介绍
在
Vue.js
中,过滤器主要用于
文本的格式化
,或者
数组数据的过滤与排序
等。从Vue.js2.0.0版本开始,内置的过滤器被删除了,如果使用过滤器,需要自己编写。过滤器可以用在两个地方:
双花括号插值
和
v-bind表达式
,使用时通过
管道符( | )
添加到表达式的尾部使用。
-
在双花括号中:
{
{ message | capitalize }}
-
在 v-bind中:
<div v-bind:id="rawId | formatId"></div>
-
过滤器本质是一个函数。
-
Vue中的过滤器分为两种:
局部过滤器
和
全局过滤器
一、全局过滤器
全局过滤器:使用
Vue.filter()
方法来注册,该方法接收两个参数;
- 第一个参数是过滤器的ID(即名字)
- 第二个参数是一个函数对象,过滤器要实现的功能在这个函数中定义。
-
语法形式如下:
Vue.filter(id,[definition])
<div id="app">
<input type="text" v-model="message">
{{ message | capitalize }}
</div>
<script>
//capitalize是过滤器的名字 function是函数对象,过滤器功能在这个函数中定义
//此时过滤器的功能是 如果文本框内没有值,那么返回空字符串;如果有值,先把值转换成字符串,之后再把值转换成大写的字符串,返回大写的字符串。
Vue.filter('capitalize', function (value) {
if (!value) return ''; //如果文本框内没有值,那么返回空字符串
value = value.toString() //如果有值,把值转换成字符串
return value.toUpperCase(); //把值转换成大写的字符串
})
new Vue({
el:'#app',
data:{
message:'java'
}
})
</script>

过滤器函数总接收
表达式的值
(之前的操作链的结果) 作为第一个参数。在上述例子中,
capitalize
过滤器函数将会收到
message
的值作为第一个参数。
二、局部过滤器
局部过滤器:是在Vue实例的选项对象中使用
filters选项
来注册
<div id="app">
<input type="text" v-model="message">
{{ message | capitalize }}
</div>
<script>
new Vue({
el:'#app',
data:{
message:'java'
},
filters:{
capitalize:function (value) {
if (!value) return ''
value = value.toString()
return value.toUpperCase();
}
}
})
</script>
效果和上个栗子是一样的

三、过滤器的串联
1、
{
{ message | filterA | filterB }}
filterA
被定义为接收
单个参数
的过滤器函数,表达式
message
的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数
filterB
,将
filterA
的结果传递到
filterB
中。
2、过滤器是 JavaScript 函数,因此可以接收参数:
{
{ message | filterA('arg1', arg2) }}
这里,
filterA
被定义为接收三个参数的过滤器函数。其中
message
的值作为第一个参数,普通字符串
'arg1'
作为第二个参数,表达式
'arg2'
的值作为第三个参数。
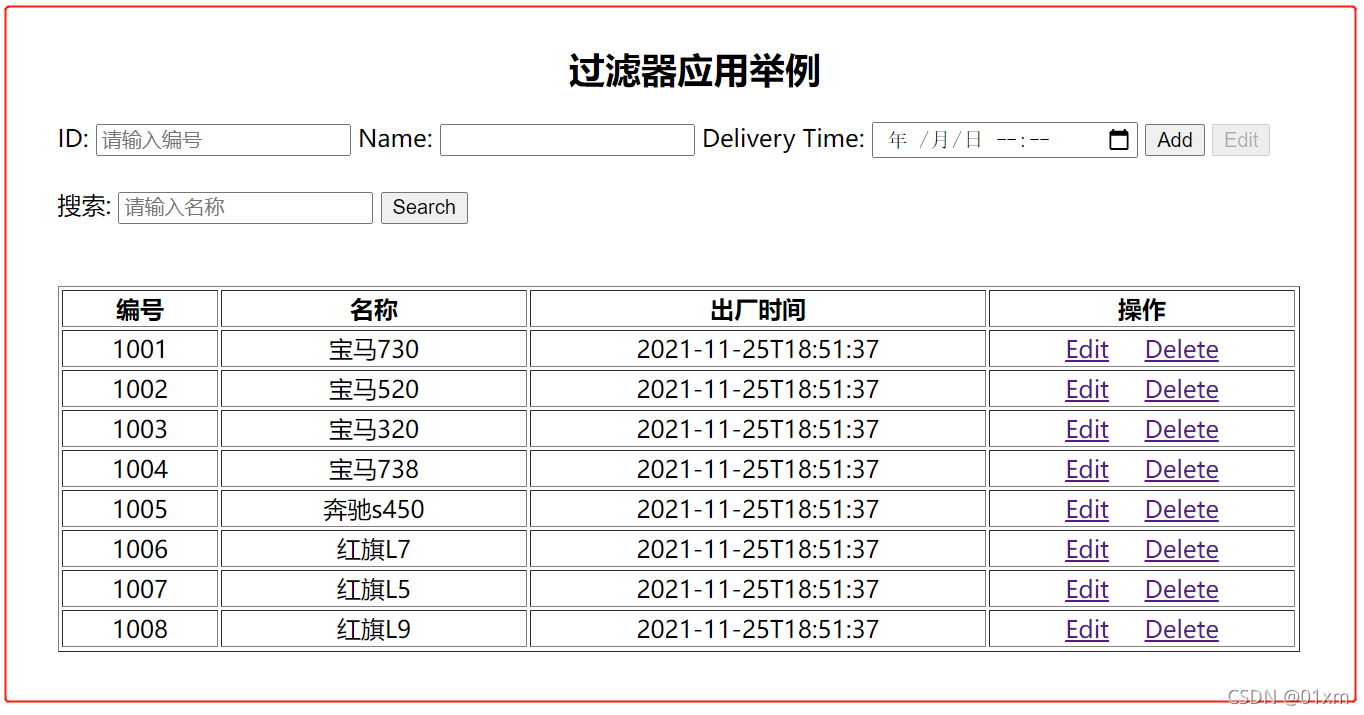
四、综合示例
效果:

<style>
#app{
width: 850px;
margin: 50px auto; /* div自动居中 */
}
</style>
<body>
<div id="app">
//中间的那个大标题
<h2 style="text-align: center;">过滤器应用举例</h2>
<div>
<label>
ID:
<input type="text" placeholder="请输入编号" v-model='id' v-bind:disabled="id_flag">
</label>
<label>
Name:
<input type="text" v-model="name">
</label>
<label>
Delivery Time:
<input type="datetime-local" v-model="ctime">
</label>
<button v-bind:disabled="add_flag" @click='add'>Add</button>
<button v-bind:disabled="edit_flag" @click="edit_option">Edit</button>
<br><br>
<label>
搜索:
<input type="text" placeholder="请输入名称" v-model="keyword">
</label>
<button>Search</button>
</div>
<br><br>
<table border="1">
<thead>
<tr>
<th width="100">编号</th>
<th width="200">名称</th>
<th width="300">出厂时间</th>
<th width="200">操作</th>
</tr>
<tr align="center" v-for="(item,index) in search(keyword)" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.ctime | dateFormat }}</td>
<td>
<a href="#" @click.prevent="edit(item)">{{item.options[0]}}</a>
<a href="#" @click.prevent="del(index)">{{item.options[1]}}</a>
</td>
</tr>
</thead>
</table>
</div>
<script>
new Vue({
el:'#app',
data:{
id:'',
name:'',
ctime:new Date(),
keyword:'',
//刚开始id文本框可用,add按钮可用,Edit按钮不可用
id_flag:false, //表示id文本框可用
add_flag:false, //Add按钮可用
edit_flag:true, //表示Edit按钮不可用
list:[
{id:1001,name:'宝马730',ctime:new Date(),options:['Edit','Delete']},
{id:1002,name:'宝马520',ctime:new Date(),options:['Edit','Delete']},
{id:1003,name:'宝马320',ctime:new Date(),options:['Edit','Delete']},
{id:1004,name:'宝马738',ctime:new Date(),options:['Edit','Delete']},
{id:1005,name:'奔驰s450',ctime:new Date(),options:['Edit','Delete']},
{id:1006,name:'红旗L7',ctime:new Date(),options:['Edit','Delete']},
{id:1007,name:'红旗L5',ctime:new Date(),options:['Edit','Delete']},
{id:1008,name:'红旗L9',ctime:new Date(),options:['Edit','Delete']}
]
},
filters:{ //局部过滤器:对象ctime进行过滤,只需要时间,不需要其他文字东西
dateFormat:function(d){
let date = new Date(d); //把用户在页面上新输入的日期字符串转换成日期形式
let y = date.getFullYear();
let m = date.getMonth()+1; //由于月份转换出来是0~11,所以需要+1
m = m>=10 ? m : '0'+ m //
let dd = date.getDate()
dd = dd>= 10 ? dd : '0' + dd;
let h = date.getHours();
h = h>=10?h:'0'+h
let dm = date.getMinutes();
dm = dm>=10?dm:'0'+dm
let s = date.getSeconds();
s = s>=10?s:'0'+s
return `${y}-${m}-${dd}T${h}:${dm}:${s}`;
}
},
methods:{
add(){ //添加函数
// 1.获取用户输入的数据
let t_id = this.id;
let t_name = this.name;
let t_ctime = this.ctime;
// 2.将用户输入的数据添加到数组中
this.list.push({
id:t_id,
name:t_name,
ctime:t_ctime,
options:['Edit','Delete']
})
// 3.将文本框设置为空
this.id = '',
this.name = '',
this.ctime = '';
},
del(index){ //删除记录
this.list.splice(index,1);
},
//修改记录
//点击edit后把表格内的数据放到文本框内
edit(item){
this.add_flag = true; //当点击编辑时,add按钮不可用
this.edit_flag = false; //edit按钮可用
this.id = item.id;
this.name = item.name;
//$options.filters是vue内自带的内置过滤器方法
this.ctime = this.$options.filters.dateFormat(item.ctime)
this.add_flag = true;
this.id_flag = true; //id框不可用
},
//点击add后的edit成功修改数据(通过找到数组内的数据修改数组内的数据)
edit_option(){
// 1.从数组中找到对应的数据
//filter数组过滤器,返回一个数组
let arr = this.list.filter(temp=>{
return temp.id === this.id;//点击edit超链接后,数据以及放到上面的文本框内,现在通过文本框内的数据与数组中找出来数据相比较,相同则返回这条数据
})
// 2.修改数据
arr[0].name = this.name;
arr[0].ctime = this.ctime;
// 3.将修改后的数据写回数组;
this.list = this.list.map(item=>{
return item.id === arr[0].id?arr[0]:item
})
// 4.恢复性操作
this.id_flag = false; //id框可用
this.add_flag = false; //Add框可用
this.edit_flag = true; //edit按钮不可用
this.id = '';
this.name = '';
this.ctime = '';
},
// 查询
search(name){
var arr = []; //存放查询的临时数据
this.list.forEach(item=>{
if(item.name.indexOf(name)!=-1){
arr.push(item);
}
})
return arr;
}
}
})
</script>
</body>
五、面试题解析
1、在Vue中做数据渲染的时候,如何保证将数据原样输出?
(1)v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出。
(2)v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染。
(3){
{ }}:插值表达式,可以直接获取Vue实例中定义的数据或函数。使用插值表达式的时候,值可能闪烁;而使用v-html、v-text时不会闪烁,有值就显示,没有值就会被隐藏。
2、使用Vue的好处是什么?
-
Vue两大特点:
响应式编程、组件化 -
Vue的优势:
轻量级框架、简单易学、双向数据绑定、组件化、视图与数据和结构分离、虚拟DOM、运行速度快