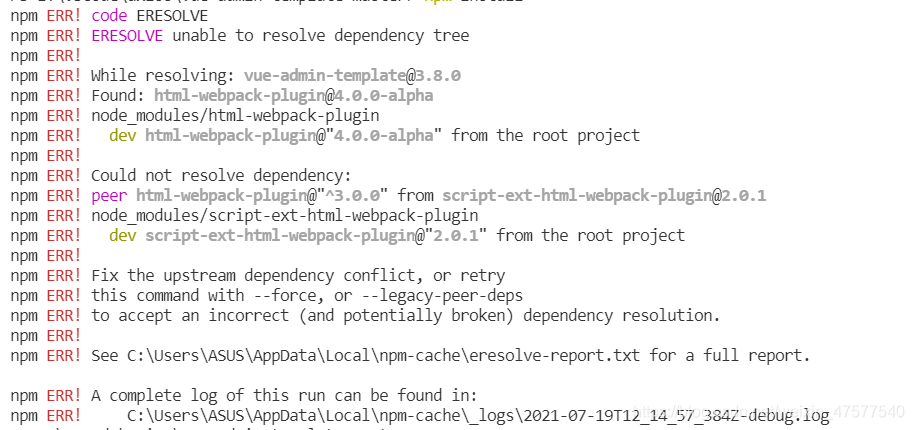
npm install 安装依赖出现错误unable to resolve dependency tree(已解决):

我安装的是npm 7.x 对某些比较严格,使用npm 6.x 的话应该没啥问题。
注意点:我们在npm 7.x下使用npm 6.x的时,不需要卸载npm 7.x。直接在终端上设置就行
命令如下:
npm install npm@6.14.10 -g
若是还不行就按照如下方法:
方法一:
在项目根目录创建.npmrc文件,复制下面代码到该文件。
phantomjs_cdnurl=http://cnpmjs.org/downloads
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
registry=https://registry.npm.taobao.org
保存后 删除之前安装失败的包(第一次安装请跳过此步)
npm uninstall node-sass
重新安装
npm install node-sass
方法二:使用淘宝镜像源
设置变量 sass_binary_site,指向淘宝镜像地址。示例:
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
// 也可以设置系统环境变量的方式。示例
// linux、mac 下
SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ npm install node-sass
// window 下
set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ && npm install node-sass
或者设置全局镜像源:
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
之后再涉及到 node-sass 的安装时就会从淘宝镜像下载。
版权声明:本文为weixin_47577540原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。