今天总结了一下正则表达式的用法,以及输入框失去焦点的事件,具体效果如下:

一、下面来看下具体代码吧
1、先写出几个输入框,然后,在input里写一个失去焦点的事件方法οnblur=“ ”,以及ID,HTML代码如下:
–注:placeholder:起到输入框的提示字符作用
<table align="center">
<tr>
<th>用户名:</th>
<td><input type="text" id="name" placeholder="请输入以大写字母开头6-20位(数字/字母/下划线)" size="40px" onblur="nameBlur()" /></td>
<td><span id="nameReg"></span></td>
</tr>
<tr>
<th>密码:</th>
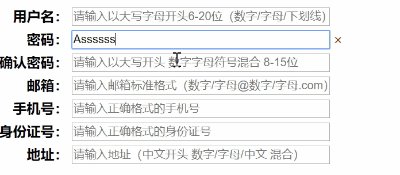
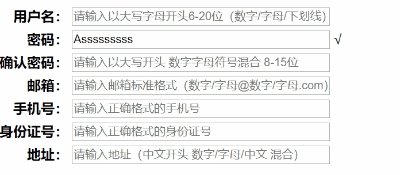
<td><input type="text" id="pwd" placeholder="请输入以大写开头 数字字母符号混合 8-15位" size="40px" onblur="pwdBlur()" /></td>
<td><span id="pwdReg"></span></td>
</tr>
<tr>
<th>确认密码:</th>
<td><input type="text" id="affirmPwd" placeholder="请输入以大写开头 数字字母符号混合 8-15位" size="40px" onblur="affirmPwdBlur()" /></td>
<td><span id="affirmPwdReg"></span></td>
</tr>
<tr>
<th>邮箱:</th>
<td><input type="text" id="mail" placeholder="请输入邮箱标准格式(数字/字母@数字/字母.com)" size="40px" onblur="mailBlur()" /></td>
<td><span id="mailReg"></span></td>
</tr>
<tr>
<th>手机号:</th>
<td><input type="text" id="phone" placeholder="请输入正确格式的手机号" size="40px" onblur="phoneBlur()" /></td>
<td><span id="phoneReg"></span></td>
</tr>
<tr>
<th>身份证号:</th>
<td><input type="text" id="cardNum" placeholder="请输入正确格式的身份证号" size="40px" onblur="cardNumBlur()" /></td>
<td><span id="cardNumReg"></span></td>
</tr>
<tr>
<th>地址:</th>
<td><input type="text" id="address" placeholder="请输入地址(中文开头 数字/字母/中文 混合)" size="40px" onblur="addressBlur()" /></td>
<td><span id="addressReg"></span></td>
</tr>
</table>
2.接下来就是js代码了
这里我学到了一个简单地方法,就是通过一个自定义的方法来实现获取input的ID,以及正则表达式的判断,代码如下:
<script type="application/javascript">
//写一个getText(inputId,reg)方法来判断 正则表达式
function getText(inputId, reg) {
var text = document.getElementById(inputId).value; //获取输入框的ID 存放到text变量中
var verify = reg; //获取正则表达式 存放到verify变量中
var result = verify.test(text.trim()); //判断输入框内容是否符合 正则表达式
var show = document.getElementById(inputId + "Reg"); //获取存放"√"和"×"文本的span标签ID
//如果符合正则表达式,则在输入框后面打"√";否则打"×"
if(result && text != "") {
show.innerText = "√";
show.style.color = "green"; //设置"√"文本颜色为绿色
} else {
show.innerText = "×";
show.style.color = "red"; //设置"×"文本颜色为红色
}
}
3.然后通过调用上面的**getText(inputId, reg)**方法来实现每个输入框的正则表达式的判断,另(inputId:输入框的ID;reg:正则表达式),具体调用方法代码如下:
//用户名输入框,失去焦点 的方法
function nameBlur() {
//调用getText(inputId,reg)方法
getText("name", /^[A-Z]{1}\w{5,19}$/);
}
//密码输入框,失去焦点 的方法
function pwdBlur() {
//调用getText(inputId,reg)方法
getText("pwd", /^[A-Z]{1}.{7,14}$/);
}
//确认密码输入框,失去焦点 的方法
function affirmPwdBlur() {
var pwd = document.getElementById("pwd").value; //获取密码输入框的内容
var affirmPwd = document.getElementById("affirmPwd").value; //获取确认密码输入框的内容
var affirmPwdReg = document.getElementById("affirmPwdReg"); //获取存放确认密码判断结果的 span标签 的ID
//如果确认密码和密码相等,调用getText(inputId,reg)方法,否则 "密码和确认密码不匹配"
if(affirmPwd == pwd) {
//调用getText(inputId,reg)方法
getText("affirmPwd", /^[A-Z]{1}.{7,14}$/);
} else {
affirmPwdReg.innerText = "密码和确认密码不匹配";
affirmPwdReg.style.color = "red";
}
}
//邮箱输入框,失去焦点 的方法
function mailBlur() {
//调用getText(inputId,reg)方法
getText("mail", /^[A-z0-9]+@[A-z0-9]+.com$/);
}
//手机号输入框,失去焦点 的方法
function phoneBlur() {
//调用getText(inputId,reg)方法
getText("phone", /^1[3-9]{1}\d{9}$/);
}
//身份证号输入框,失去焦点 的方法
function cardNumBlur() {
//调用getText(inputId,reg)方法
getText("cardNum", /^[1-9]{1}\d{17}$|^[1-9]{1}\d{16}(X|x)$/);
}
//地址输入框,失去焦点 的方法
function addressBlur() {
//调用getText(inputId,reg)方法
getText("address", /^[\u4e00-\u9fa5][0-9A-z\u4e00-\u9fa5]+$/);
}
</script>
二、总结
以上就是我刚学到正则表达式的知识,于是就整理了代码,写了这篇博客,希望可以帮助到大家,如有错误或不好的地方,还请告知,我会继续努力的,谢谢大家的观看!!!
–附:
代码里面的
正则表达式
可以根据自己想要的限制来写出自己想要的格式
扫下面二维码关注微信公众号
回复:js1016
领取源代码

版权声明:本文为q_2540638774原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。