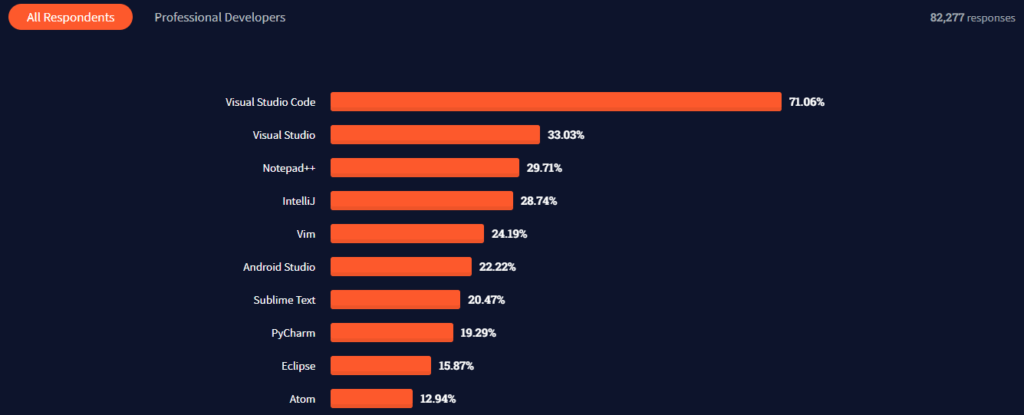
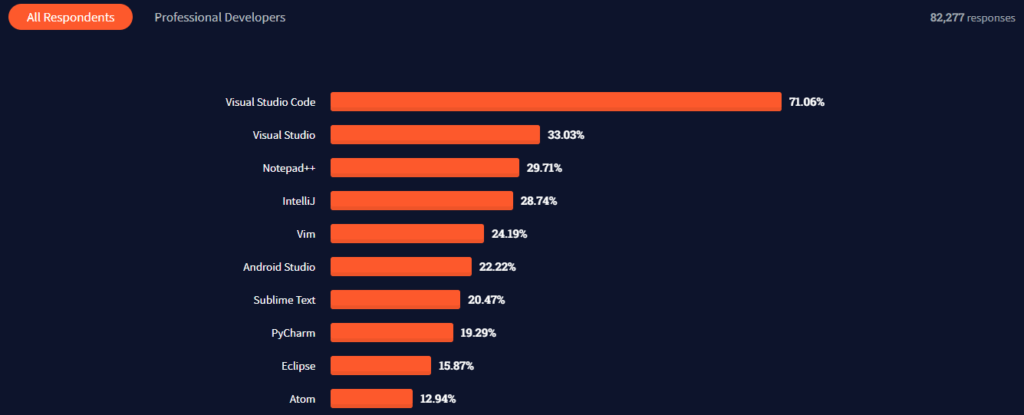
在编写代码时,一个富有成效的工作空间不仅仅是要找到合适的代码编辑器。开箱即用的VS Code是为开发人员制作的。根据2021年StackOverflow的调查,71.06%的受访者将Visual Studio Code作为首选的IDE。


使得VS Code如此受欢迎的是市场中可用的扩展程序的数量。有超过30,000个扩展在流通,选择几乎是无限的 – 同时也是压倒性的。
根据程序员的时间跟踪工具WakaTime,Visual Studio Code在2020年的开发工作中超过1800万小时。此外,Visual Studio Code占开发人员使用的所有编辑器所追踪的总时间的46%。
你应该选择哪些扩展?哪些扩展对生产力来说是最好的?代码版本管理?美观性?格式化和提示性?如果你想要的话,可能在市场的某个地方就有一个扩展。
这里有40多个VS Code扩展–经过策划、排序和分类,以帮助你提高生产力,使你作为一个开发者更加有效。
GraphQL
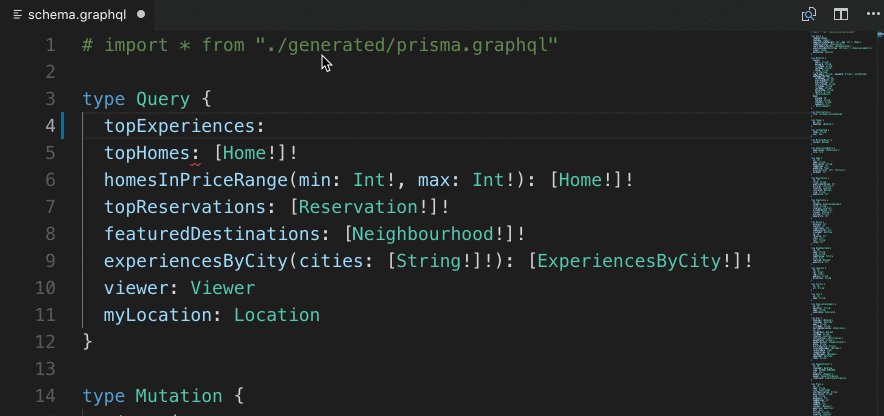
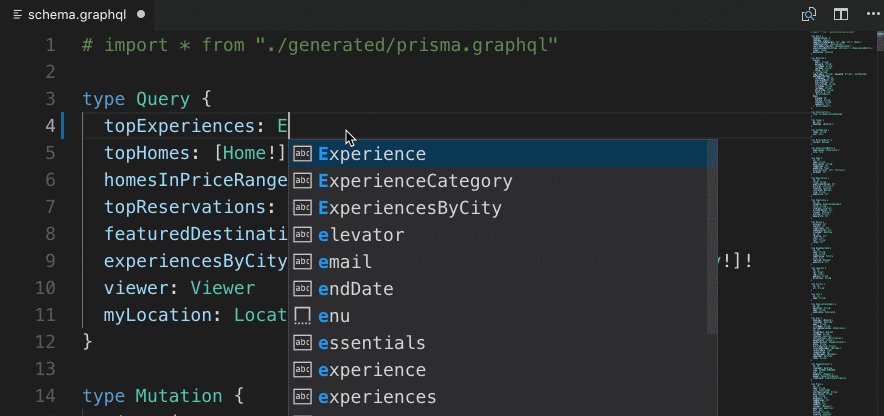
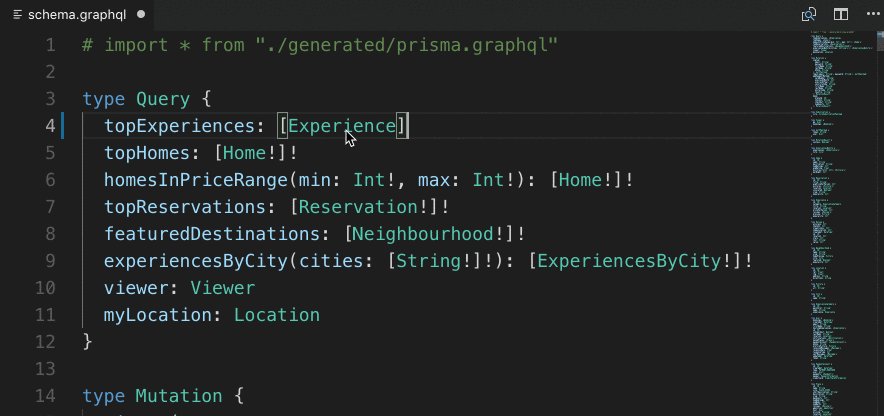
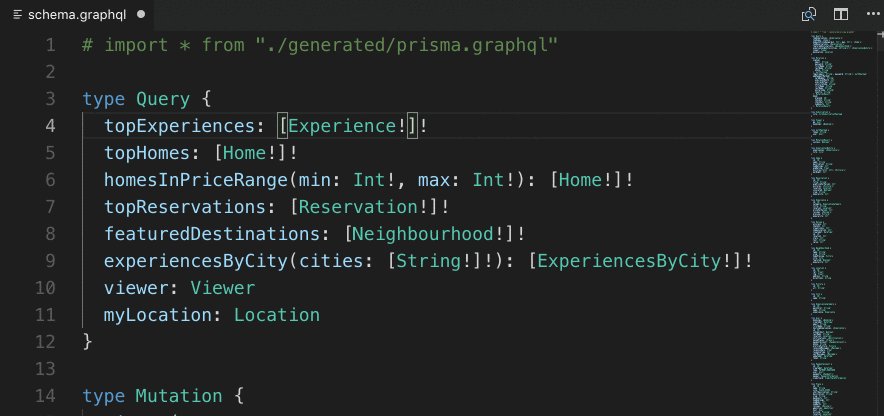
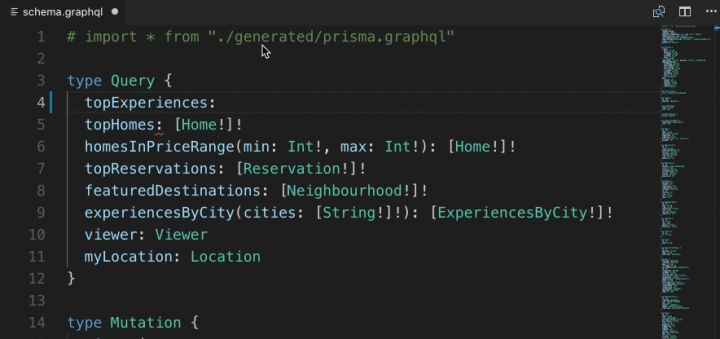
GraphQL在VS Code市场上有超过50万次的下载,是一个值得关注的新兴插件扩展。GraphQL本身也在不断普及和实施,这意味着如果你在下一个项目中遇到它,VS Code上的GraphQL扩展是一个必须的选择。


这个插件是由官方的GraphQL基金会维护的,这意味着它得到了积极的支持并始终保持着活跃的更新。
Tabnine
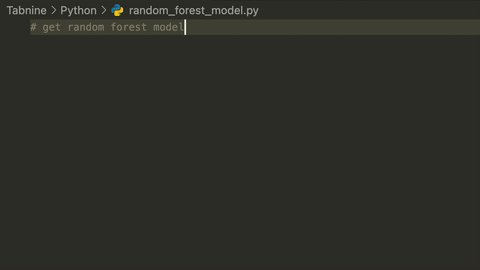
Tabnine是你的多合一人工智能助手,可以帮助你更快地编码。到目前为止,这个插件已经有超过200万的安装量,它由机器学习驱动,与你项目的现有模式一起工作。在其预测性的代码自动完成中,Tabnine采用了同样下载和使用该插件的其他人的综合知识。


Tabnine不仅仅是一个自动完成器–它是一个独特的由AI驱动的预测性代码完成器,你越是使用它,就越能提高你的生产力。
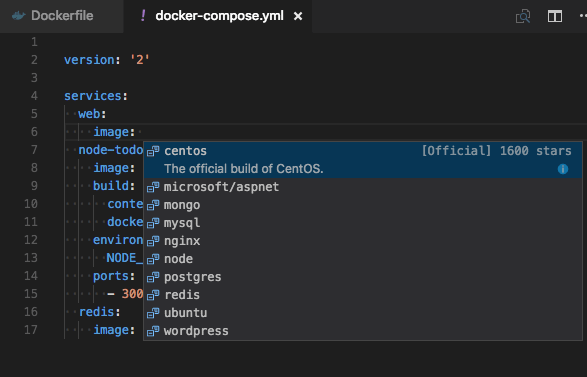
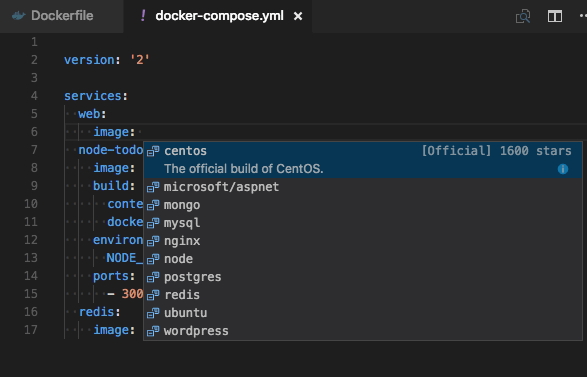
YAML
YAML 的设置可能很棘手。一个杂乱的空格或不正确的制表符就会导致一个无效的YAML文件。YAML插件由红帽公司维护,作为一个验证工具。


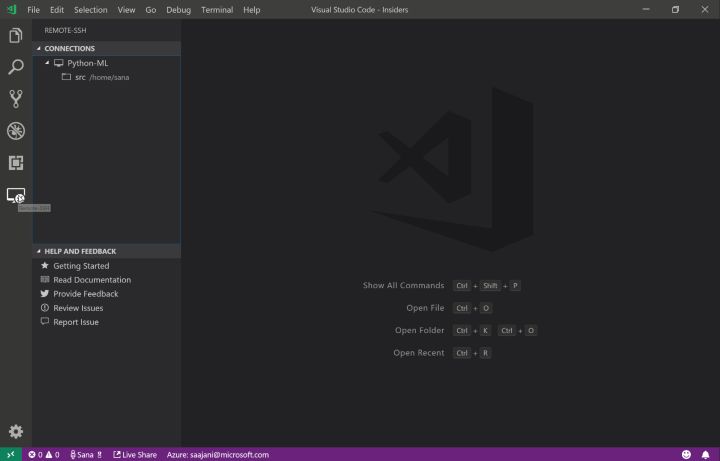
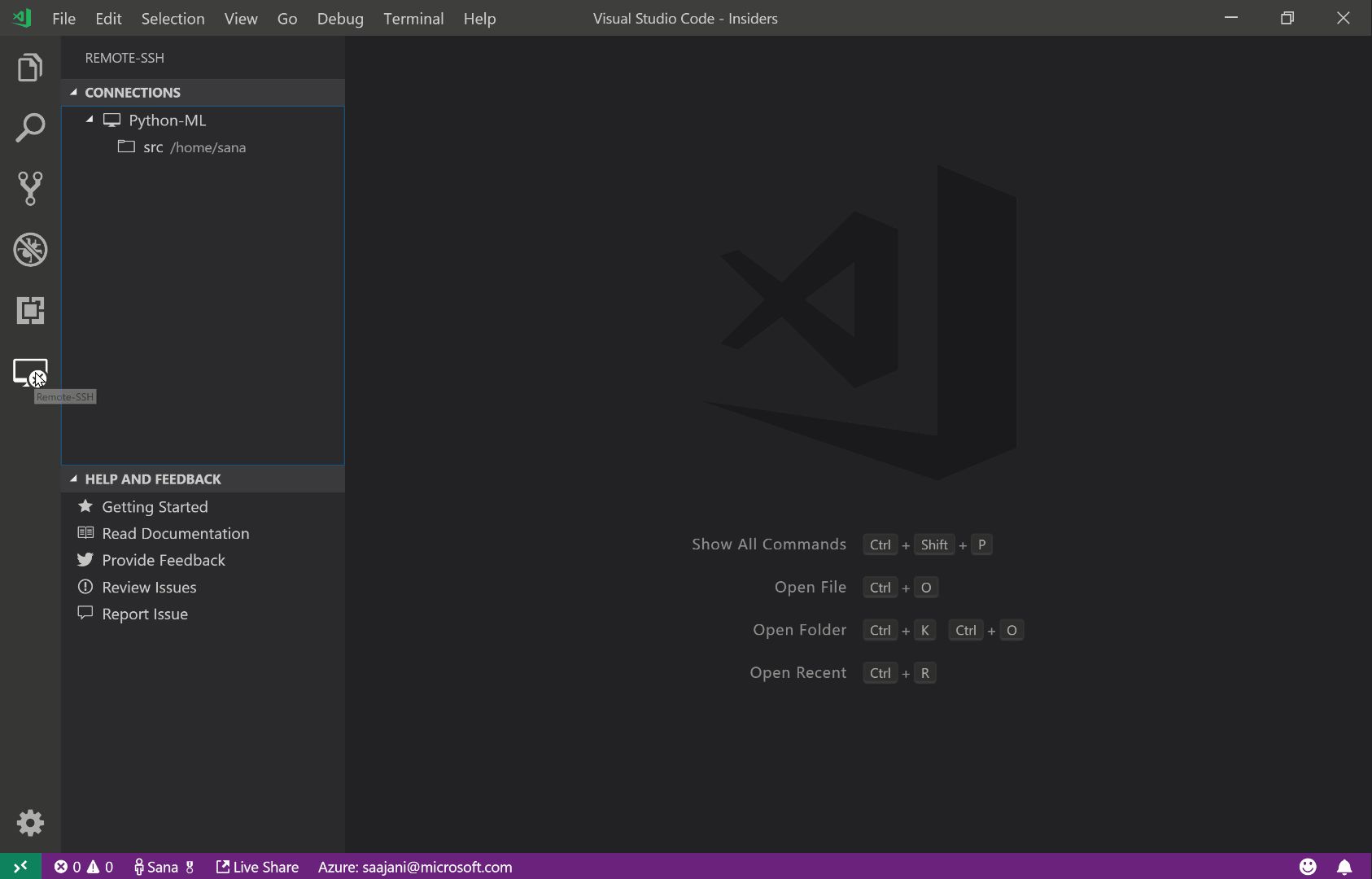
Remote – SSH Remote SSH
在2019年发布的Remote SSH下载量高达500多万次。这个扩展可以让你使用一个远程服务器作为你的开发环境。你的连接通过SSH保持,并且通过 Remote SSH,你可以在 VS Code 内部编写代码。


使用此设置,您可以让机器在云中运行,将您的工作流程集中到单一来源,并且您正在使用的机器上不需要有源代码。
Settings Sync
在多个设备上工作?设置同步解决了您无法设置工作区的烦人问题。借助 Settings Sync,您可以在 GitHub Gists 的帮助下将片段、主题、文件图标、键绑定和扩展带到您需要的任何地方。


Settings Sync 最好的部分是它是完全免费的、开源的,并且拥有超过 200 万的安装量。
由 TabNine 赞助的 Auto Rename Tag 于 2016 年首次在 Marketplace 上推出。此后,它的下载量已超过 600 万次,并被开发人员广泛用于帮助解决简单但重复繁琐的重命名配对 HTML/XML 标签的任务.


我们都经历过这样的情况–试图寻找标签对,尤其是在有嵌套、{
{double curlies}}和逻辑条件的情况下–只是因为太过手动而沮丧地举起手,Auto Rename Tag 可以为您节省这部分时间。
CSS Peek
如果你在前台工作,CSS是工作流程中不可避免的一部分。随着项目的发展,你的造型设计也要配合要求。CSS在本质上是线性的,这可能会让人感到沮丧,尤其是当你想检查造型时,不需要滚动和穿越所有不同的文件来找到你想要的东西。


CSS Peek是VS Code的一个扩展,让你只需简单地点击几下就能进入工作区的CSS定义和符号。
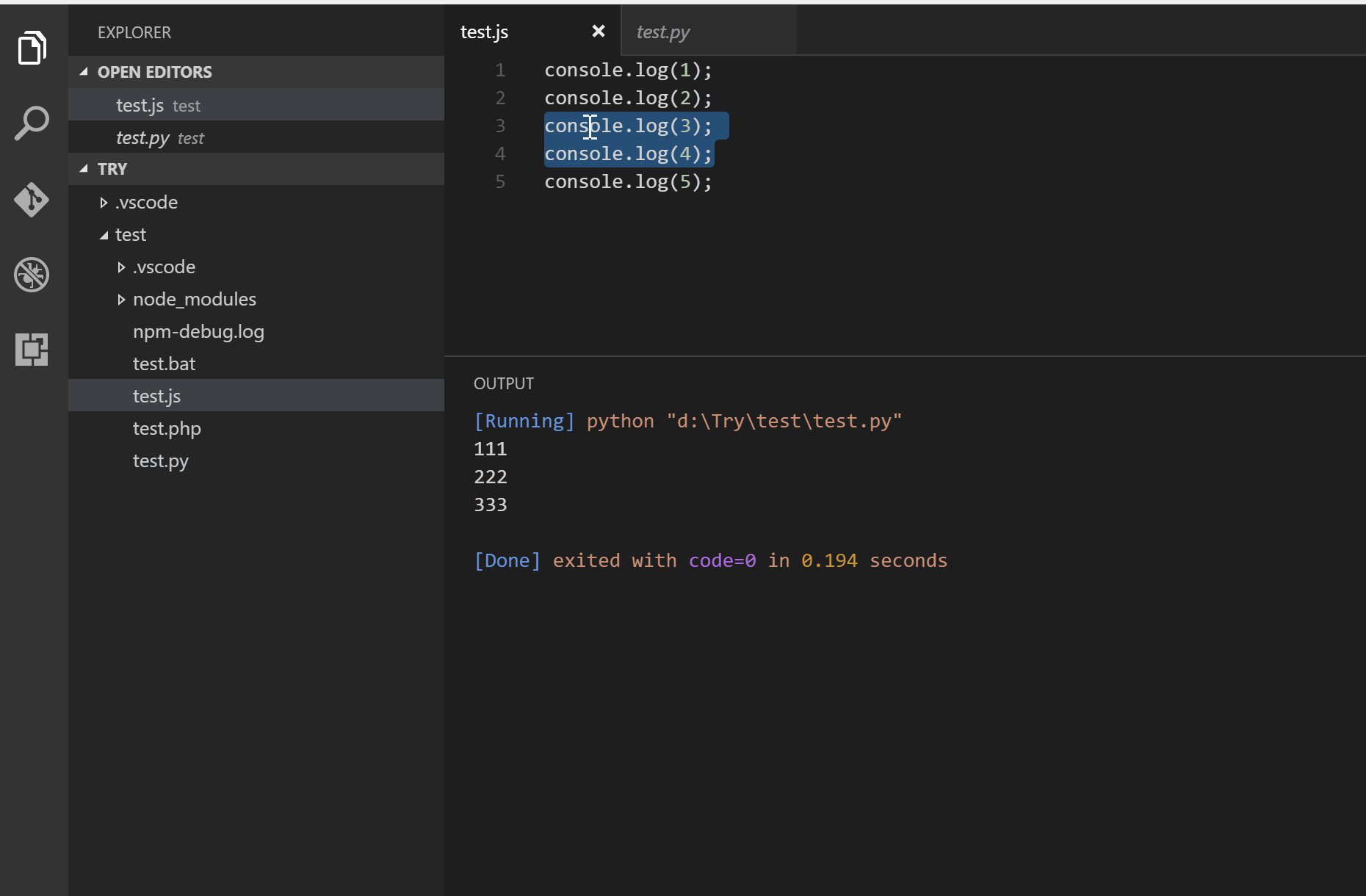
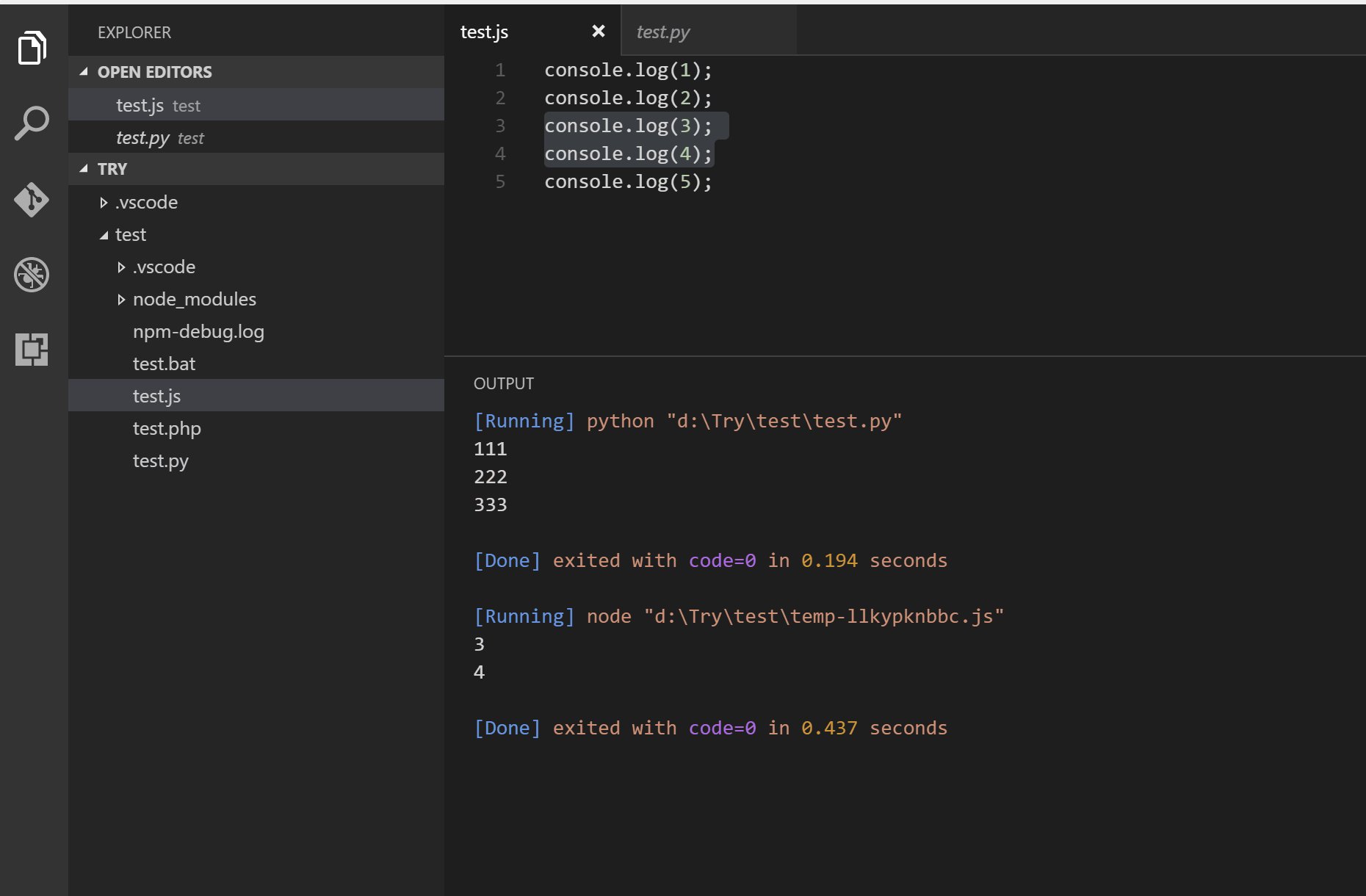
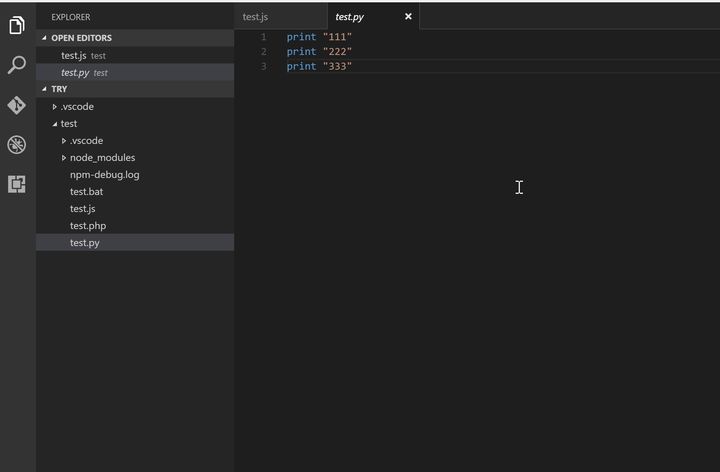
Code Runner
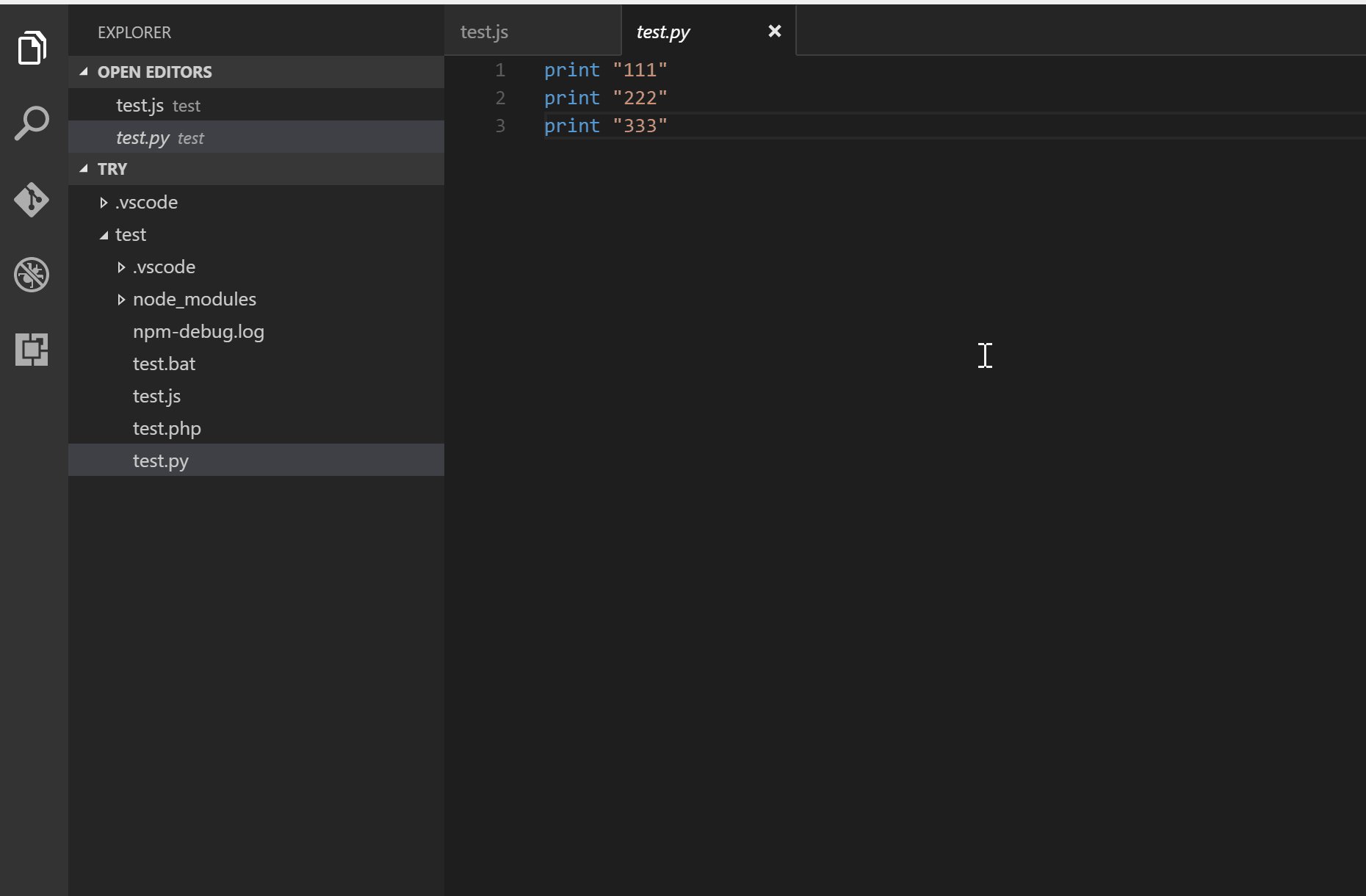
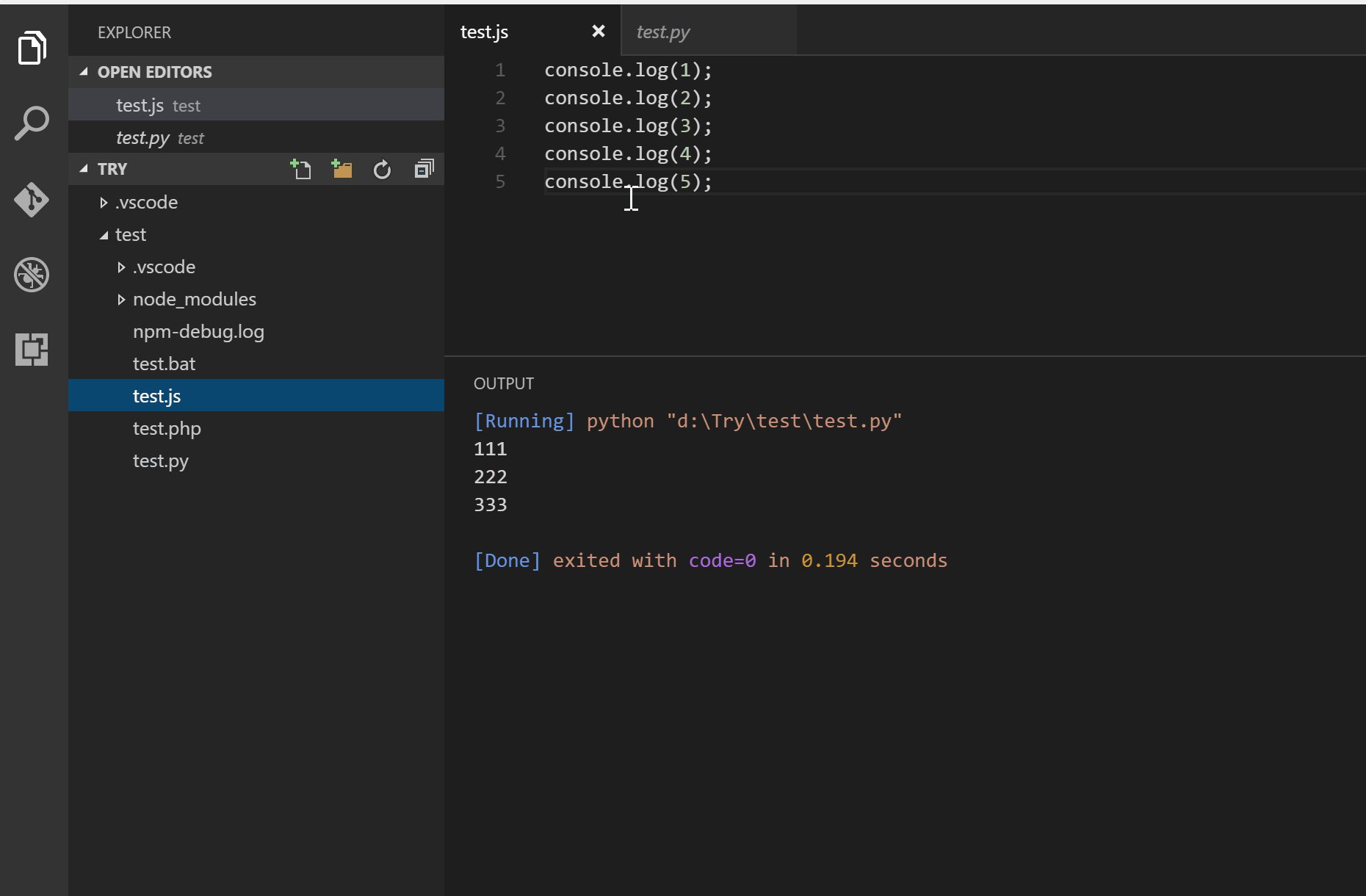
有时,你不需要运行你的整个项目,只需要其中的一小段。这就是Code Runner的用武之地。这个VS Code插件支持多种语言,可以通过预定义的键盘快捷键或在鼠标的帮助下运行高亮代码。


由TabNine赞助,这个节省时间的扩展被开发者所喜爱,已经被安装了超过900万次。
它内置了Kubernetes语法支持,并有五个核心功能–验证、文档概述、自动完成、如果模式提供,则支持显示描述的过度,以及格式化。
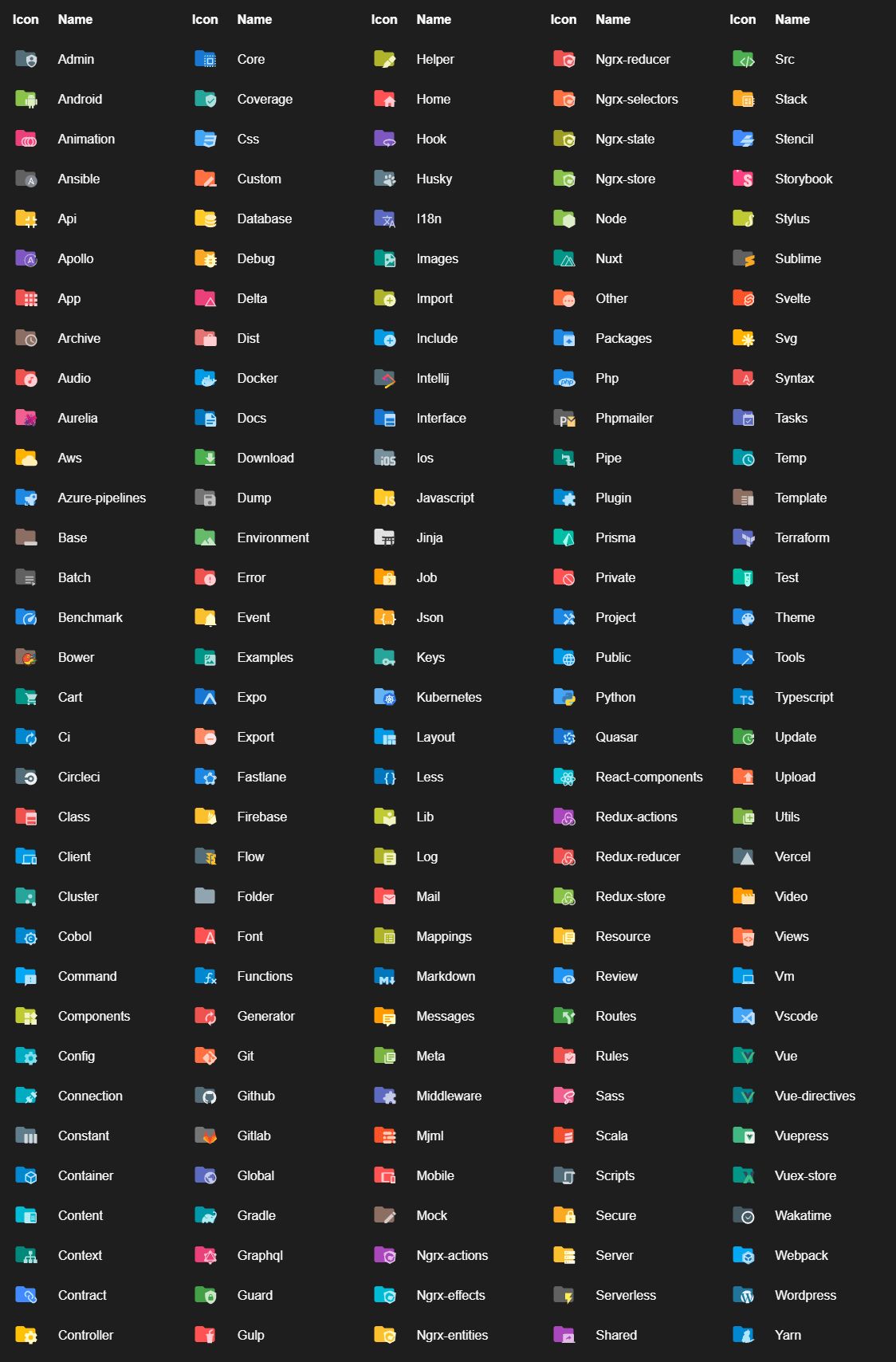
Material Icon Theme
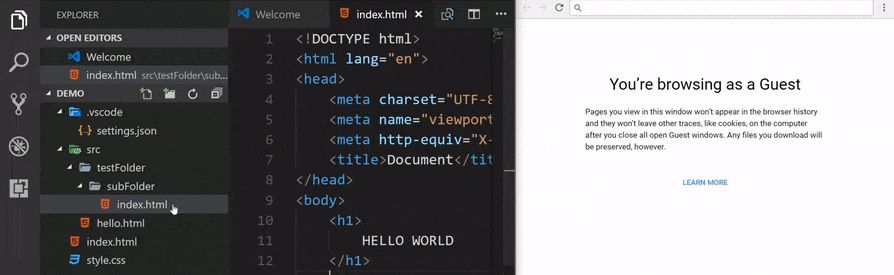
当你只有文件和文件夹的时候,所有的东西都开始看起来是一样的。随着项目的增长,你很快就会失去从视觉上扫描你的文件结构的能力。Material Icon Theme 通过安装视觉上吸引人的图标,把这种能力还给你,其灵感来自Google’s material design。


有了这个插件,你可以确保你所有的编码需求都有视觉上的分类,使你很容易及时访问你需要的文件。
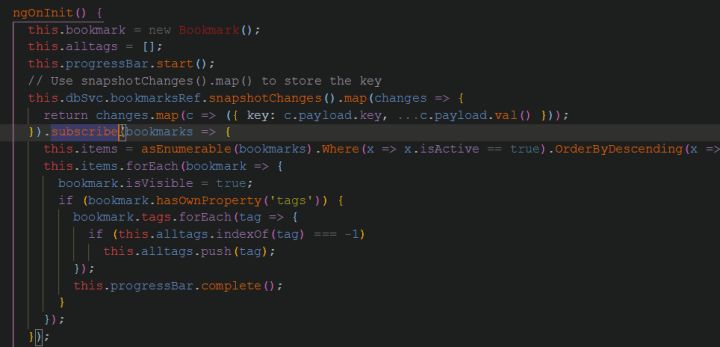
Bracket Pair Colorizer
说实话,我们都曾在某个时候丢失过大括号和小括号。当你处理嵌套和逻辑条件时,情况会变得更糟。大括号对着色器通过给每个大括号对附加不同的颜色,解决了代码中大括号对猎取的问题。


这意味着,如果你有多个大括号,为了我们的方便和代码效率,它很容易被配上颜色。
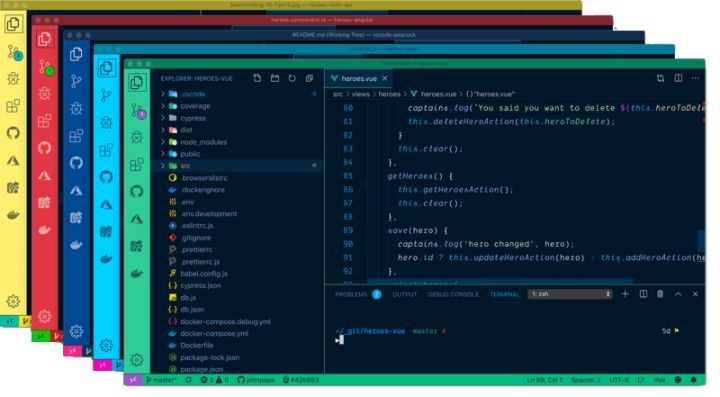
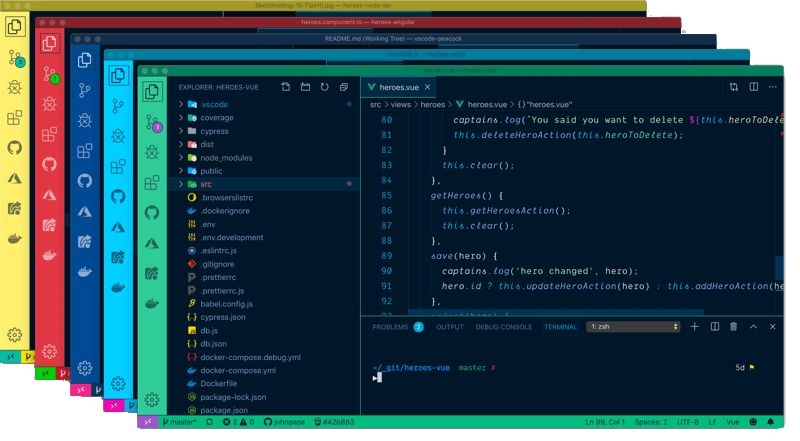
Peacock
有时,您需要打开多个 VS Code 实例。可能是您同时处理多个代码库,或者需要在项目之间快速切换而无需打开和关闭它们。


通过颜色,Peacock 可以轻松识别工作空间。您所要做的就是打开一个 VS Code 工作区,按 F1 打开命令面板,输入 Peacock,然后从编辑器的预定义颜色中进行选择。
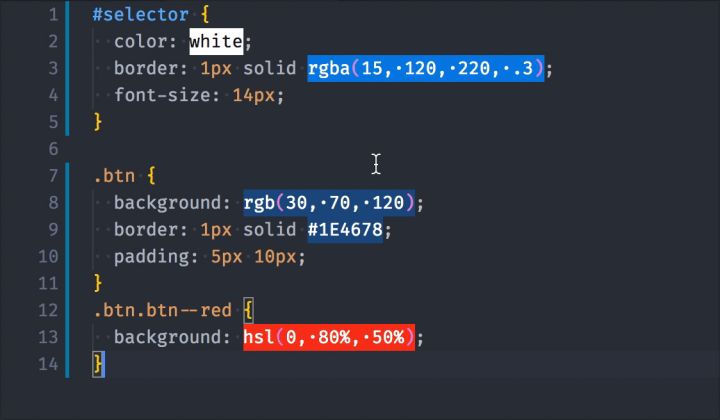
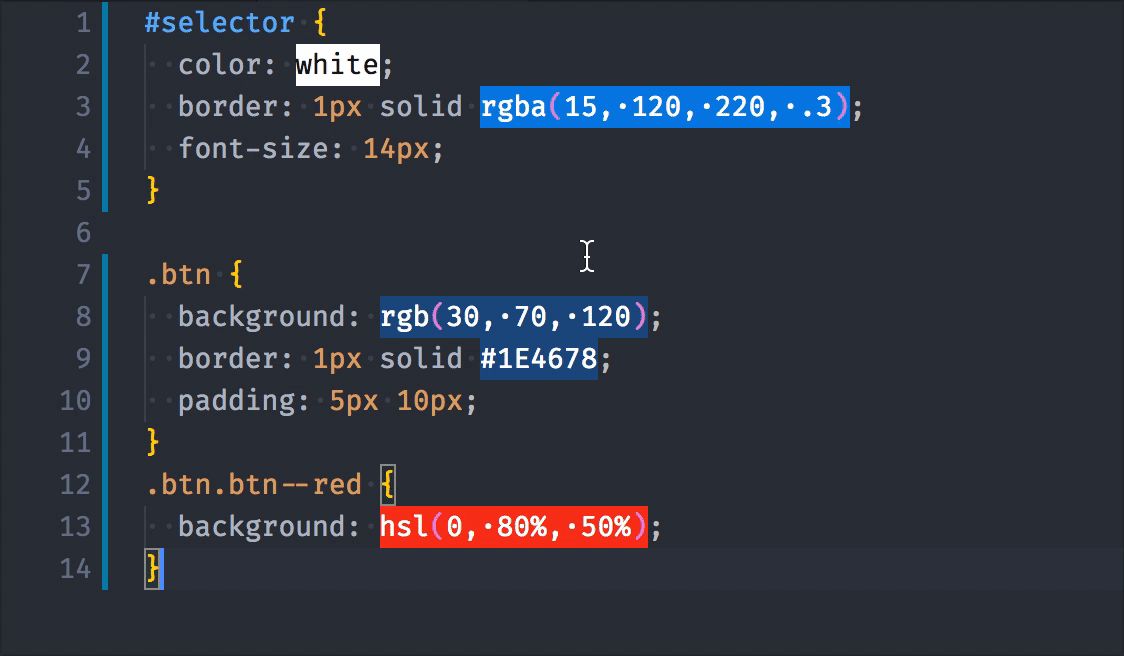
Colorize
Colorize 是一种强大的生产力工具。当合并到您的代码中时,它可以加快您的工作流程。Colorize 在创建时考虑了 CSS,可帮助您通过 CSS 变量、预处理器变量、hsl/hsla 颜色、跨浏览器颜色、exa、rgb、rgba 和 argb 的彩色背景立即可视化 CSS 颜色。


它支持的标准 CSS、SASS、LESS、post CSS、stylus 和 XML。
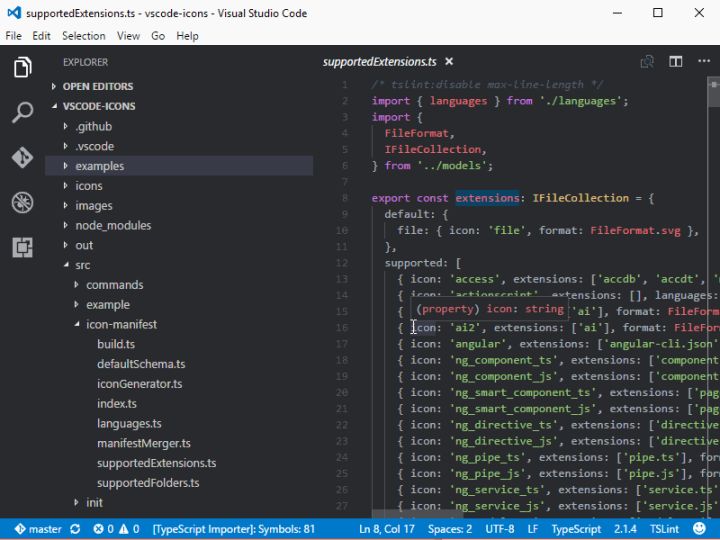
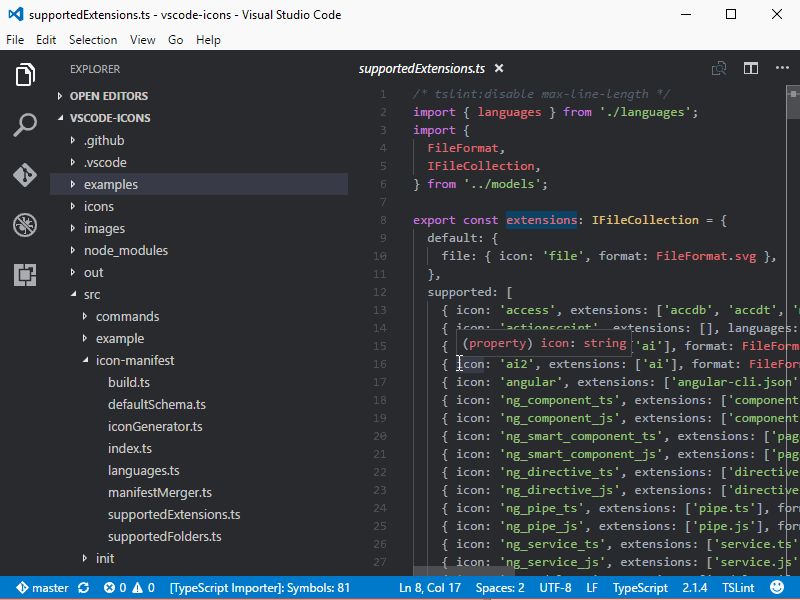
vscode-icons
如果你喜欢 material design-inspired icons,那么 vscode-icons 也是一个不错的选择。安装量超过 900 万次,vscode-icons 支持全球化,并能够使用您的图标包进行自定义,自动检测您的项目,并允许自定义配置。


Icon Fonts
你在你的项目中是Font Awesome的用户吗?或者你使用Android图标?你想在不需要一直快速参考文档的情况下进行原型设计吗?Icon Fonts是一个生产力工作工具,它结合了自动完成和IntelliSense,用于将各种图标字体纳入你的前端的HTML。


支持主要的图标字体,如Creative Commons Icon Fonts、Font Logos和Bootstrap Glyphicons,Icon Font插件是一个生产力必备工具。
Live SASS Compiler
SASS是保持你的CSS集中化和组织化的绝佳方式。然而,当你没有实时重载时,它也可能是一个痛苦的处理方式。Live SASS Compiler 使你很容易看到你的变化如何影响你的视觉输出。


这个VS Code扩展可以实时编译/转写你的SASS和SCSS文件到CSS文件,并自动实时重载,不需要做任何额外的事情。
代码、版本控制和协作
Live Server
Live Server 是市场上安装最多的 VS Code 扩展之一,安装量超过 1500 万。为什么?因为它可以让你把你的 VS Code 编辑器变成一个功能齐全的 IDE。


功能包括通过实时重新加载启动本地开发服务器、合并用于启动和停止服务器的快捷方式、热键控制、远程连接和 Chrome 调试。
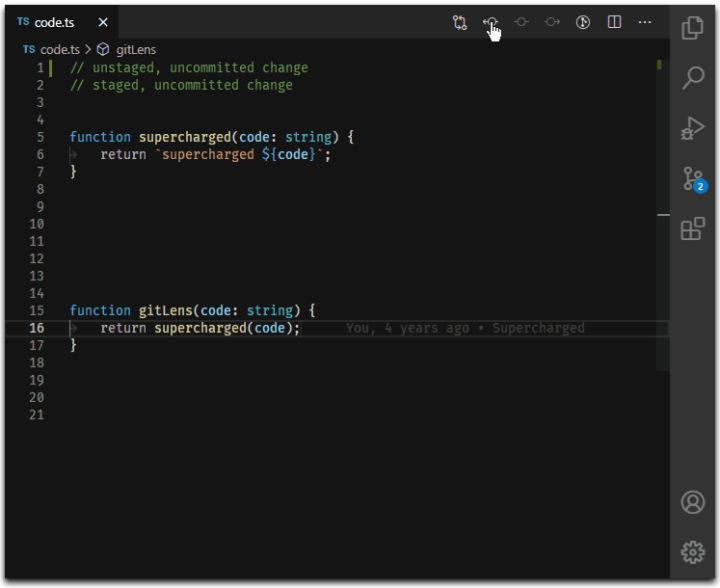
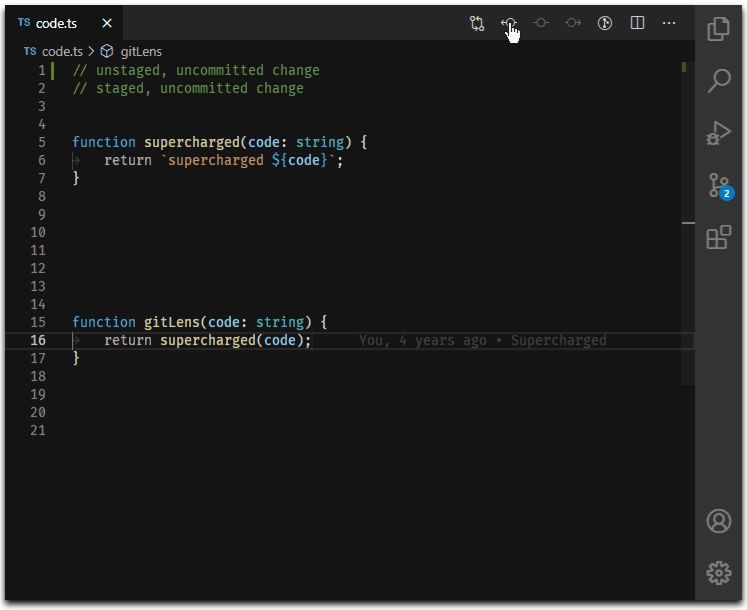
GitLens
GitLens 在 Live Server 之后很受欢迎,安装量超过 1100 万次,获得近乎完美的 5 星评级。创建 GitLens 是为了帮助开发人员快速导航和了解他们的代码是如何更改、编辑、更改和导致冲突的。


有时,在控制台中处理 git 的过程可能会让人不知所措。GitLens 通过将它们移动到我们的工作区来减少在控制台中浏览 git 文件的心理负担。
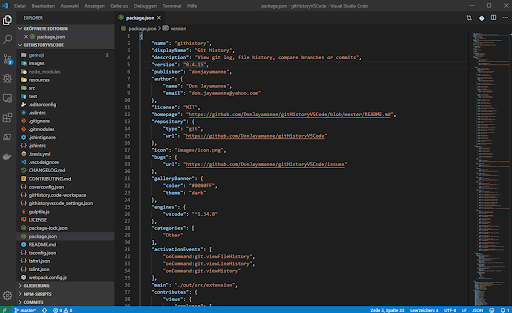
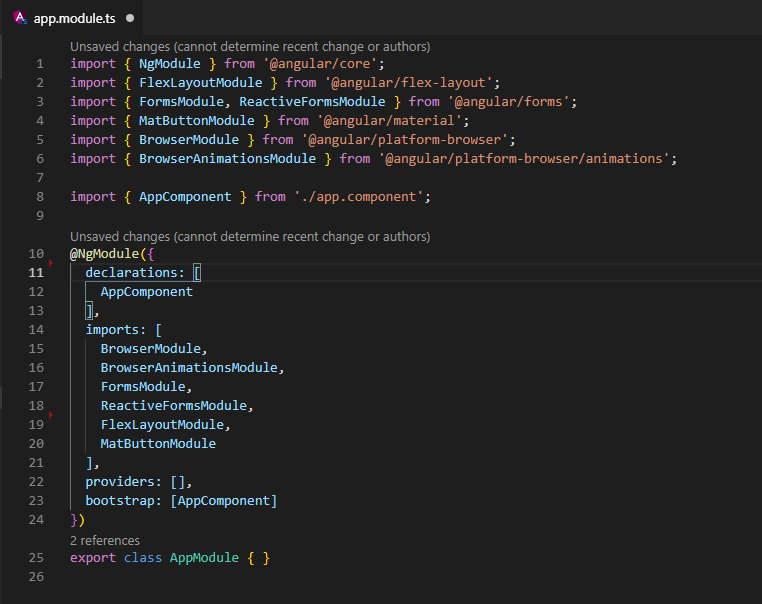
Git History 是一个 VS Code 插件扩展,可让您轻松查看历史记录并搜索提交、消息、分支、文件和作者。除此之外,它还允许您通过几个简单的点击和命令来挑选提交、比较文件、软重置和硬重置、还原、合并和变基。


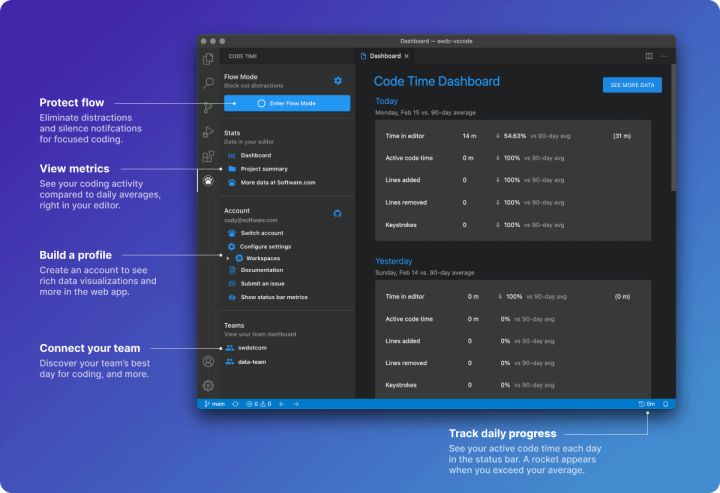
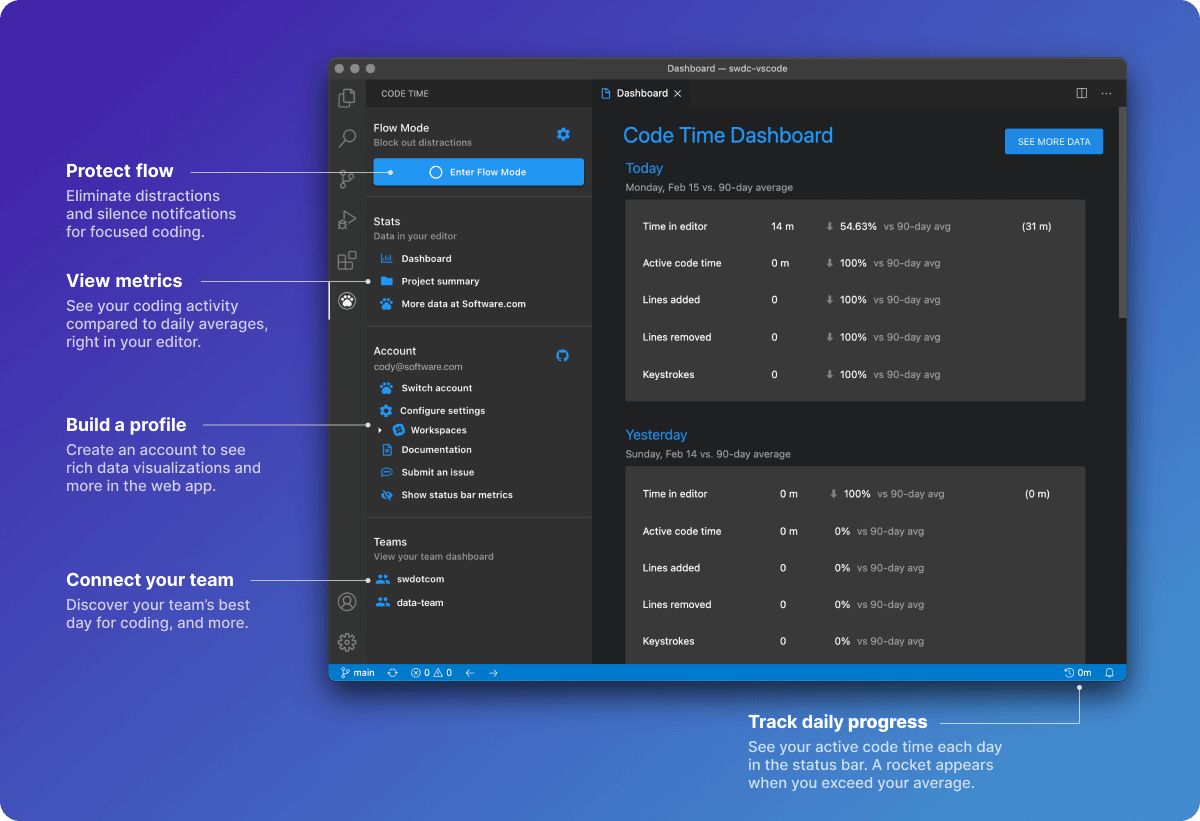
Code Time
你有没有想过你花了多长时间编码?尽管转向远程工作,我们仍然很容易被生活中的事情分心,比如孩子、包裹递送,甚至是狗——就像我们坐在办公室里通过同事和临时会议一样。Code Time 通过跟踪您的时间来让您对自己的工作效率负责,并且可以帮助您划分您最常从事的项目。


“进入流程模式”等功能可以帮助您保护时间并跟踪开发指标,以将您的编码指标视为统计趋势。
Polacode
想要分享代码片段?想让它看起来很专业吗?Polacode 是一个很酷的小插件,它可以让你对你的代码进行“polaroids”,而不必破坏截图工具。您突出显示您想要的代码,它会自动创建一个格式化的代码文件。


Docker Explorer
Docker 是一个绝妙的主意,但掌握所有镜像、集线器和注册表可能会很复杂。Docker Explorer 使其更容易直接连接到 Azure 容器注册表以进行实时管理。


Remote Development
所以你已经有了一些代码。或者你已经有了一个容器。远程开发可以让你连接、开发和部署环境。这个插件由微软开发和发布,处于积极的开发阶段,支持WSL、SSH和容器连接,用于远程应用开发。


格式化和整理
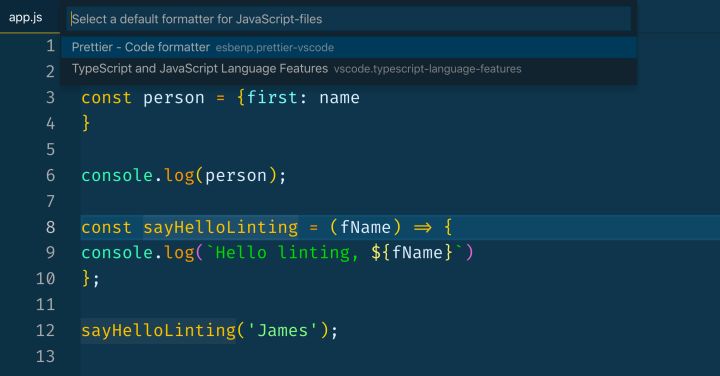
Prettier
谁不喜欢漂亮的代码?Prettier 是您最受欢迎的格式化和 linting 工具,可根据行业惯例标准化您的代码。它还确保您的团队在外观上创建视觉上无缝的代码 – 因此无需再争论您应该使用多少个制表符或空格或括号应该放在哪里。


Beautify
Beautify 是类似于 Prettier 的替代品。拥有超过700万的安装量,Beautify 是另一个可靠的代码 “美化器”,以最小的干预来衬托和格式化你的代码。


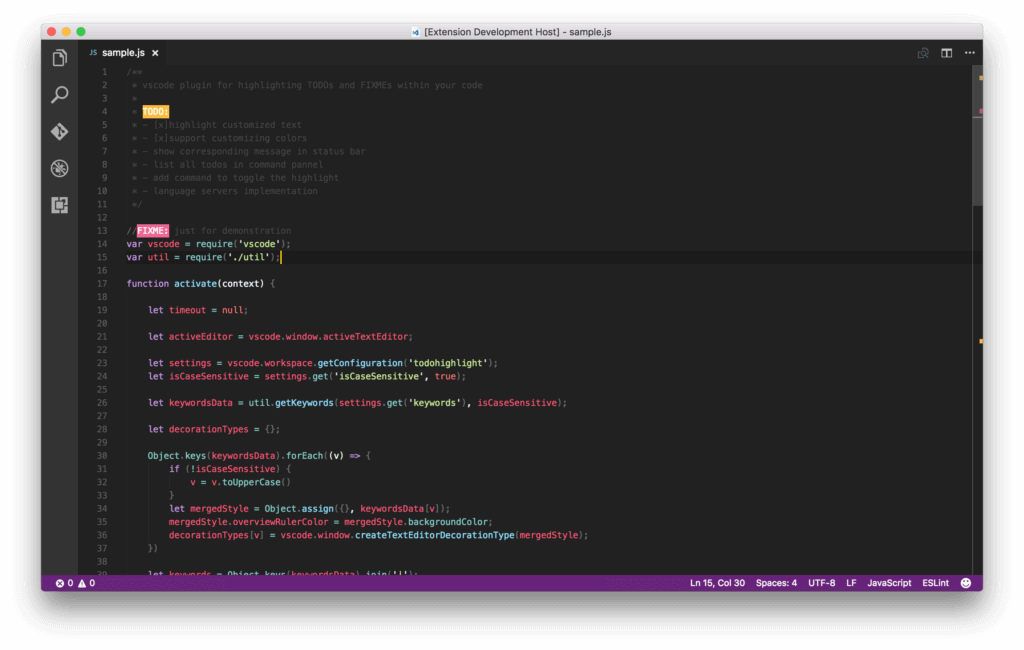
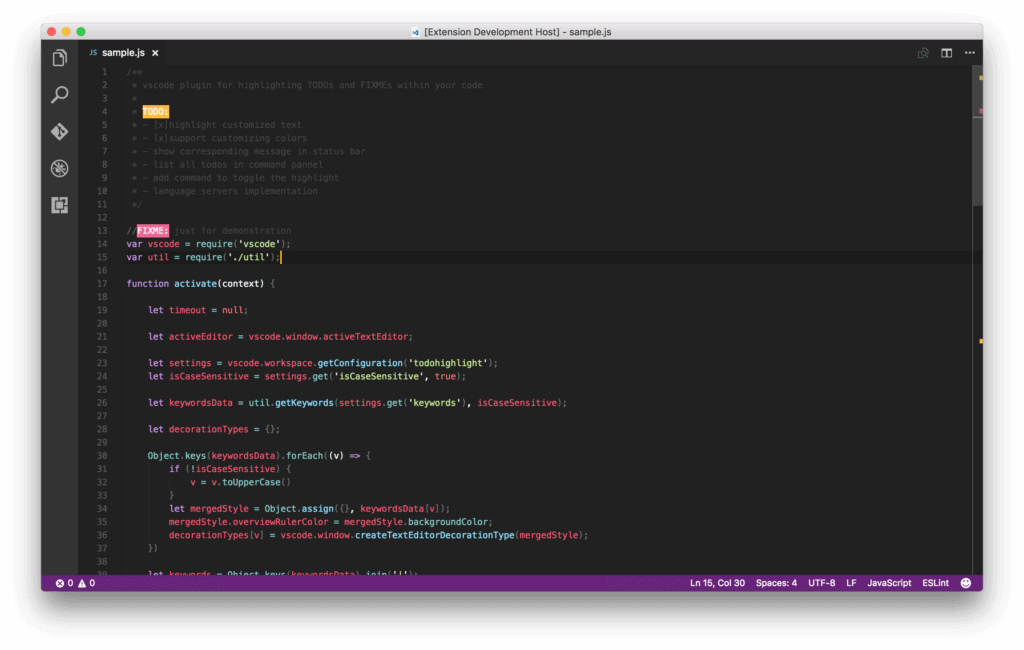
TODO Highlight
我们都有一个工作清单,在代码中要做的事情。我们也经常以注释的形式为自己和他人留下笔记。然而,注释往往会淡化和消失在背景中。TODO Highlight是一个VS Code插件,它允许我们利用代码中的注释来提高生产力。它的工作原理是突出显示代码注释,并将其与原始待办事项列表进行颜色配对。


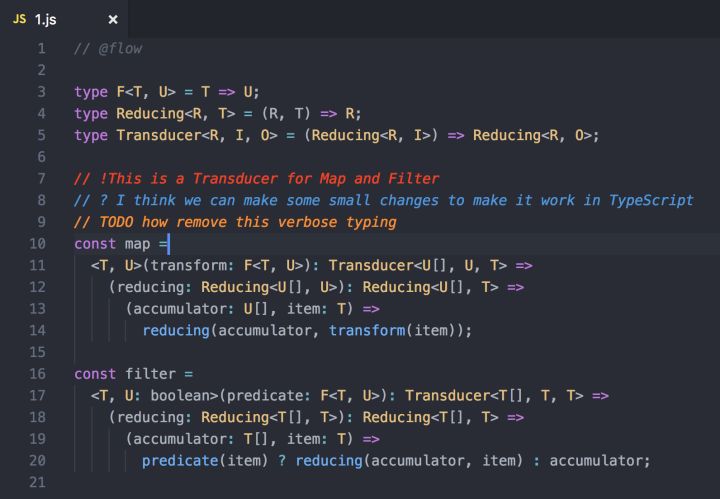
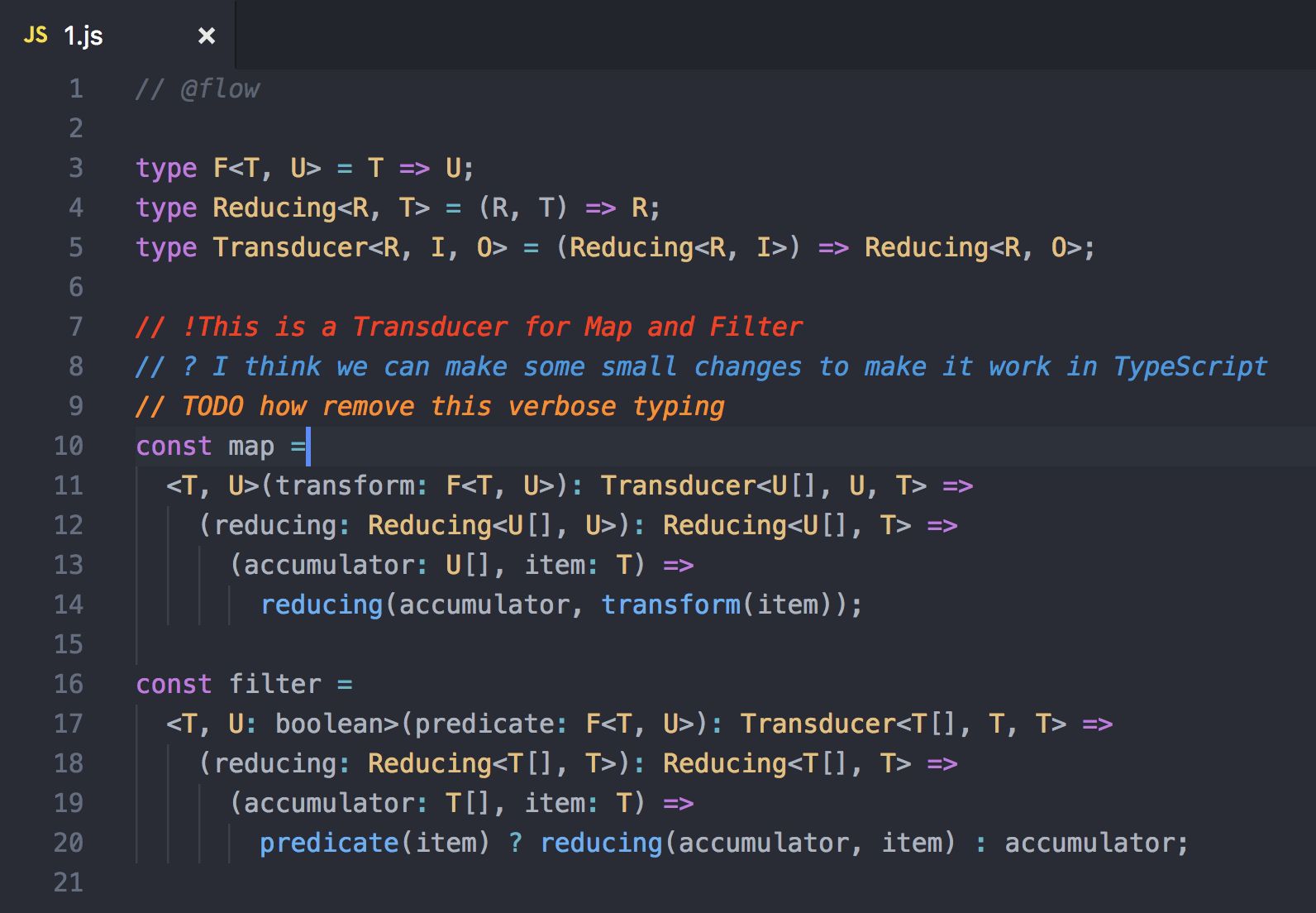
Better Comments
需要比 TODO Highlight 更强大的功能吗?Better Comments 允许您根据不同类型的注释突出显示您的注释,从而将其提升到一个新的水平。


支持的类型是警报、查询、TODO 和突出显示。它也可以通过您可能需要的其他内容的注释样式进行扩展。
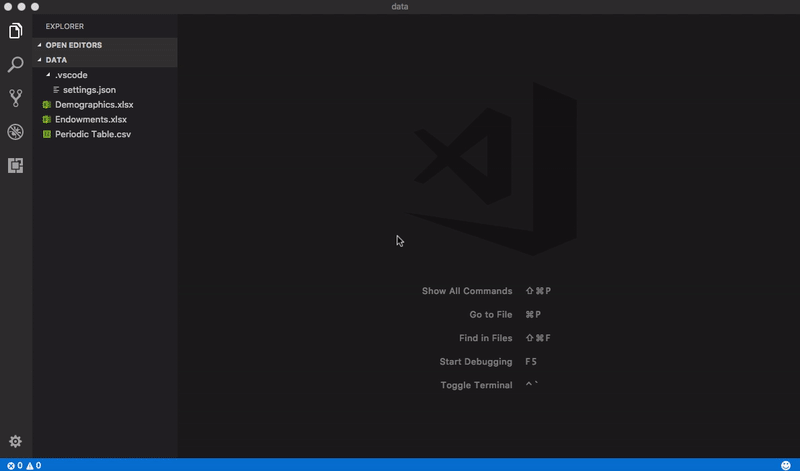
Excel Viewer
如果你在处理数据,很有可能你也会遇到某种形式的excel电子表格。Excel Viewer通过将长字符串和逗号分隔的字符串格式化为表格格式,使你在VS Code编辑器中处理excel数据变得容易。这对你的.csv、.tsv和.tab扩展名有奇效。


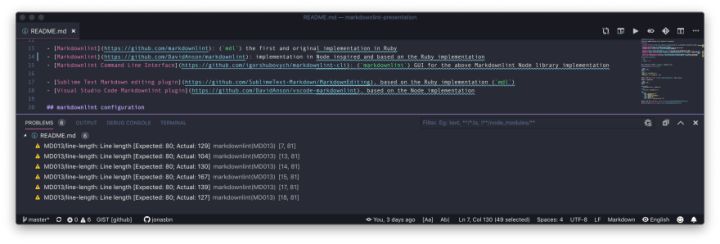
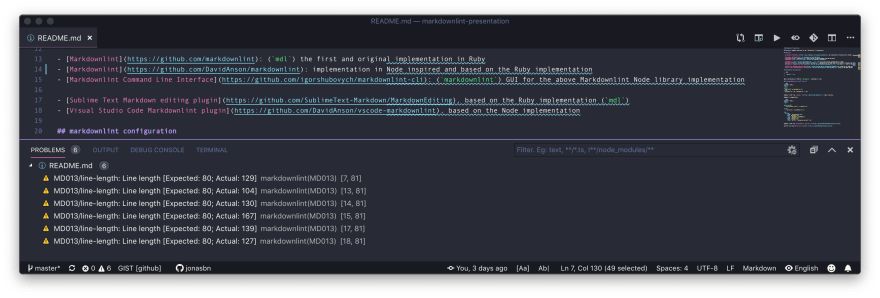
Markdownlint
在某种程度上,markdown是新的HTML。然而,当你的markdown在某处漏掉了*、#或空格时,处理起来可能会很麻烦。 markdownlint可以处理写markdown时出现的格式不一致问题。它还通过提醒你是否违反了markdown规则来帮助你学习正确的markdown。


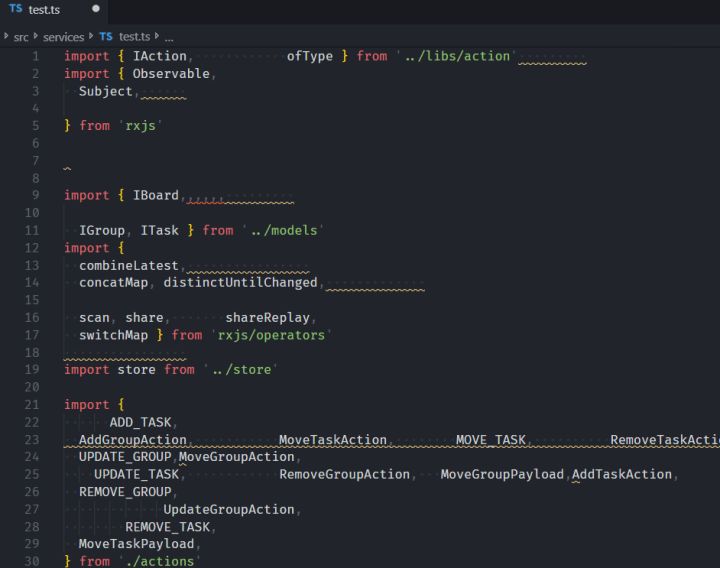
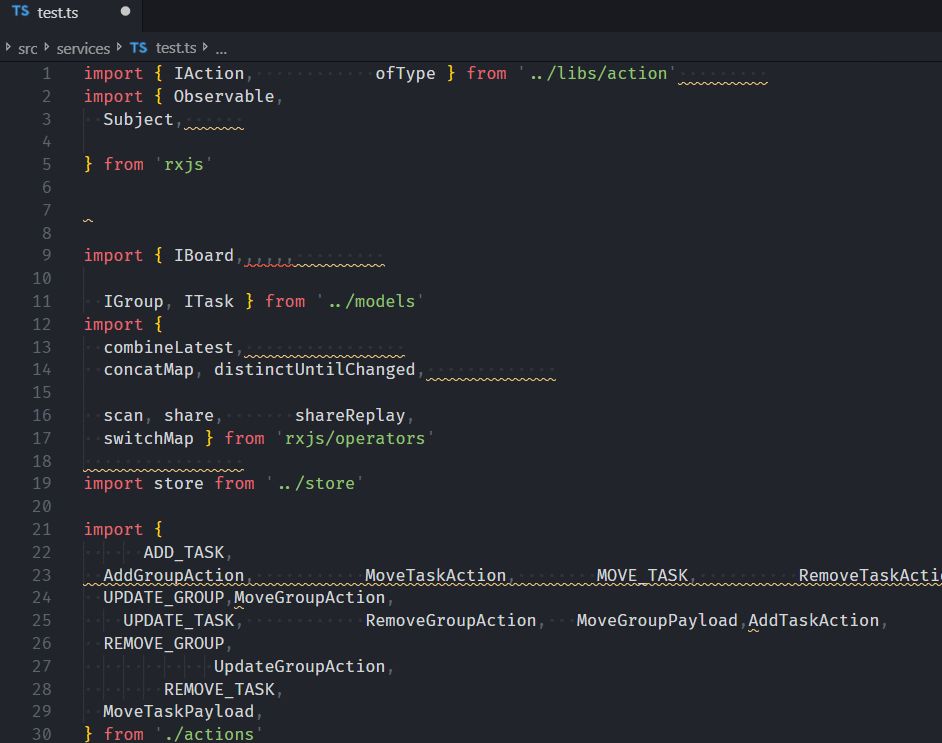
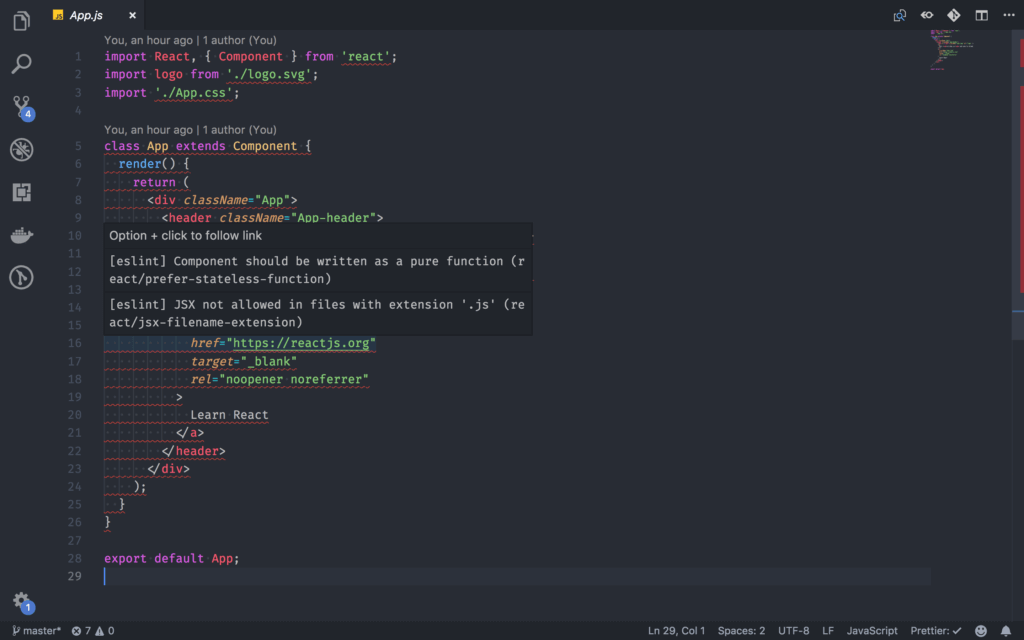
ESLint
ESLint是一个JavaScript代码inter,可以发现并修复你的JavaScript代码中的问题。它可以很好地检测出你的代码中可能存在的问题模式,并帮助你修复它们,以避免不一致和避免bug。


调试
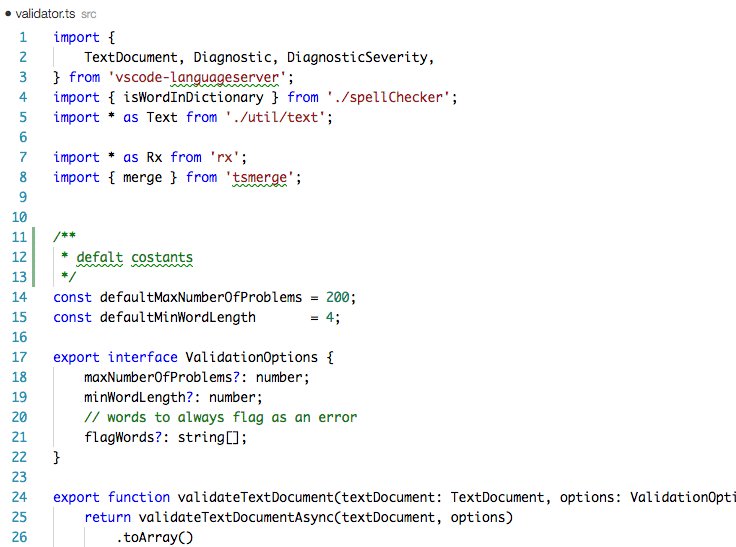
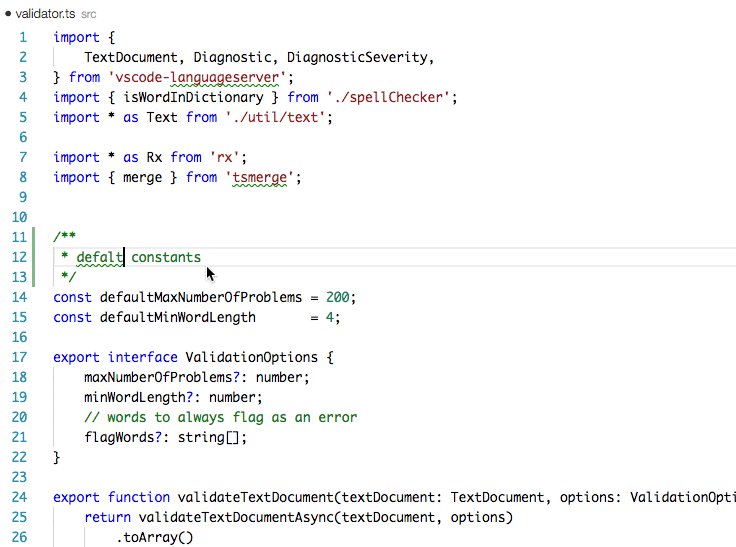
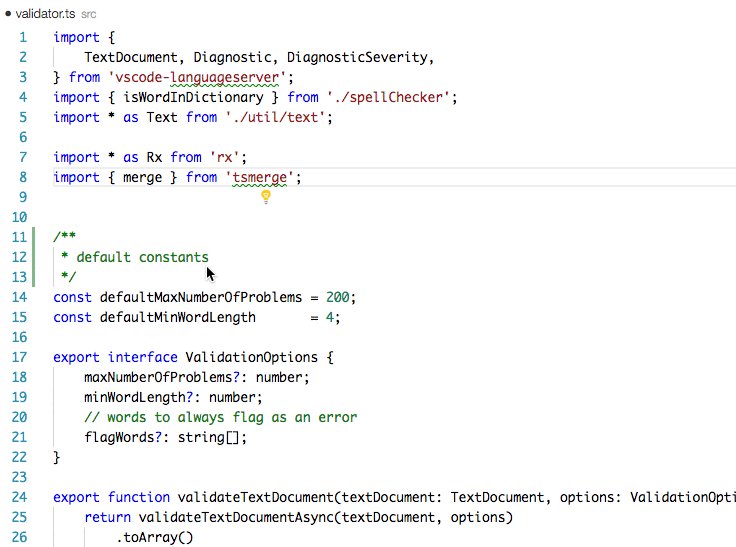
Code Spell Checker
我们都有过这样的经历–我们都曾在某个地方出现过错别字,并花了宝贵的时间去寻找它们。代码拼写检查器是一个方便且广泛使用的拼写检查工具,它也适用于camelCase代码。


这个VS Code插件已经帮助超过300万安装用户在编码工作流程中出现问题之前抓住拼写错误。
JavaScript Debugger
Visual Studio Marketplace 中有几个 JavaScript 调试器。一个可靠的插件扩展是 JavaScript Debugger。这个基于 DAP 的 JavaScript 调试器可以使用终端中显示的进程来调试 Node.js。


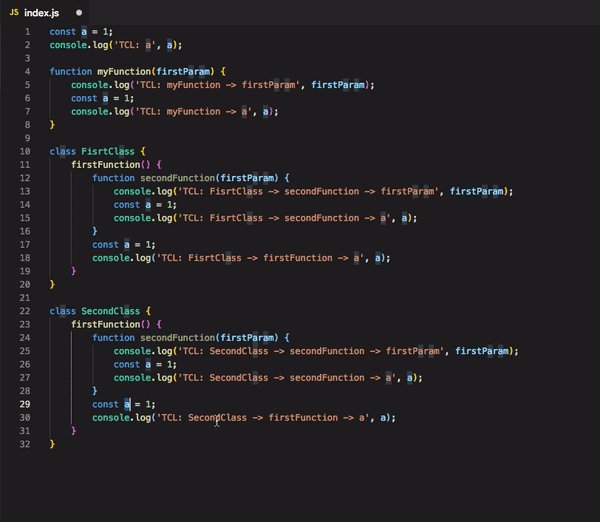
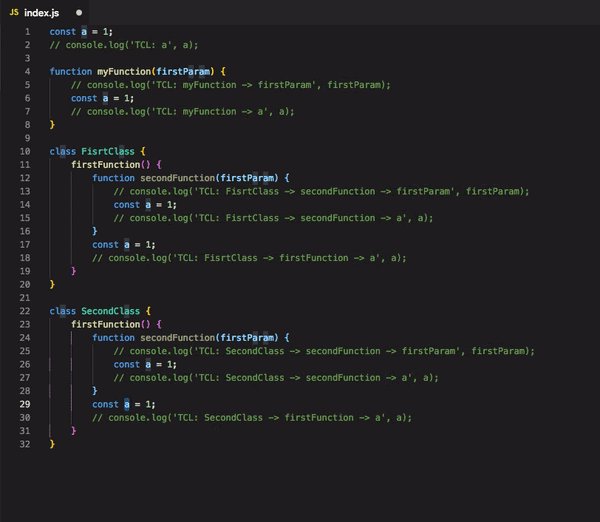
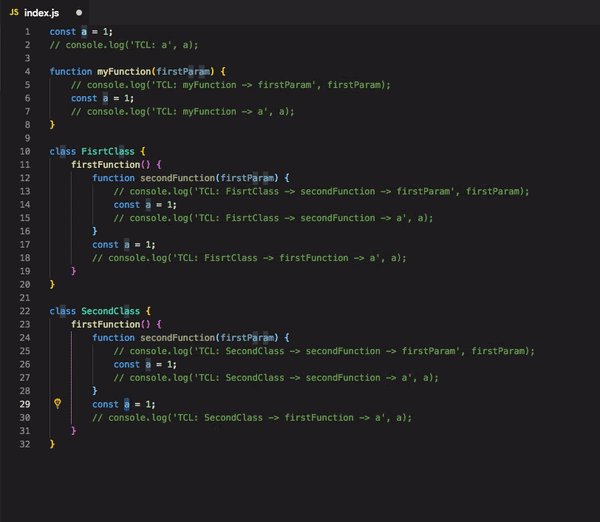
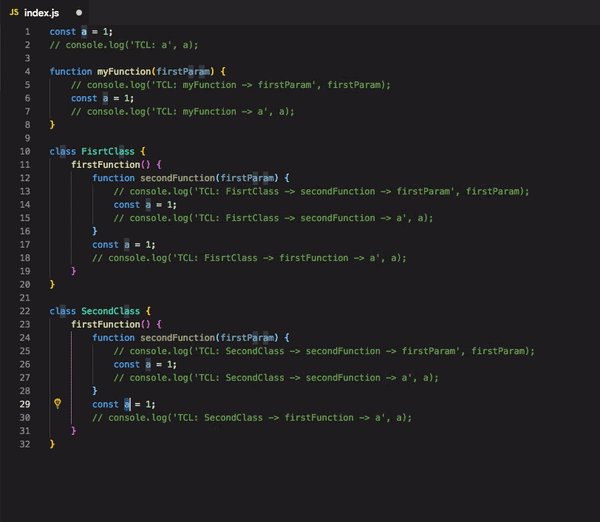
Turbo Console Log 是 VS Code 的一个活动插件,可让您选择调试主题的变量并自动将日志消息添加到最近的相对行。这使您无需编写任何 console.log 代码即可快速调试。


Regex Previewer
Regex有时会让人困惑。这就是为什么Regex Previewer对于你的VS Code设置来说是一个非常方便的扩展插件工具。它以一个并排的窗口显示正则表达式的匹配情况,并根据你的正则表达式进行实时的更新。


Import Cost
导入模块的成本可能很高。Import Cost 可让您查看导入包的大小——通常是隐藏的。这可以避免您开发运行成本高昂的代码,从而在现在和将来节省您的时间。


Task Explorer
npm、grunt、sass、yarn、docker,以及其他你需要运行的东西,都可以通过任务管理器有效地完成。这个VS Code插件扩展了你的侧边栏和/或资源管理器的运行任务的能力。因此,现在不需要离开你的VS Code工作区来完成工作。


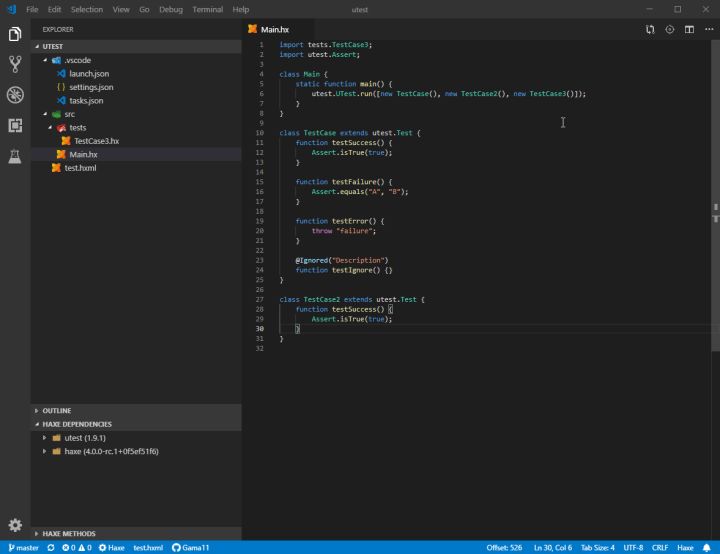
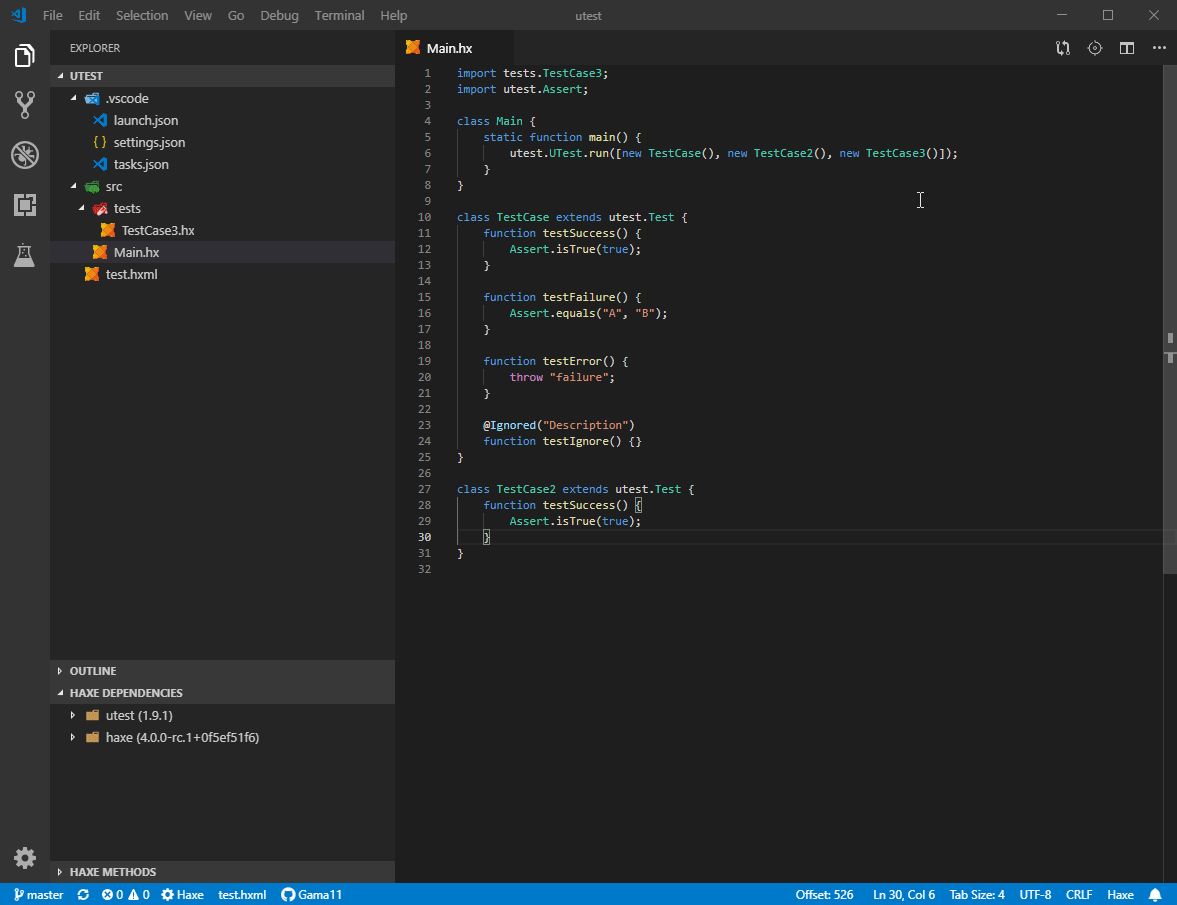
Test Explorer UI
测试可以是一个手动的过程,如果不是一个复杂的过程。TEST Explorer UI是一个扩展,它为开发者提供了一个在Visual Studio Code中运行其测试的用户界面。这个插件扩展支持无数种语言,包括JavaScript、ABAP、C、C++、Exlir、Elm、Go、Haxe、Java、Python、Ruby、REST/GraphQL以及其他流行语言和实现。


特定语言
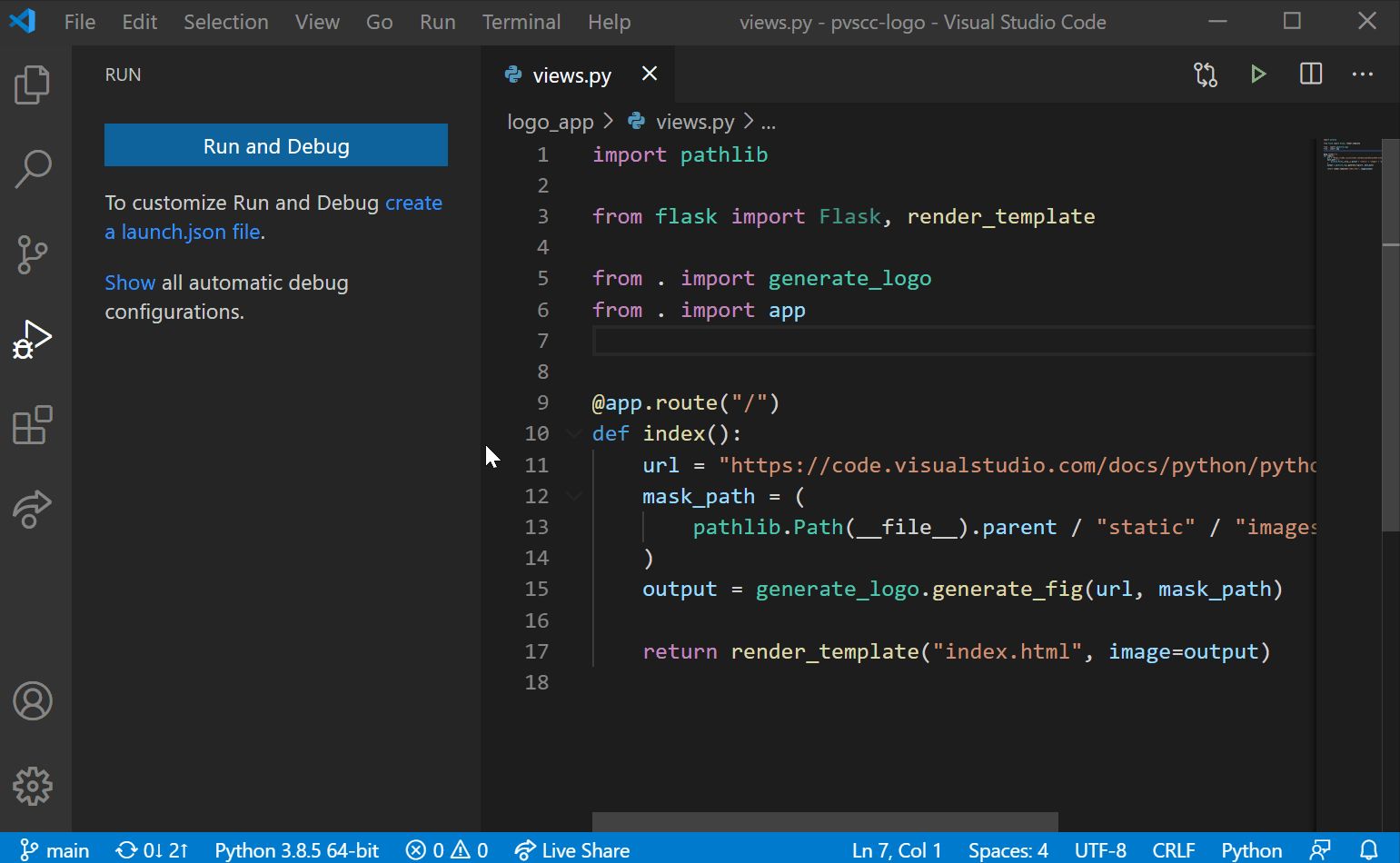
Python
VS Code 的 Python 插件提供了丰富的支持,包括 Pylance IntelliSense、linting、调试、代码导航、代码格式化、重构和变量浏览器。


这个特殊的 Python 插件扩展还支持带有快速启动选项的 Jupyter Notebook,使您的流程易于访问。
JavaScript Code Snippets
除了支持JavaScript之外,JavaScript代码片段还支持TypeScript、TypeScript React、Html和Vue代码片段。所有的代码片段都带有最后的;分号,这里有一个非分号的分叉。
JavaScript Code Snippets 包括类的助手,方法和控制台方法,以加快编码。


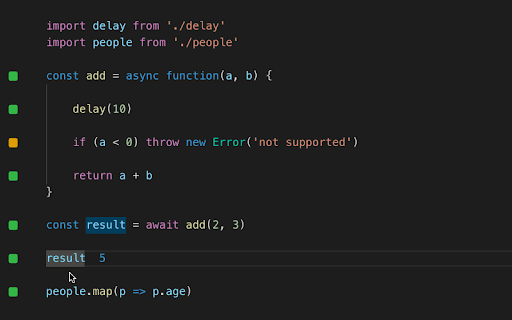
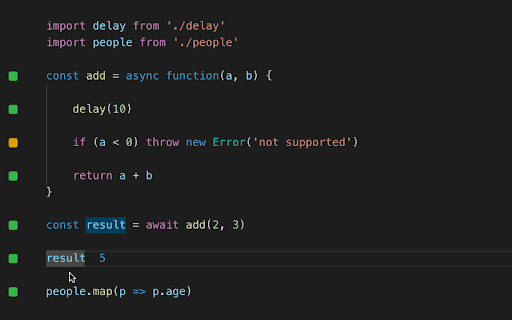
Quokka.js
Quokka.js是一个有趣的生产力工具,它让你在运行时值的帮助下快速创建JavaScript/TypeScript原型。那么Quokka到底是做什么的呢?它告诉你在编码时你是如何出错的。它很适合通过现场执行和结果来学习和测试。


Docker
拥有超过 1100 万的安装量,Docker 是 Visual Studio Code 上任何与 Docker 相关的首选插件扩展。此扩展可让您轻松构建、管理和部署容器化应用程序,并提供单击调试。您可以使用 Docker 轻松编辑和生成 docker 文件。


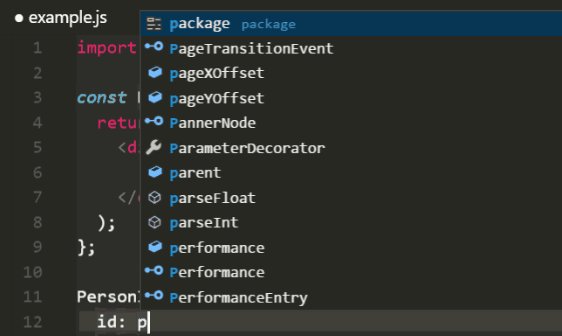
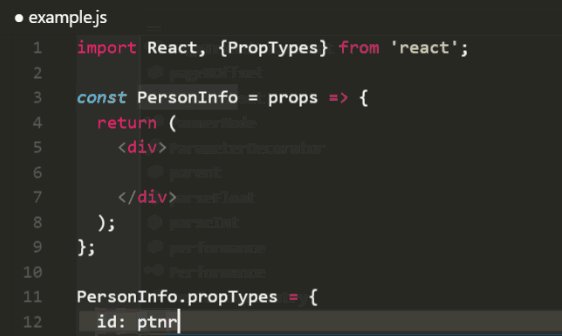
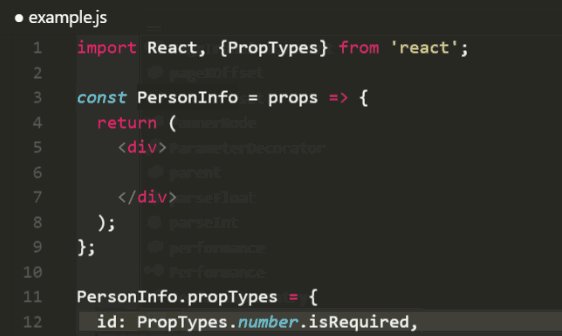
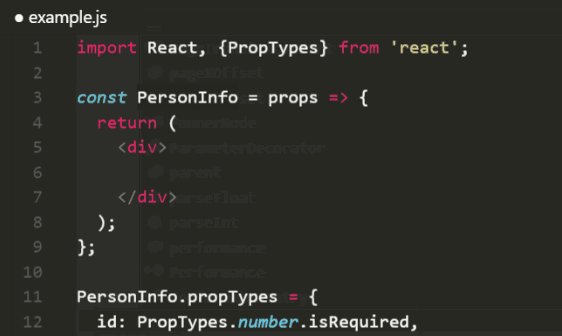
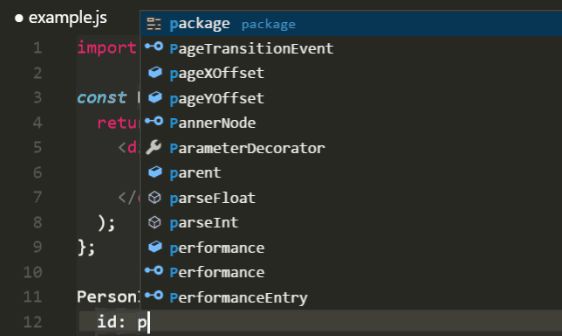
VS Code ES7+ React/Redux/React-Native/JS snippets


JavaScript无处不在,ES7、React、Redux & GraphQL Snippets几乎涵盖了你有效地开始现代应用开发所需的一切。这个插件扩展是你可能已经在使用的任何其他基于JavaScript的代码片段的一个绝佳的替代品。
Reactjs Code Snippets
如果您正在处理 React 项目,Reactjs Code Snippets 可以通过提供整齐打包和预先编写的模板供您使用来帮助改善您的工作流程和代码速度。您所要做的就是开始输入触发命令,您将获得有用的片段。


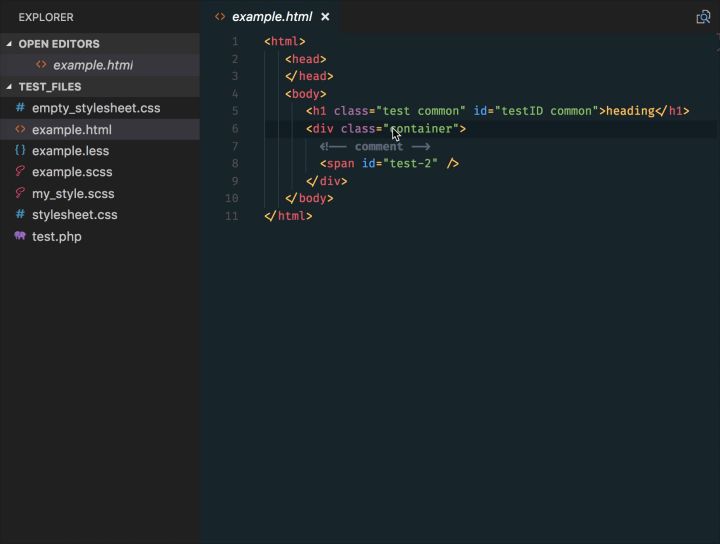
HTML CSS Support 是在VS Code中对HTML和CSS的终极智能感应。其功能包括id和class属性的完成,链接和嵌入样式表,继承和CSS选择器的验证。


你不必下载所有的插件来拥有一个高效的工作空间。你所需要的只是上述每个类别中的几个,就可以开始了,并通过减少你手动输入的代码量来减少你的编码时间。