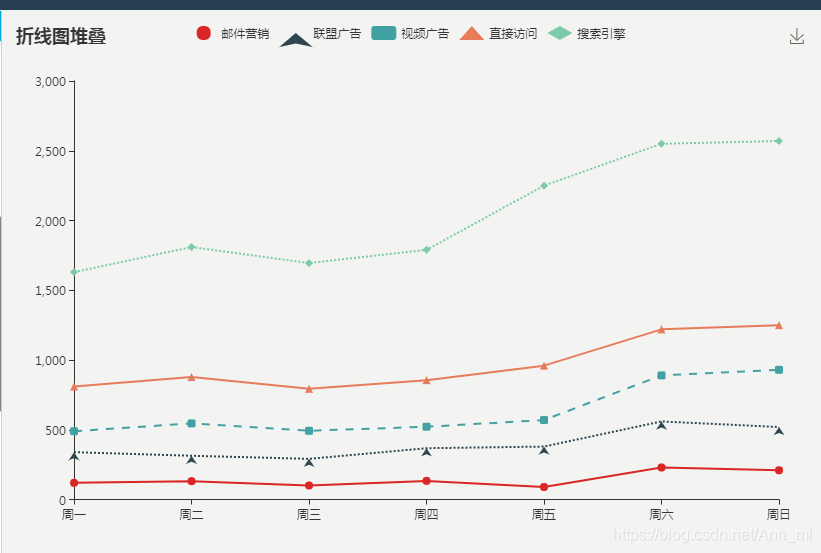
因为自己画图时用到不同图列和不同的线的样式来表示不同数据,如何去区分他们所以就用到了以下的方法。这个是我在官网修改的例子和展示出来的图形。

以下是代码
option = {
title: {
text: ‘折线图堆叠’
},
tooltip: {
trigger: ‘axis’
},
legend: {
/* 这里的data也可以不用添加icon,只要下面的series中的symbol进行了改变这里也会变的,要和不要的时候展示稍微有点区别,就是没有一条线,自己可以尝试看看*/
data:[{
name:“邮件营销”,
icon:“circle”//图例项的 icon。
},{
name:“联盟广告”,
icon:“arrow”
},{
name:“视频广告”,
icon:“roundRect”
},{
name:“直接访问”,
icon:“triangle”
},{
name:“搜索引擎”,
icon:“diamond”
}]
},
grid: {
left: ‘3%’,
right: ‘4%’,
bottom: ‘3%’,
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
splitLine:{show: false},//去除网格线
type: ‘category’,
boundaryGap: false,
data: [‘周一’,‘周二’,‘周三’,‘周四’,‘周五’,‘周六’,‘周日’]
},
yAxis: {
splitLine:{show: false},//去除网格线
type: ‘value’
},
series: [
{
name:‘邮件营销’,
type:‘line’,
lineStyle:{
type:“solid”//线的类型。可选:‘solid’,‘dashed’,‘dotted’
},
symbolSize:8,/* 标记的大小,可以设置成诸如 10 这样单一的数字,
也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高10。
/
stack: ‘总量’,
symbol: ‘circle’, /
标记的图形。ECharts 提供的标记类型包括 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’。
可以通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。*/
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:‘联盟广告’,
type:‘line’,
stack: ‘总量’,
symbolSize:8,
lineStyle:{
type:“dotted”
},
symbol:“arrow”,
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:‘视频广告’,
type:‘line’,
lineStyle:{
type:“dashed”
},
symbolSize:8,
symbol:“roundRect”,
stack: ‘总量’,
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:‘直接访问’,
type:‘line’,
symbolSize:8,
symbol:“triangle”,
lineStyle:{
type:“solid”
},
stack: ‘总量’,
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:‘搜索引擎’,
type:‘line’,
symbolSize:8,
symbol:“diamond”,
lineStyle:{
type:“dotted”
},
stack: ‘总量’,
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};