引言
对于某些项目来说,需要用户之间进行实时交流。本博客记录了实现群聊+单聊的功能的步骤。
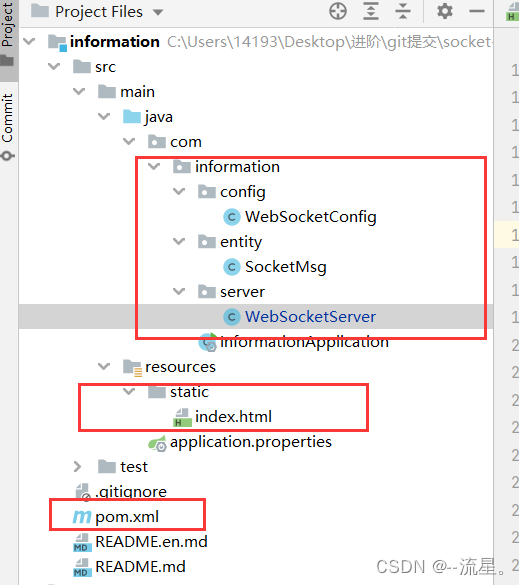
项目结构

集成步骤
1、pom文件
<!--websocket依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2、config文件
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3、entity类
@Data
public class SocketMsg {
/**
* 聊天类型0:群聊,1:单聊
**/
private int type;
/**
* 发送者
**/
private String fromUser;
/**
* 接受者
**/
private String toUser;
/**
* 消息
**/
private String msg;
}
4、具体实现类
import com.fasterxml.jackson.databind.ObjectMapper;
import com.information.entity.SocketMsg;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.CopyOnWriteArraySet;
/**
* @author 流星
* @Date: 2018/8/16 17:55
* @Description: websocket的具体实现类
* 使用springboot的唯一区别是要@Component声明下,而使用独立容器是由容器自己管理websocket的,
* 但在springboot中连容器都是spring管理的。
* 虽然@Component默认是单例模式的,但springboot还是会为每个websocket连接初始化一个bean,
* 所以可以用一个静态set保存起来。
*/
@Component
@ServerEndpoint(value = "/websocket/{nickname}")
public class WebSocketServer{
/**
* 用来存放每个客户端对应的MyWebSocket对象。
**/
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<>();
/**
* 与某个客户端的连接会话,需要通过它来给客户端发送数据
**/
private Session session;
/**
* 用户名称
**/
private String nickname;
/**
* 用来记录sessionId和该session进行绑定
**/
private static Map<String,Session> map = new HashMap<String, Session>();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session,@PathParam("nickname") String nickname) {
this.session = session;
this.nickname=nickname;
map.put(session.getId(), session);
webSocketSet.add(this);
System.out.println("有新连接加入:"+nickname+",当前在线人数为" + webSocketSet.size());
this.session.getAsyncRemote().sendText("恭喜"+nickname+"成功连接上WebSocket(其频道号:"+session.getId()+")-->当前在线人数为:"+webSocketSet.size());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
webSocketSet.remove(this);
System.out.println("有一连接关闭!当前在线人数为" + webSocketSet.size());
}
/**
* 收到客户端消息后调用的方法
*/
@OnMessage
public void onMessage(String message, Session session,@PathParam("nickname") String nickname) {
System.out.println("来自客户端的消息-->"+nickname+": " + message);
//从客户端传过来的数据是json数据,所以这里使用jackson进行转换为SocketMsg对象,
// 然后通过socketMsg的type进行判断是单聊还是群聊,进行相应的处理:
ObjectMapper objectMapper = new ObjectMapper();
SocketMsg socketMsg;
try {
socketMsg = objectMapper.readValue(message, SocketMsg.class);
if(socketMsg.getType() == 1){
//单聊.需要找到发送者和接受者.
socketMsg.setFromUser(session.getId());
Session fromSession = map.get(socketMsg.getFromUser());
Session toSession = map.get(socketMsg.getToUser());
//发送给接受者.
if(toSession != null){
//发送给发送者.
fromSession.getAsyncRemote().sendText(nickname+":"+socketMsg.getMsg());
toSession.getAsyncRemote().sendText(nickname+":"+socketMsg.getMsg());
}else{
//发送给发送者.
fromSession.getAsyncRemote().sendText("系统消息:对方不在线或者您输入的频道号不对");
}
}else{
//群发消息
broadcast(nickname+": "+socketMsg.getMsg());
}
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 发生错误时调用
*/
@OnError
public void onError(Session session, Throwable error) {
System.out.println("发生错误");
error.printStackTrace();
}
/**
* 群发自定义消息
*/
public void broadcast(String message) {
for (WebSocketServer item : webSocketSet) {
/**
* 同步异步说明参考:http://blog.csdn.net/who_is_xiaoming/article/details/53287691
*
* this.session.getBasicRemote().sendText(message);
**/
item.session.getAsyncRemote().sendText(message);
}
}
}
5、html
<body>
<div>
<input type="text" id="nickname"/>
<button onclick="connectWebSocket()">连接WebSocket</button>
<button onclick="closeWebSocket()">断开连接</button>
<hr/>
<br/>
消息:<input id="text" type="text"/>
频道号:<input id="toUser" type="text"/>
<button onclick="send()">发送消息</button>
<div id="message"></div>
</div>
<script type="text/javascript">
var websocket = null;
function connectWebSocket() {
var nickname = document.getElementById("nickname").value;
if (nickname === "") {
alert("请输入昵称");
return;
}
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://localhost:8080/websocket/" + nickname);
} else {
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function (event) {
setMessageInnerHTML("Loc MSG: 成功建立连接");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("Loc MSG:关闭连接");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
websocket.close();
}
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
//获取输入的文本信息进行发送
var message = document.getElementById('text').value;
var toUser = document.getElementById('toUser').value;
var socketMsg = {msg: message, toUser: toUser};
if (toUser == '') {
//群聊.
socketMsg.type = 0;
} else {
//单聊.
socketMsg.type = 1;
}
websocket.send(JSON.stringify(socketMsg));
}
</script>
</body>
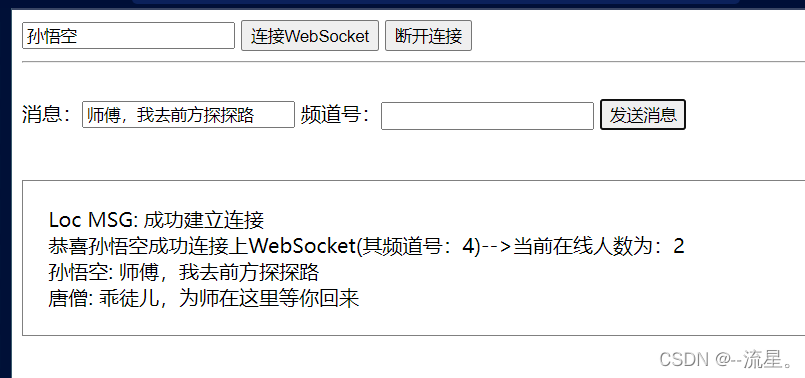
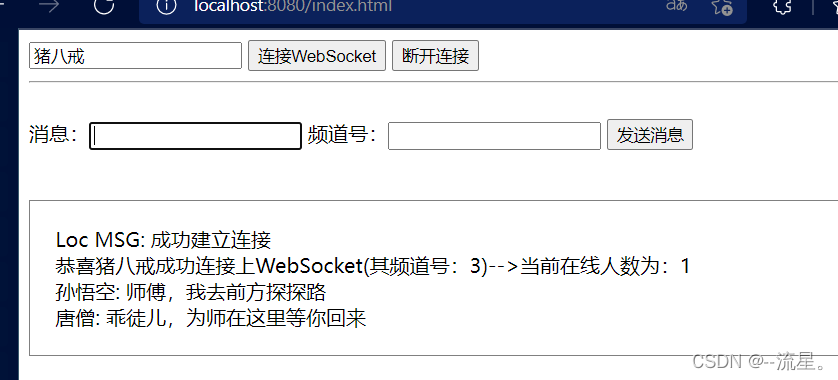
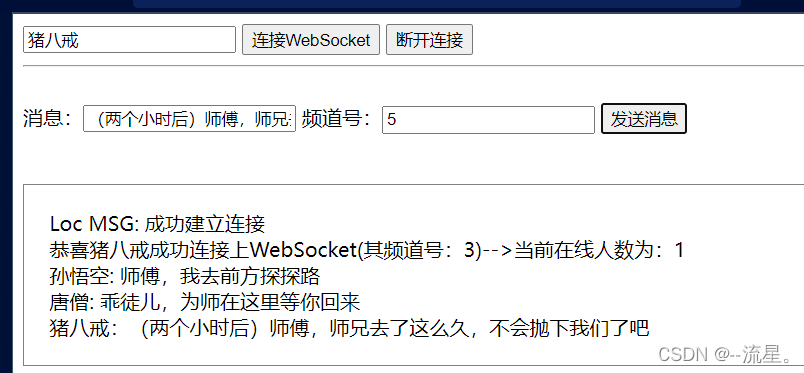
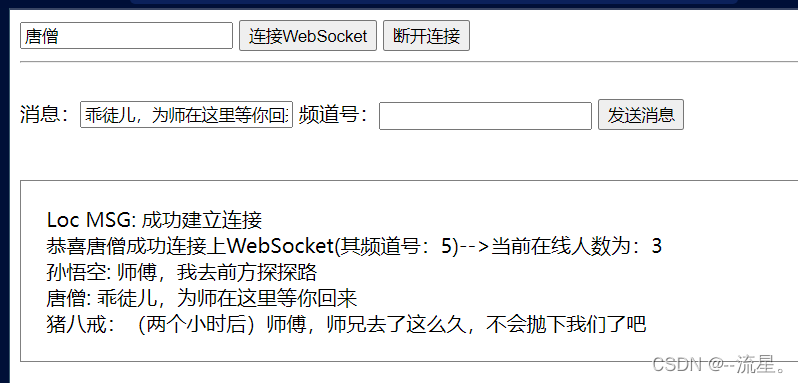
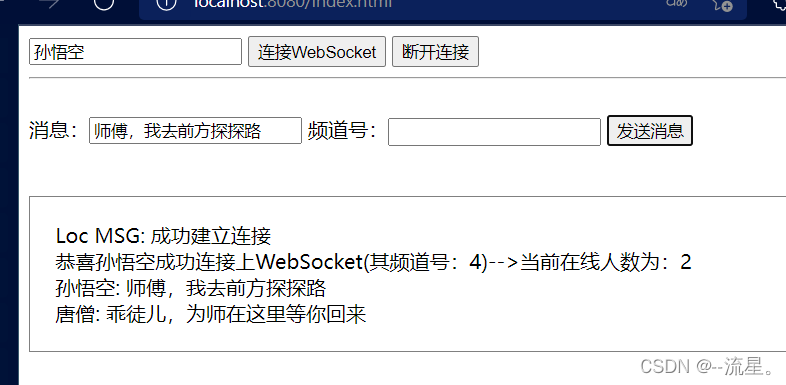
测试结果
群聊:



单聊



扩展资料
版权声明:本文为weixin_45974176原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。