测试代码
需要注意的是下面两个meta,一个用于定义页面的编码,另一个定义页面viewport的宽高。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1 user-scalable=0"/>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=XXXXXXXXXXXXX" type="text/javascript"></script>
</head>
<body>
<div style="width: 100%;text-align: center;height: 50px;background-color: #ddd;">这是中文</div>
<div style="width: 100%;text-align: center;height: 50px;background-color: #eee;">这是中文</div>
<div id="allmap" style="background-color: red;"></div>
<script type="text/javascript"> var height = $(window).height()-100; $("#allmap").css("height",height+"px"); var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(121.491, 31.233), 11); </script>
</body>
</html>
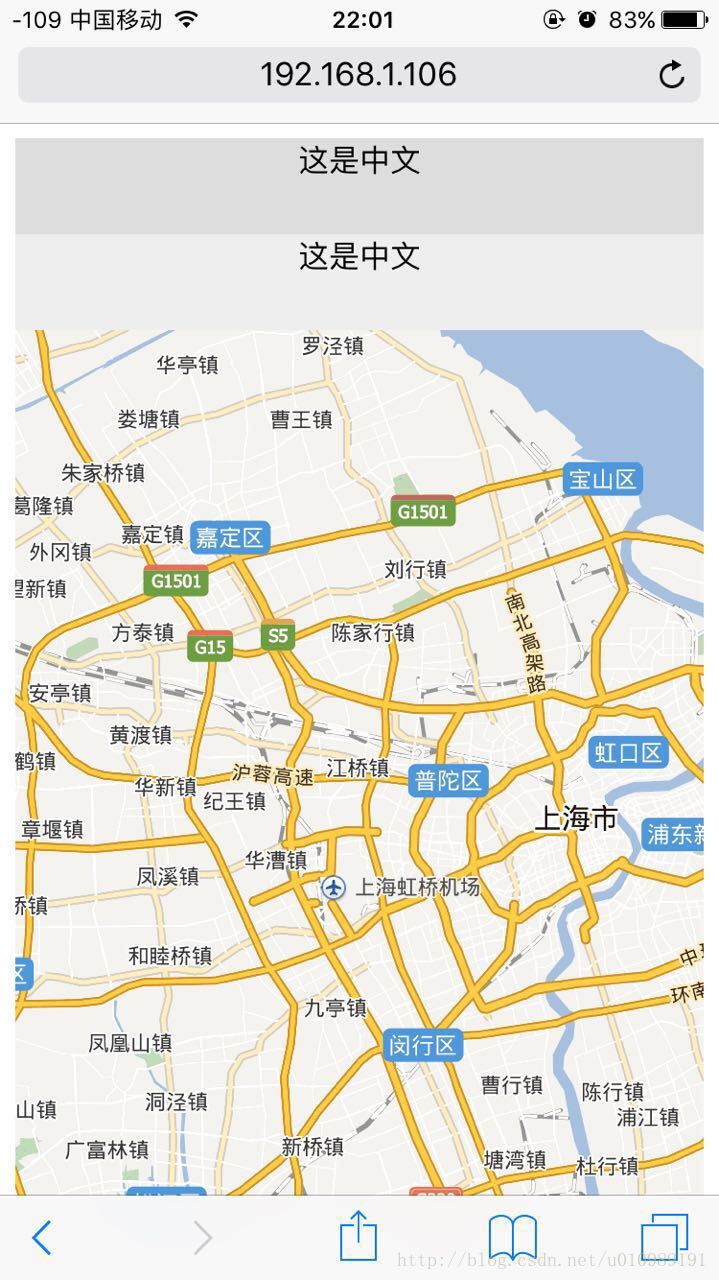
效果展示

转载于:https://my.oschina.net/u/3702584/blog/1547135