
在CSS 伪元素基础知识:before 与after (一),笔者已经介绍过 CSS 里的::before 和::after 这两个伪元素,以及content 相关的用法,这篇将针对content 搭配counter (计数器) 进行一些有趣的应用,相信熟练之后搞不好能做出很好玩的内容。
counter 基本用法
在CSS里头,counter是个很有意思的功能,最常见得就是如果我们使用list清单,样式选择decimal十进制,当清单内容变多的时候数字也会随着递增,底层貌似就是使用counter的原理,也因为counter 所产生的数值并不实际存在于网页的元素内,所以如果我们要在清单元素之外使用,就必须透过::before 或::after的content来实现。
counter最的基本用法一定要有一个父元素和子元素(类似list的原理,比如使用ul包着li ),所以页面布局会类似下面这段html:
钢铁侠 美国队长 雷神索尔
在CSS里头,先针对div父元素使用counter-reset:num;进行计数器初始化的设置,里面num是计数器累以数值计算的设置,接着可以在span::before里面看到counter-increment:num;这一段,这段的作用是把num累加上去,预设数值为加1,接着就通过content这个属性显示出来。
计数器预设的显示语法为:counter(计数器名称, list-style-type)
div{ counter-reset:num;}span{ display:block;}span::before{ counter-increment:num; content:counter(num) '. ';}
通过指定一开始counter-reset 的起始计数值,还有counter-increment累加的递增数值(步长),还可以指定从某个数值开始计数。
div{ counter-reset:num 3;}span{ display:block;}span::before{ counter-increment:num 2; content:counter(num) '. ';}
如果要更换数字的样式,也可以透过计数器的第二个设定值list-style-type来更改,下面的例子就是将样式更改为georgian。
div{ counter-reset:num;}span{ display:block;}span::before{ counter-increment:num; content:counter(num, georgian) '. ';}
counter 进阶用法
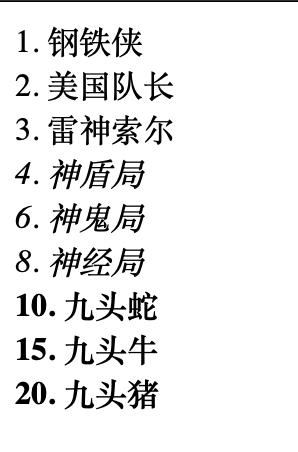
除了指定单一个变数外,counter 也可以同时指定多个变数,例如下面这段HTML,有三个类别在里面,我分别用span、i 和b 来分类。
钢铁侠 美国队长 雷神索尔
神盾局
神鬼局
神经局
九头蛇
九头牛
九头猪
CSS一开始counter-reset可以指定多个计数器,通过一个空白字符进行分隔,如果空白字符后面跟着数字则是起始值,没有数字预设为1,当这样设定之后,就可以看到不同类别的数字代号就不同。
div{ counter-reset:num numi 2 numb 5;}span, i, b{ display:block;}span::before{ counter-increment:num; content:counter(num) '. ';}i::before{ counter-increment:numi 2; content:counter(numi) '. ';}b::before{ counter-increment:numb 5; content:counter(numb) '. ';}
如果遇到了层级结构(目录结构),需要一层层的展开( 例如:1 > 1.1 > 1.1.1 ),采用上述的作法可能就会复杂许多,好在counter 还提供了另外一个counters 的功能,目的就是来解决层级结构的麻烦事,在开始前可以先看看通过ul和li组合的清单布局结构:
-
第一层
-
第二层
- 第三层
- 第三层
- 第三层
- 第二层
- 第二层
-
第二层
-
第一层
- 第二层
- 第二层
传统的清单如果将list-style设为decimal,同样可以具备数字连续的功能,但相对来说要做一些特殊变化就办不到了。
li{ list-style:decimal;}
通过content 和counters 的搭配,我们就可以告别预设值的困扰,甚至可以在不使用清单ul 和li 的状况下,实现和清单一模一样的效果,举例来说,我们纯粹通过div 模拟一个清单的布局( 仍然必须是有父元素和子元素的概念),里面的样式b 就等于是ul,样式a 就等于是li:
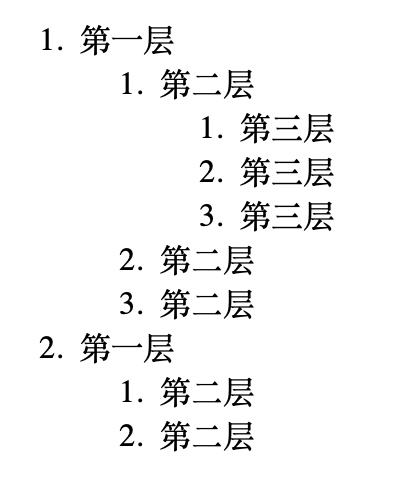
第一层
第二层
第三层
第三层
第三层
第二层
第二层
第一层
第二层
第二层
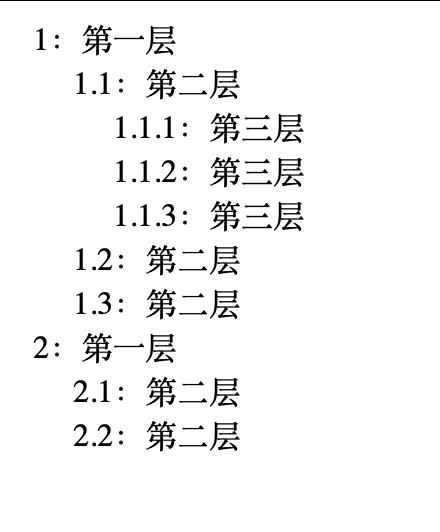
由于b的外层没有东西,所以一开始要把body 和b 都进行counter reset 的动作,接着通过counters 的使用,让计数器的数值可以一个接着一个放进去,如此一来就可以做到原本清单不容易实现的效果了。
counters 使用语法:counters(计数器名称, 分隔符, list-style-type)
body, .b{ counter-reset:c;}.a::before{ content:counters(c, ".") ":"; counter-increment:c; }div{ margin-left:10px;}
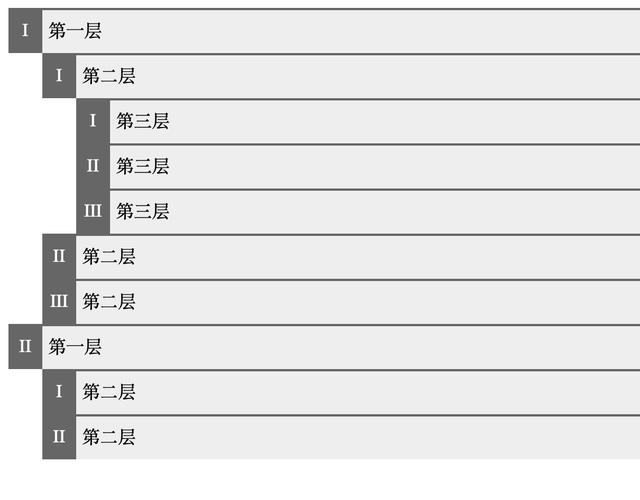
了解原理之后,通过::before 和::after 的交互应用,就可以做出颇具特色的清单效果。
body, .b{ counter-reset:c;}.a{ box-sizing:border-box; position:relative; line-height:40px;}.a .a{ padding-left:30px;}.a::after{ content:''; box-sizing:border-box; display:inline-block; position:absolute; z-index:-1; top:0; left:0; width:100%; height:40px; margin-left:30px; box-shadow:inset 0 2px #666; background:#eee;}.a::before{ content:counter(c, upper-roman); counter-increment:c; display:inline-block; width:30px; height:40px; background:#666; color:#fff; text-align:center; margin-right:5px;}
文章来源:https://www.oxxostudio.tw/articles/201706/pseudo-element-2.html
原文作者:oxxostudio
由于网页为繁体内容,术语描述和话术与我们有差异的问题,笔者在保证不改变原意的基础上做了调整,并在此基础上进行了错误校正,如发现问题,欢迎你的指正
小结

原本网页里面使用的清单列表展示,如果要进行样式的修改、或是一些编号的设置,往往都要通过JavaScript来实现,如果熟练了counter的用法,搞不好纯粹使用CSS 就能取代掉大部分JavaScript也说不定呢,更多的惊喜有待你的发现。