在AngularJS中,实现数据绑定的核心是scope对象。
控制器让我们有机会在scope上定义我们的
业务逻辑
,具体说,可以使用控制器:
- 对scope对象进行初始化
- 向scope对象添加方法
在模板中声明控制器
在一个HTML元素上使用
ng-controller
指令,就可以引入一个控制器对象:
- <div ng-controller="myController">...</div>
控制器的实现
控制器实际上就是一个JavaScript的
类/构造函数
:
- //控制器类定义
- var myControllerClass = function($scope){
- //模型属性定义
- $scope.text = "...";
- //模型方法定义
- $scope.do = function(){...};
- };
- //在模块中注册控制器
- angular.module('someModule',[])
- .controller("myController",myControllerClass);
控制器的一次性
控制器构造函数仅在AngularJS对HTML文档进行编译时被
执行一次
。从这个角度看, 就更容易理解为何将控制器称为对scope对象的增强:一旦控制器创建完毕,就意味着scope对 象上的业务模型构造完毕,此后就不再需要控制器了- scope对象接管了一切。
控制器对scope的影响
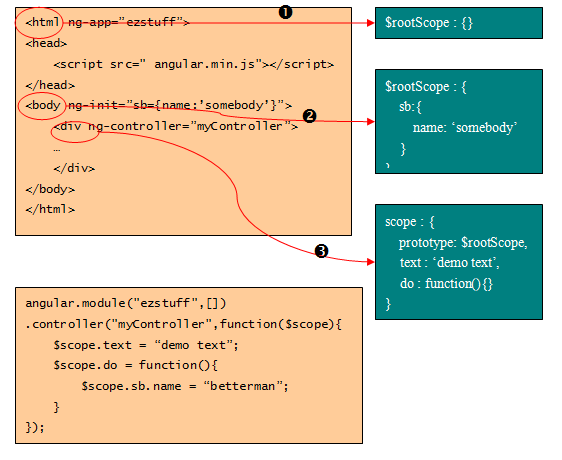
ng-controller指令总是创建一个新的scope对象:

在图中,我们看到:
-
ng-app
指令引发
$rootScope
对象的创建。开始时,它是一个
空对象
。 -
body元素对应的scope对象还是$rootScope。
ng-init
指令将sb对象挂在了$rootScope上。 -
div元素通过
ng-controller
指令
创建
了一个新的scope对象,这个对象的
原型
是$rootScope。 -
因为原型继承的关系,在do函数中对
sb
的引用指向
$rootScope.sb
。
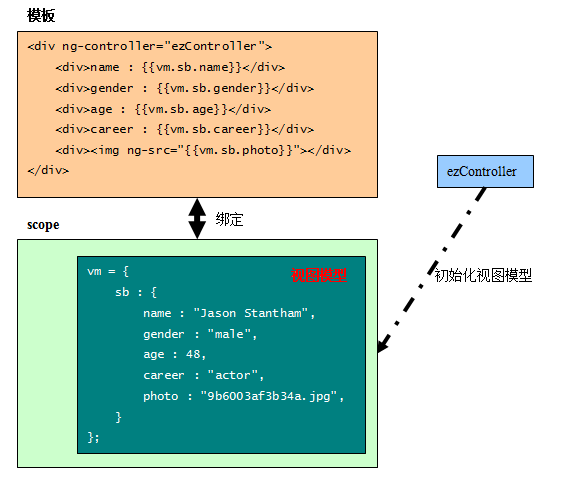
初始化$scope对象
通常在应用启动时,需要初始化scope对象上的数据模型。我们之前曾使用ng-init指令进行初始化, 而使用控制器则是更为规范的做法。
右边的示例定义了一个ezController,利用这个控制器,我们对业务模型进行了初始化赋值:

请注意,控制器仅仅负责在编译时在scope对象上建立视图对象vm,视图对象和模板的绑定则是由 scope负责管理的。
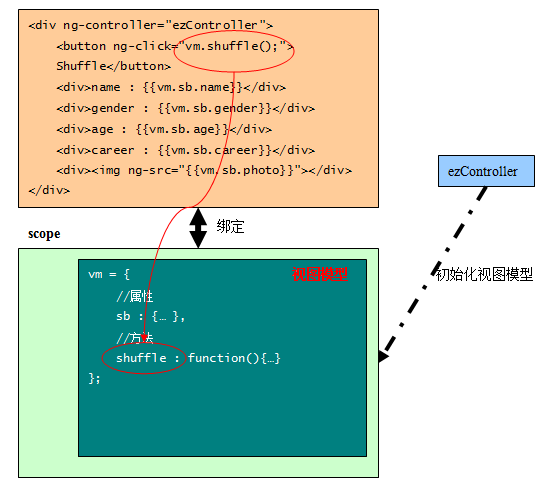
向$scope对象添加方法
业务模型是动态的,在数据之外,我们需要给业务模型添加动作。
在之前建立的业务模型上,我们增加一个随机挑选的方法:shuffle,这个方法负责 从一个小型的名人库中随机的选择一个名人来更新模型的sb属性:

通过在button上使用ng-click指令,我们将模型的shuffle方法绑定到了鼠标点击 事件上。试着用鼠标点击【shuffle】按钮,我们的模型将从库里随机的选出一个 名人,显示在视图里。
别把任何代码都塞到控制器里!

控制器的设计出发点是封装单个视图的业务逻辑,因此,不要进行以下操作:
- DOM操作
应当将DOM操作使用
指令/directive
进行封装。
- 变换输出形式
应当使用
过滤器/filter
对输出显示进行转化。
- 跨控制器共享代码
对于需要复用的基础代码,应当使用
服务/service
进行封装