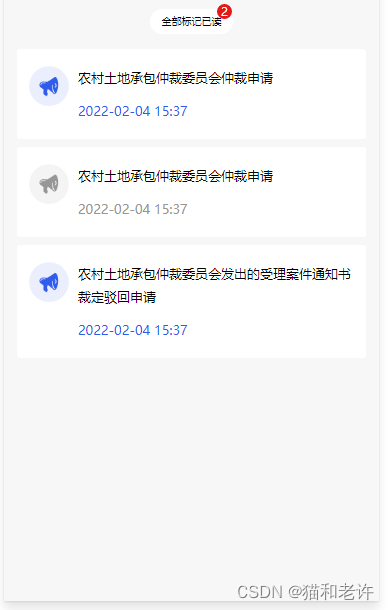
页面展示效果如图
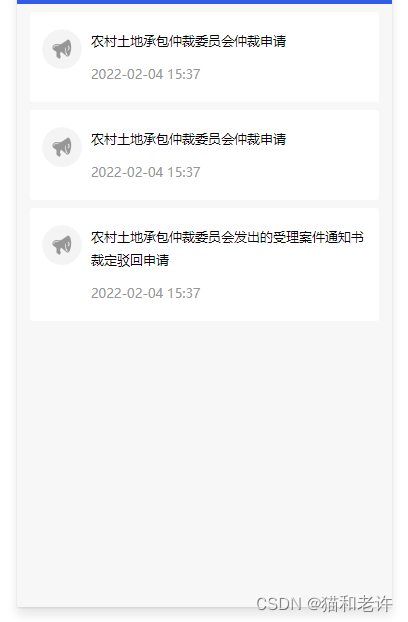
需求:点击全部标记已读 样式改变 按钮‘全部标记已读’以及右上角条数消失
右上角条数显示实际未读条数 当未读大于99条时 显示···


页面布局.wxml
<!-- 通知公告 -->
<view class="readAll" hover-class="readAll-hover" bindtap="changeRead" wx:if="{{unreadSum!=0}}">
全部标记已读
<text class="unread">{{unreadSum>99?"···":unreadSum}}</text>
</view>
<view class="noticeList" wx:for="{{noticeList}}" wx:key="this">
<image wx:if="{{item.read===true}}" class="noticeIcon" src="../../assets/icons/notice_read.png"></image>
<image wx:else class="noticeIcon" src="../../assets/icons/notice_unread.png"></image>
<view class="content">
<text>{{item.content}}</text>
<text class=" {{item.read===false?'time active':'time'}}">{{item.time}} </text>
</view>
</view>页面样式.wxss
page {
background-color: #f7f7f8;
}
/* 全部已读按钮 */
.readAll {
width: 167rpx;
text-align: center;
height: 50rpx;
border-radius: 25rpx;
background-color: #fff;
line-height: 50rpx;
margin: 22rpx auto 30rpx;
font-size: 20rpx;
position: relative;
}
/* 右上角显示条数 */
.readAll .unread {
position: absolute;
width: 30rpx;
height: 30rpx;
background-color: #e61818;
border-radius: 50%;
top: -10rpx;
right: 2rpx;
color: #fff;
font-size: 25rpx;
text-align: center;
line-height: 30rpx;
}
.readAll-hover {
color: #305cec;
}
/* 列表 */
.noticeList {
width: 645rpx;
padding: 35rpx 30rpx 35rpx 25rpx;
display: flex;
justify-content: space-between;
align-items: start;
background-color: #fff;
margin: 0 auto;
border-radius: 7rpx;
margin-top: 17rpx;
}
.noticeList .noticeIcon {
width: 80rpx;
height: 80rpx;
}
.noticeList .content {
width: 546rpx;
font-size: 26rpx;
display: flex;
line-height: 46rpx;
flex-direction: column;
}
.noticeList .content .time {
margin-top: 20rpx;
color: #979797;
}
.noticeList .content .active.time {
color: #305cec;
}页面实现逻辑.js
Page({
/**
* 页面的初始数据
*/
data: {
noticeList: [
{
content: " 农村土地承包仲裁委员会仲裁申请",
time: "2022-02-04 15:37",
read: false
}, {
content: " 农村土地承包仲裁委员会仲裁申请",
time: "2022-02-04 15:37",
read: true
}, {
content: "农村土地承包仲裁委员会发出的受理案件通知书裁定驳回申请",
time: "2022-02-04 15:37",
read: false
}
],
// 未读条数
unreadSum: 0,
},
// 获取未读条数
getUnread() {
let sum = 0
this.data.noticeList.map((n) => {
if (n.read !== false) return
sum += 1
})
this.setData({ unreadSum: sum })
},
// 标记已读
changeRead() {
const a = this.data.noticeList.map((n) => {
return { ...n, read: true }
})
this.setData({ noticeList: a })
this.getUnread()
},
})
版权声明:本文为weixin_58346650原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。