视频地址:
黑马程序员前端基础必备教程|jQuery网页开发案例精讲_哔哩哔哩_bilibili
本篇是jQuery 常用的API 。
目录
3.5.2 普通元素文本内容 text() (相当与原生 innerText)
1. jQuery概述
1.1 JavaScript 库

常用的JavaScript库:
jQuery 、 Prototype 、 YUI 、 Dojo 、Ext JS 、 移动端的zepto
这些库都是对原生JavaScript的封装,内部都是用JavaScript实现的。
1.2 jQuery的概念

1.2.1 jQuery的优点
1. 轻量级。核心文件几十kb,不会影响页面加载速度
2. 跨浏览器兼容。基本兼容了现在主流的浏览器
3. 链式编程、隐式迭代
4. 对事件、样式、动画支持,大大简化了DOM操作
5. 支持插件扩展式开发。有着丰富的第三方插件,例如:属性菜单、日期控件、轮播图等。
5. 免费、开源
2. jQuery的基本使用
2.1 jQuery的下载
官网:
jQuery
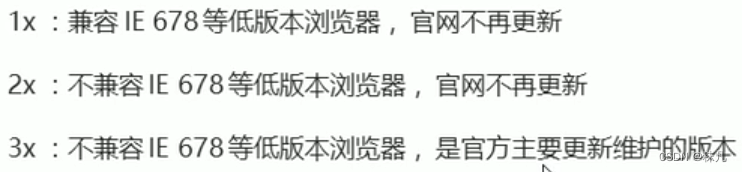
版本:

各个版本的下载: https://code.jquery.com/
2.2 jQuery的入口函数
$(function () {
... //此处是页面DOM加载完成的入口
});
$(document).ready(function () {
... //此处是页面DOM加载完成的入口
});

2.3 jQuery的顶级对象 $
1. $ 是jQuery的别称, 在代码中可以用jQuery代替$。
$(function (){ alert(11) }); //等价于
jQuery(function (){ alert(11) });2. $同时也是Query的顶级对象$,相当于原生JavaScript中的window。把元素利用$包装成jQuery对象。就可以调用jQuery的方法。
$(function () {
$('div').hide(); //等价于
jquery('div').hide();
})
2.4 jQuery对象和DOM对象

// jQuery对象 与 DOM对象 的区别
// 1. DOM对象: 通过原生JS获取过来的对象就是DOM对象
var myDiv = document.querySelector('div'); // myDiv是DOM对象
console.dir(myDiv);
// 2. jQuery对象: 用jQuery方式获取过来的对象是jQuery对象。 本质: 通过$把DOM元素进行包装
$('div'); // $('div');是一个jQuery对象
console.dir($('div'))
// 3. jQuery对象只能使用 jQuery 方法, DOM对象则使用原生的JavaScript属性和方法 不能混用
2.4.1 DOM对象和jQuery对象之间的相互转化
因为原生JS比jQuery更大,原生的一些属性和方法jQuery没有给我们封装。
1. DOM对象转换成jQuery对象: $(DOM对象)
2. jQuery对象转换成DOM对象:

3. jQuer常用的API
3.1 jQuery常用选择器
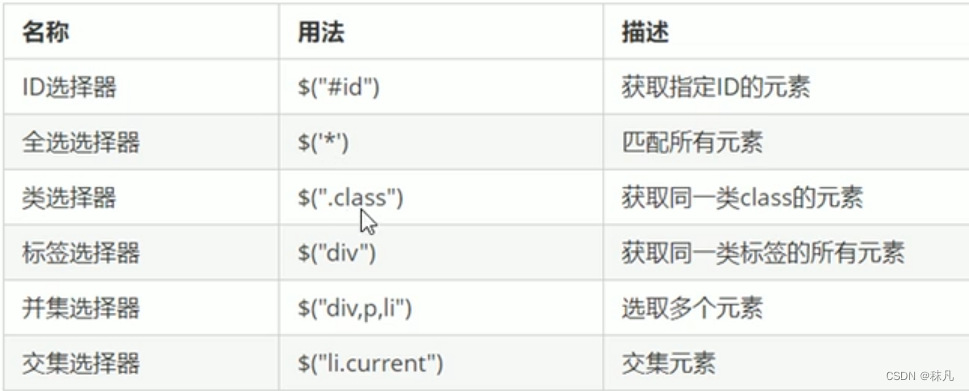
3.1.1 jQuery基本选择器


3.1.2 层级选择器

3.1.3 隐式迭代
遍历内部DOM元素(伪数组形式存储)的过程就叫做
隐式迭代。
简单解释:
给匹配到的所有元素进行遍历,执行相应的方法,而不用我们在进行循环,简化我们的操作方便我们调用。
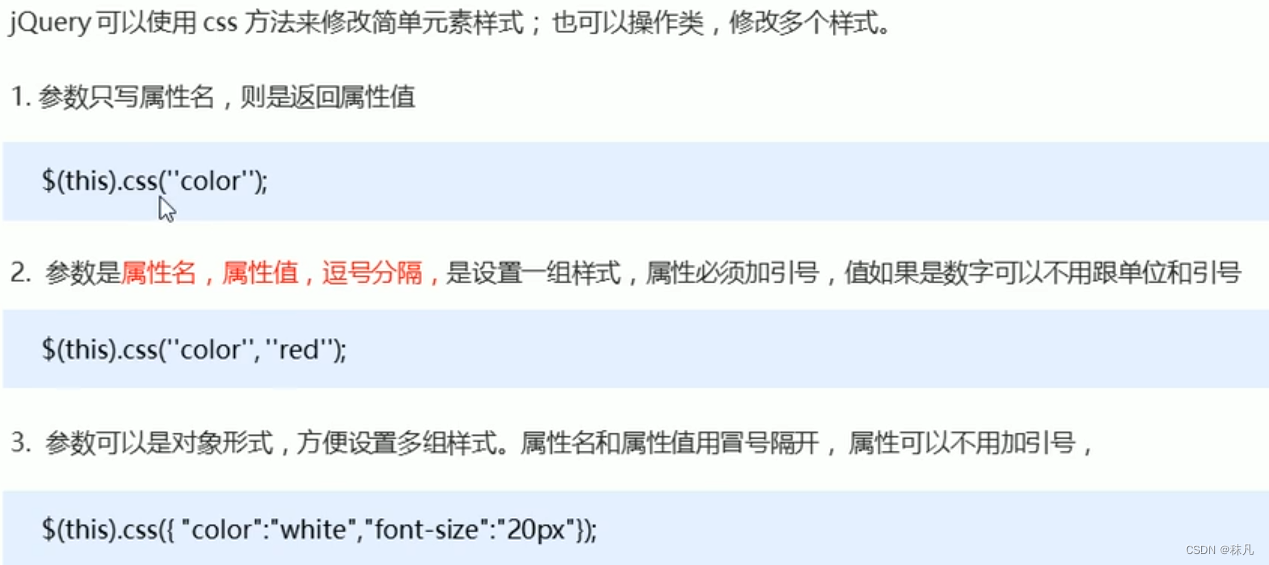
1. 设置样式
$(‘div’).css(‘属性值’, ‘值’)
// 2. 给四个div设置背景颜色为粉色 jQuery对象不能使用style
$('div').css('background', 'pink');
3.1.4 jQuery筛选器

// 获取第一个元素标签
$('ul li:first').css('color', 'blue');
// 获取最后一个元素标签
$('ul li:last').css('color', 'blue');
// 获取第n个元素标签 eg: n = 2
$('ul li:eq(2)').css('color', 'green');
// 获取索引号为奇数的元素
$('ul li:odd').css('color', 'yello');
// 获取索引号为偶数的元素
$('ul li:even').css('color', 'orange');
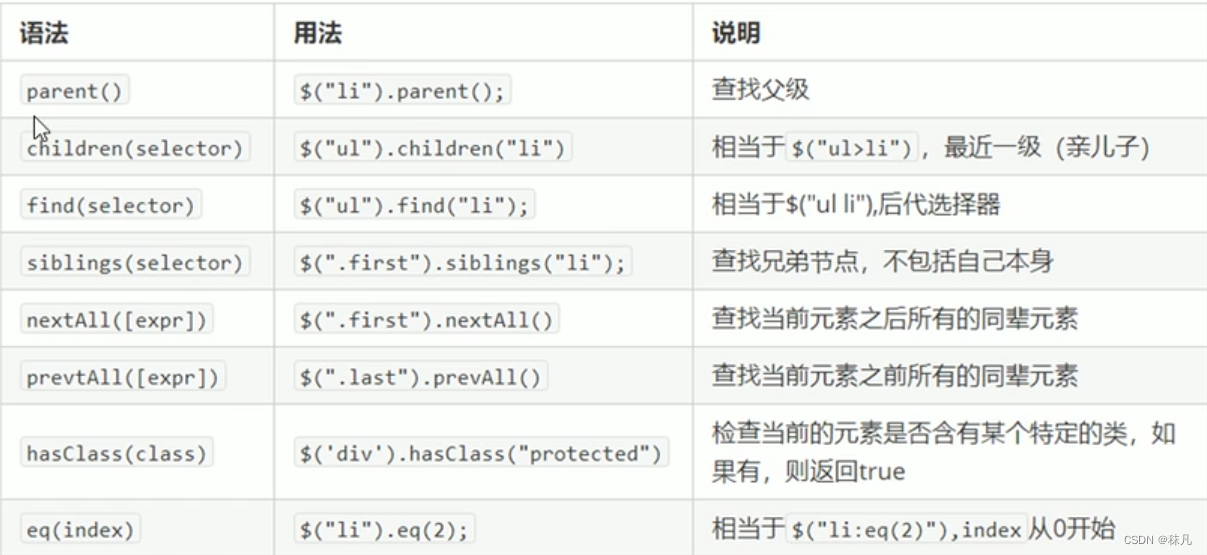
3.1.5 jQuery筛选方法(重点)

重点:
parent()、children() 、find() 、 siblings() 、eq()。
1. 选取父子元素(重点)
// 筛选方法 -- 选取父子元素
$(function() {
// 1. 查找父级 parent() 返回最近一级的父级元素
$('.son').parent();
// 2. 儿子
// 2.1 亲儿子 children() 子代选择器 ul>li
$('.nav').children('p').css('color','white');
// 2.2 可以选里面所有的孩子 包括儿子和孙子 find() 类似后代选择器
$('.nav').find('p').css('color', 'red'); //如果里面没有参数,则选择所有选择器
})
2. jQuery 其他筛选方法
// 筛选方法 -- 其他选取方法选取
$(function() {
// 1. 兄弟元素siblings 除了自身元素之外的所有亲兄弟
$('ol .item').siblings('li').css('color', 'red');
// 2. 第n个元素
// 2.1 我们可以利用选择器方式选择
$('ul li:eq(2)').css('color', 'blue');
// 2.2 我们可以利用选择方式进行选择(更推荐)
$('ul li:eq(2)').css('color', 'blue');
// 3. 判断是否有某个类名
console.log($('ul li').hasClass('item'));
console.log($('ol li').eq(0).hasClass('item'));
})
3.1.6 jQuery里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
jQuery得到当前元素索引号
$(this).index()
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("backgroundColor", "pink");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});
})
</script>
3.2 jQuery样式操作
3.2.1 操作css方法

$("div").css({
width: 400,
height: 400,
backgroundColor: "red"
// 如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
})
3.2.2 设置类样式方法

$(function() {
// 1. 添加类 addClass()
$("div").click(function() {
// $(this).addClass("current");
});
// 2. 删除类 removeClass()
$("div").click(function() {
$(this).removeClass("current");
});
// 3. 切换类 toggleClass()
$("div").click(function() {
$(this).toggleClass("current");
});
})
3.2.3 类操作与className区别
原生JS中className会覆盖原来的类名。
jQuery里面类操作只是对指定类进行操作,不影响原生的类名。
3.3 常用的jQuery动画(效果)
jQuery中常见的动画效果:
显示隐藏: show() hide() toggle()
滑动效果: slideDown() slideUp() slideToggle()
淡入淡出: fadeln() fadeOut() fadeToggle() fadeTo()
自定义动画:animate()
3.3.1 显示隐藏效果
显示
1. 显示语法规范
show([speed, [easing], [fn] ])
2. 显示参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
隐藏
1. 隐藏语法规范
hide( [speed, [easing] ,[fn] ])
2. 隐藏参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
切换
1. 切换语法规范
toggle([speed,[easing],[fn]])
2. 切换参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
建议:平时一般不带参数,直接显示隐藏即可。
3.3.2 滑动效果
下滑
1. 下滑效果语法规范
slideDown ([speed, [easing], [fn] ])
2. 下滑效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
上滑
1. 上滑效果语法规范
slideUp([speed,[easing],[fn]])
2. 上滑效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
切换
1. 滑动切换效果语法规范
slideToggle([speed,[easing],[fn]])
2. 滑动切换效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
$(function() {
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function() {
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function() {
// 滑动切换 slideToggle()
$("div").slideToggle(500);
});
});
3.3.3 事件切换
事件切换的语法
hover([over,]out)
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
(3)如果只写一个函数,则鼠标经过和离开都会触发它
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
$(".nav>li").hover(function() {
$(this).children("ul").slideDown(200);
}, function() {
$(this).children("ul").slideUp(200);
});
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function() {
$(this).children("ul").slideToggle();
});
3.3.4 动画队列机器停止排队方法
1. 动画效果队列
动画或者一旦触发就会执行,如果多次触法,就造成多个动画效果排队执行。
2. 停止排队
stop()
(1) stop() 方法用于停止动画或效果
(2) 注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画。
$(".nav>li").hover(function() {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});
3.3.5 淡入淡出效果
淡入
1. 淡入效果语法规范
fadeIn([speed,[easing],[fn]])
2. 淡入效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
淡出
1. 淡出效果语法规范
fadeOut([speed,[easing],[fn]])
2. 淡出效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
切换
1. 淡入淡出切换效果语法规范
fadeToggle([speed,[easing],[fn]])
2. 淡入淡出切换效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
不透明度
1. 渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])
2. 效果参数
(1)opacity 透明度必须写,取值 0~1 之间。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.3.6 自定义动画 animate
1. 语法animate
(params,[speed],[easing],[fn])
2. 参数
(1)
params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft
。其余参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.4 jquery属性操作
3.4.1 设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如 <a> 元素里面的 href ,比如 <input> 元素里面的 type。
1. 获取属性语法
prop(”属性”)
2. 设置属性语法
prop(”属性”, ”属性值”)
3.4.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”。
1. 获取属性语法
attr(”属性”) // 类似原生 getAttribute()
2. 设置属性语法
attr(”属性”, ”属性值”) // 类似原生 setAttribute()
改方法也可以获取 H5 自定义属性
3.4.3 数据缓存data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
1. 附加数据语法
data(”name”,”value”) // 向被选元素附加数据
2. 获取数据语法
date(”name”) // 向被选元素获取数据
同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
案例:购物车案例模块-全选分析
全选思路:里面3个小的复选框按钮(j-checkbox)选中状态(checked)跟着全选按钮(checkall)走。
因为checked 是复选框的固有属性,此时我们需要利用prop()方法获取和设置该属性。
把全选按钮状态赋值给3小复选框就可以了。
当我们每次点击小的复选框按钮,就来判断:
如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。
3.4.4 :checked选择器
:checked 查找被选中的表单元素
$(".j-checkbox:checked").length
3.5 jQuery内容文本值
3.5.1 普通元素内容
html() // 获取元素的内容,即包括元素内容+标签
html(”内容”) // 设置元素的内容 ,不该标签
3.5.2 普通元素文本内容 text() (相当与原生 innerText)
text() // 获取元素的文本内容
text(”文本内容”) // 设置元素的文本内容
主要针对元素的内容还有表单的值操作。
3.5.3 表单的值 val()( 相当于原生value)
val() // 获取表单的值
val(”内容”) // 设置表单的值
<script>
// 1. 获取设置元素内容 html()
console.log($("div").html());
// $("div").html("123");
// 2. 获取设置元素文本内容 text()
console.log($("div").text());
$("div").text("123");
// 3. 获取设置表单值 val()
console.log($("input").val());
$("input").val("123");
</script>
案例:购物车案例模块-增减商品数量分析
核心思路:
首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框。
注意1: 只能增加本商品的数量, 就是当前+号的兄弟文本框(itxt)的值。
修改表单的值是val() 方法
注意2: 这个变量初始值应该是这个文本框的值,在这个值的基础上++。要获取表单的值
减号(decrement)思路同理,但是如果文本框的值是1,就不能再减了。
案例:购物车案例模块-修改商品小计分析
核心思路:
每次点击+号或者-号,根据文本框的值 乘以 当前商品的价格 就是 商品的小计
注意1: 只能增加本商品的小计, 就是当前商品的小计模块(p-sum)
修改普通元素的内容是text() 方法
注意2: 当前商品的价格,要把¥符号去掉再相乘 截取字符串 substr(1)
3.5.4 指定祖先元素
parents(‘选择器’) //可以返回指定祖先元素
最后计算的结果如果想要保留2位小数 通过 toFixed(2) 方法
用户也可以直接修改表单里面的值,同样要计算小计。
用表单change事件 用最新的表单内的值 乘以 单价即可 但是还是当前商品小计
3.6 jQuery元素操作
主要是遍历、创建、添加、删除元素操作。
3.6.1 遍历元素
Query 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法1:
$(“div”).each(function (index, domEle) { xxx; })
1. each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个
2. 里面的回调函数有2个参数:
index
是每个元素的索引号;
demEle
是每个DOM元素对象,不是jquery对象
3. 所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
语法2:
$.each(object,function (index, element) { xxx; })
1. $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
2. 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
案例:购物车案例模块-计算总计和总额
核心思路:
把所有文本框里面的值相加就是总计数量。总额同理
文本框里面的值不相同,如果想要相加需要用到each遍历。声明一个变量,相加即可
点击+号-号,会改变总计和总额,如果用户修改了文本框里面的值同样会改变总计和总额
因此可以封装一个函数求总计和总额的, 以上2个操作调用这个函数即可。
注意1:
总计是文本框里面的值相加用 val() 总额是普通元素的内容用text()
要注意普通元素里面的内容要去掉¥并且转换为数字型才能相加
3.6.2 创建元素
语法:
$(”<li></li>”);
动态的创建了一个 <li>
3.6.3 添加元素
1. 内部添加
element.append(”内容”)
把内容放入匹配元素内部最后面,类似原生 appendChild。
element.prepend(”内容”)
把内容放入匹配元素内部最前面。
2. 外部添加
element.after(”内容”) // 把内容放入目标元素后面
element.before(”内容”) // 把内容放入目标元素前面
内部添加元素,生成之后,它们是父子关系。
外部添加元素,生成之后,他们是兄弟关系。
3.6.4 删除元素
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html(””) // 清空匹配的元素内容
remove 删除元素本身。
empt() 和 html(””) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容。
案例:购物车案例模块-删除商品模块
核心思路:
把商品remove() 删除元素即可
有三个地方需要删除: 1. 商品后面的删除按钮 2. 删除选中的商品 3. 清理购物车
商品后面的删除按钮: 一定是删除当前的商品,所以从 $(this) 出发
删除选中的商品: 先判断小的复选框按钮是否选中状态,如果是选中,则删除对应的商品
清理购物车: 则是把所有的商品全部删掉
案例:购物车案例模块-选中商品添加背景
核心思路:
选中的商品添加背景,不选中移除背景即可
全选按钮点击:如果全选是选中的,则所有的商品添加背景,否则移除背景
小的复选框点击: 如果是选中状态,则当前商品添加背景,否则移除背景
这个背景,可以通过类名修改,添加类和删除类
3.7 jQuery元素尺寸、位置操作
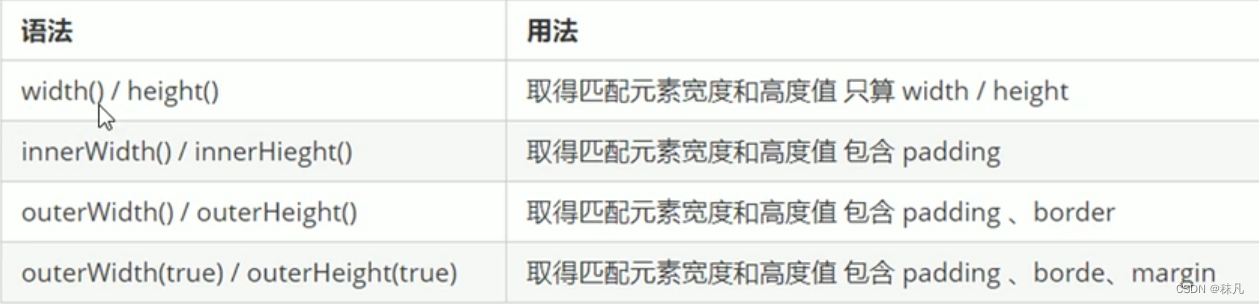
3.7.1 jQuery尺寸

以上参数为空,则是获取相应值,返回的是数字型。
如果参数为数字,则是修改相应值。
参数可以不必写单位。
// 1. width() / height() 获取设置元素 width和height大小
console.log($("div").width());
// $("div").width(300);
// 2. innerWidth() / innerHeight() 获取设置元素 width和height + padding 大小
console.log($("div").innerWidth());
// 3. outerWidth() / outerHeight() 获取设置元素 width和height + padding + border 大小
console.log($("div").outerWidth());
// 4. outerWidth(true) / outerHeight(true) 获取设置 width和height + padding + border + margin
console.log($("div").outerWidth(true)); //加参数 true 意思包含margin
3.7.2 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
1. offset() 设置或获取元素偏移
offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
可以设置元素的偏移:
offset({ top: 10, left: 30 });
2. position() 获取元素偏移
position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定位父级左侧的距离。
该方法只能获取。
3. scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
scrollTop() 方法设置或返回被选元素被卷去的头部。
不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
案例:带有动画的返回顶部
核心原理:
使用animate动画返回顶部。
animate动画函数里面有个scrollTop 属性,可以设置位置
但是是元素做动画,因此 $(“body,html”).animate({scrollTop: 0})
案例: 电梯导航
当我们滚动到 今日推荐 模块,就让电梯导航显示出来
点击电梯导航页面可以滚动到相应内容区域
核心算法:
因为电梯导航模块和内容区模块一一对应的
当我们点击电梯导航某个小模块,就可以拿到当前小模块的索引号
就可以把animate要移动的距离求出来:当前索引号内容区模块它的offset().top
然后执行动画即可
当我们点击电梯导航某个小li, 当前小li 添加current类,兄弟移除类名
当我们页面滚动到内容区域某个模块, 左侧电梯导航,相对应的小li模块,也会添加current类, 兄弟移除current类。
触发的事件是页面滚动,因此这个功能要写到页面滚动事件里面。
需要用到each,遍历内容区域大模块。 each里面能拿到内容区域每一个模块元素和索引号
判断的条件: 被卷去的头部 大于等于 内容区域里面每个模块的offset().top
就利用这个索引号找到相应的电梯导航小li添加类。
4. jQuery事件
4.1 jQuery事件注册
单个事件注册
语法:
element.事件(function () { })
$(‘div’).click(function () { 事件处理程序 })
其他事件和原生基本一致。
比如:mouseover、mouseout、blur、focus、change、keydown、keyup、scroll等
4.2 jQuery事件处理
4.2.1 事件处理 on() 绑定事件
on()方法优势1:
on() 方法
在匹配元素元素上绑定一个或多个事件的事件处理函数。
语法:
element.on(events, [selector], fn)
1.events:一个或多个用空格分隔的事件类型,如 “click” 或 “keydown”。
2. selector:元素的子元素选择器。
3. fn :回调函数 即绑定在元素身上的侦听函数。
(1) on可以绑定1个或者多个事件处理程序
$("div").on({
mouseenter: function() {
$(this).css("background", "skyblue");
},
click: function() {
$(this).css("background", "purple");
},
mouseleave: function() {
$(this).css("background", "blue");
}
}); $("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current"); //切换
});
on()方法优势2:
可以事件委派操作。
事件委派的定义就是
,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
// (2) on可以实现事件委托(委派)
$("ul").on("click", "li", function() {
alert(11);
});
// click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li此代码是把绑定元素和执行元素分开。
on() 方法优势3:
动态创建的元素,click()没有办法绑定事件,on()可以动态生成元素绑定事件。
// (3) on可以给未来动态创建的元素绑定事件
// $("ol li").click(function() { //原来的写法
// alert(11);
// })
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
4.2.2 事件处理 off()解绑事件
off() 方法可以移除通过on() 方法添加的事件处理程序。
one()只能触发一次。
$(“div”).off(); //这个是解除了div身上的所有事件
$(“div”).off(“mouseenter”); //这个是解除了div身上的点击事件
$(“ol”).off(“click”, “li”); //解除事件委托
// 2. one() 但是它只能触发一次
$(“ol”).one(“click”, “li”, function() {
alert(11);
})
// 事件解绑
// 1. 事件解绑off
$("div").off(); //这个是解除了div身上的所有事件
$("div").off("mouseenter"); //这个是解除了div身上的点击事件
$("ol").off("click", "li"); //解除事件委托
// 2. one() 但是它只能触发一次
$("ol").one("click", "li", function() {
alert(11);
})
4.2.3 自动触法事件trigger()
有些事件希望自动触发,比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.trigger(“type”) // 自动触发模式
$(“p”).on(“click”, function() {
alert(“hi”);
})
$(“p”).trigger(“click”); // 此时自动触发点击事件,不需要鼠标点击
4.3 jQuery事件对象
事件被触发,就会有事件产生对象。
element.on(events, [selector], function(event) { })
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡 : event.stopPropagation()
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function() {
$(document).on("click", function() {
console.log("点击了document");
})
$("div").on("click", function(event) {
// console.log(event);
console.log("点击了div");
event.stopPropagation();
})
})
</script>
5. jQuery其他方法导读
5.1 jQuery拷贝对象
如果想把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend() 方法
语法:
$.extend([deep], target, object1, [objectN])
1. deep :如果设为true 为深拷贝,默认为false 浅拷贝
2. target :要拷贝的目标对象
3. object1:待拷贝到第一个对象的对象
4. objectN:待拷贝到第N个对象的对象。
5. 浅拷贝是把被拷贝的对象
复杂数据类型中的地址
拷贝给目标对象,修改目标对象
会影响
被拷贝对象。
6. 深拷贝,前面加 true ,完全克隆(拷贝的对象,而不是地址),修改目标对象
不会影响
被拷贝对象
注意:
1. 浅拷贝会覆盖原来的数值。
2.浅拷贝是把被拷贝的对象
复杂数据类型中的地址
拷贝给目标对象,修改目标对象的
复杂数据类型的数据会影响
被拷贝对象。
3. 在深拷贝是复杂的数据类型,会新开辟一个地址存放数据。
4. 深拷贝里面有不冲突的属性,会合并到一起。
5.2 多库共存
jQuery使用$作为标示符,随着jQuery的流行,其他js库也会用$作为标识符,这样一起会引起冲突。故需要一个解决方案,让jQuery和其他js库不存在冲突,可以同时存在,这就叫
多库共存
。
解决方案:
1. 把里面的$符号 统一改为jQuery。比如jQuery(“div”)
2. jQuery变量规定新名称:$.onConflict() var xx = $.noConflict();
function $(ele) {
return document.querySelector(ele);
}
console.log($("div"));
// 1. 如果$ 符号冲突 我们就使用 jQuery
jQuery.each();
// 2. 让jquery 释放对$ 控制权 让用自己决定
var suibian = jQuery.noConflict();
console.log(suibian("span"));
suibian.each();
5.3 jQuery插件
jQuery功能有限,想要更复杂的特效效果,可以借助jQuery插件文件,因此也称为jQuery插件。
jQuery插件常用的网站:
1. jQuery插件库 http://www.jq22.com/
2. jQuery之家 http://www.htmleaf.com/
jQuery之家-自由分享jQuery、html5、css3的插件库
jQuery插件使用步骤:
1. 引入相关文件。(jQuery文件 和 插件文件)
2. 复制相关html、 css、 js(调用插件)。
5.3.1 jQuery插件演示
1. 瀑布流。
2. 图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。
我们使用jquery插件库EasyLazyload。注意,时的js引入文件和js调用必须写到DOM元素(图片) 最后面
3. 全屏滚动( fullpage.js )
gitHub : https://qithub.com/alvarotrigo/fullPage.js
中文翻译网站: http://www.dowebok.com/demo/2014/77/