JS正则:按中英文逗号 中英文分号 回车 空格分隔/切割字符串
在前端开发中经常碰到需要分隔字符串的问题,记录下来供大家参考。
一、分隔
$(document).ready(function(){
function foo(str){
//以回车,空格,英文逗号为分隔符,分割字符串,分割结果得到一个数组
var temp = str.split(/[\n\s+,]/g);
console.log(temp);
}
foo("123, \na a,中国,,,,\n\n\n\n\n1");
});测试结果:
[“123”, “”, “”, “”, “a”, “”, “a”, “中国”, “”, “”, “”, “”, “”, “”, “”, “”, “1”]

分割后的数组中包含了很多空值,我们把它去掉,所以方法改进如下:
二、改进方法,去掉字符串分割后得到的字符串数组中的空值
$(document).ready(function() {
function foo(str) {
var temp = str.split(/[\n\s+,]/g);
console.log(temp);
}
//改进方法1
function foo2(str) {
var temp = str.split(/[\n\s+,]/g);
for (var i = 0; i < temp.length; i++) {
if (temp[i] == "") {
//函数splice(para1,para2):删除数组中任意数量的项,从para1开始的para2个。
// 删除数组中空值
temp.splice(i, 1);
i--;
}
}
console.log(temp);
}
foo("123, \na a,中国,,,,\n\n\n\n\n1");
foo2("123, \na a,中国,,,,\n\n\n\n\n1");
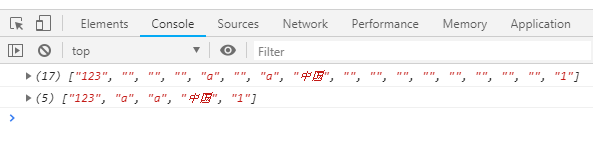
});测试结果:
foo: [“123”, “”, “”, “”, “a”, “”, “a”, “中国”, “”, “”, “”, “”, “”, “”, “”, “”, “1”]
foo2: [“123”, “a”, “a”, “中国”, “1”]

三、终极方法,增加对中文逗号,中英文文分号的支持
$(document).ready(function() {
function foo(str) {
var temp = str.split(/[\n\s+,]/g);
console.log(temp);
}
function foo2(str) {
var temp = str.split(/[\n\s+,]/g);
for (var i = 0; i < temp.length; i++) {
if (temp[i] == "") {
//splice( para1,para2 ) : 删除数组中任意数量的项,从para1开始的para2项。
// 删除数组中空值
temp.splice(i, 1);
i--;
}
}
console.log(temp);
}
function foo3(str) {
var temp = str.split(/[\n\s+,,;;]/g);
for (var i = 0; i < temp.length; i++) {
if (temp[i] == "") {
// 删除数组中空值
temp.splice(i, 1);
i--;
}
}
console.log(temp);
}
foo("123, \na a,中国,,,,\n\n\n\n\n1");
foo2("123, \na a,中国,,,,\n\n\n\n\n1");
foo3("123, \na a,中国,,广州;大学,,,广东;工业,大学\n\n\n\n\n1");
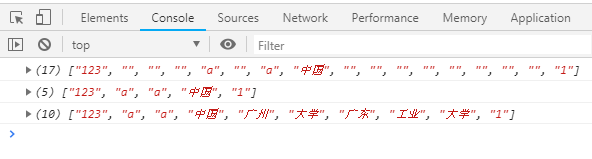
});测试结果:

所以下面这方法,大家可以直接使用在项目中:
$(document).ready(function() {
function foo3(str) {
var temp = str.split(/[\n\s+,,;;]/g);
for (var i = 0; i < temp.length; i++) {
if (temp[i] == "") {
// 删除数组中空值
temp.splice(i, 1);
i--;
}
}
console.log(temp);
}
foo3("123, \na a,中国,,广州;大学,,,广东;工业,大学\n\n\n\n\n1");
});觉得对你有帮助,点个赞吧~~
项目管理学习晋升之路:
PMP备考资料 | PMP备考九阴真经 — 项目管理十大知识领域49个过程输入输出、工具与技术暨知识点汇总 ITTO 思维导图 (PMBOK®第六版) – chunlynn的小屋 | 头条号:有范管理美学 – CSDN博客
https://blog.csdn.net/chenchunlin526/article/details/83377463
本文完。
版权声明:本文为chenchunlin526原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。