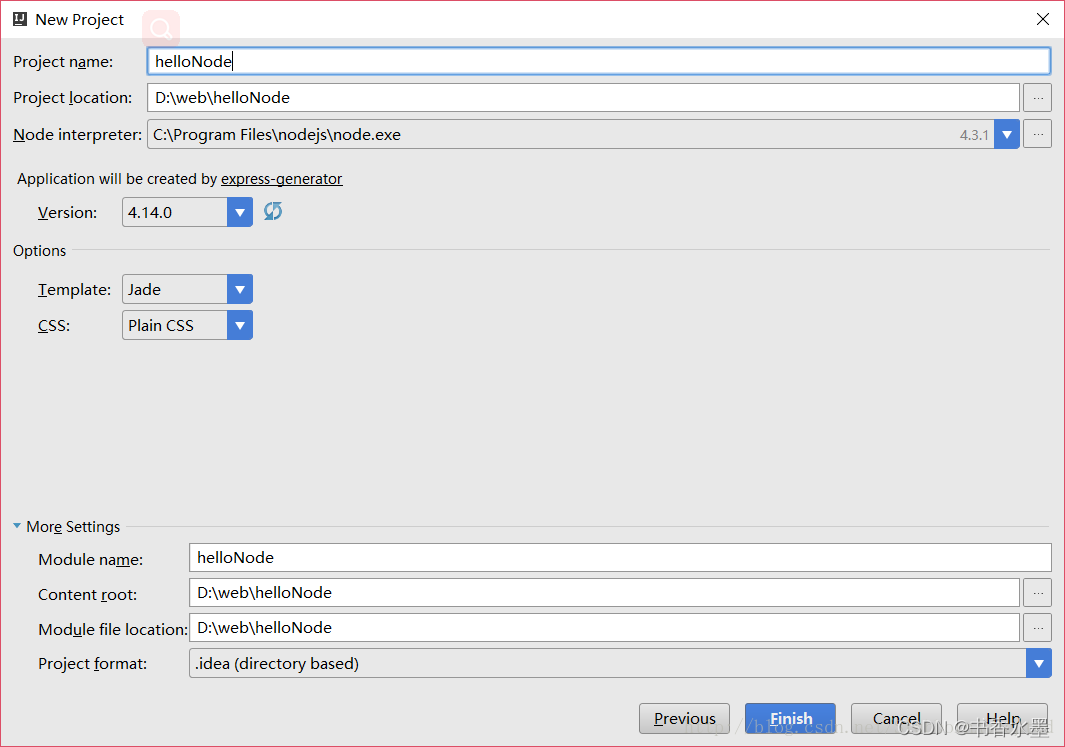
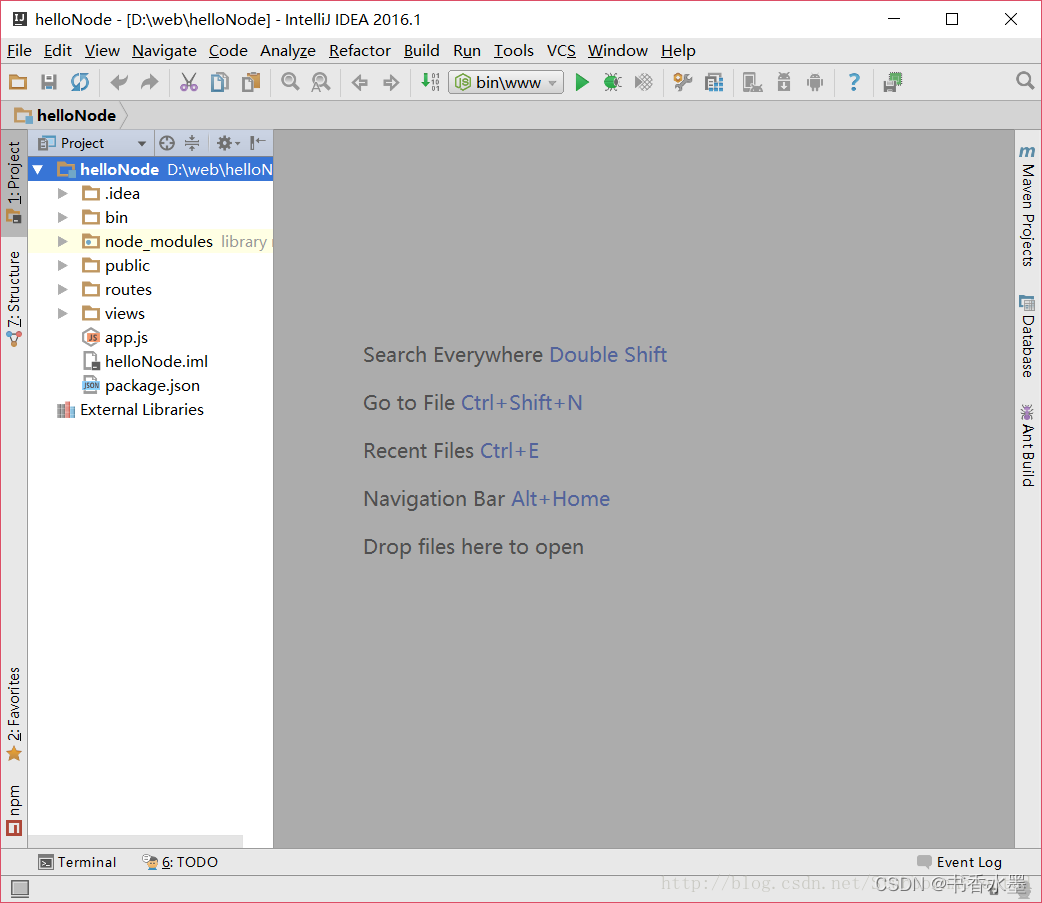
二、创建NodeJS工程
二、创建NodeJS工程
在
new project
中就多出一项
node.js


三、创建测试代码
三、创建测试代码
// 请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量
var http = require('http');
// 调用 http 模块提供的函数: createServer 。
// 这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,
// 这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 “Hello World”的网页。

版权声明:本文为qq_27870421原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。