目录
提示:以下是本篇文章正文内容,下面案例可供参考
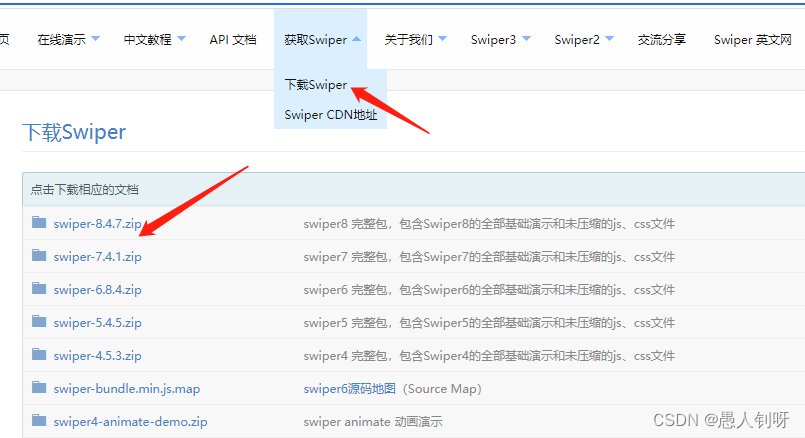
一、swiper下载?
官网下载插件:
swiper官网下载地址
依个人喜好下载版本。

二、使用步骤
2.1.解压
![]()
路径随便,建议单列文件夹,方便以后查询使用。
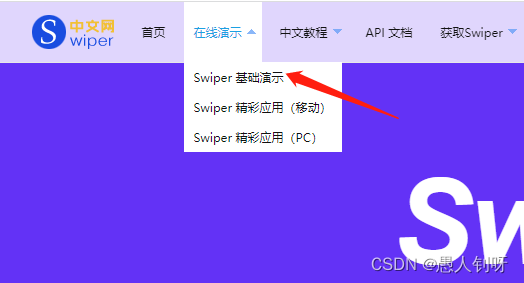
2.2.查询需要的样式
该步骤在网页即可查询,选择合适的样式后,
记下样式编号
。

样式编号:

2.3.样式导入
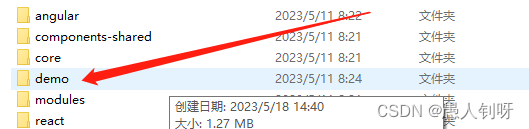
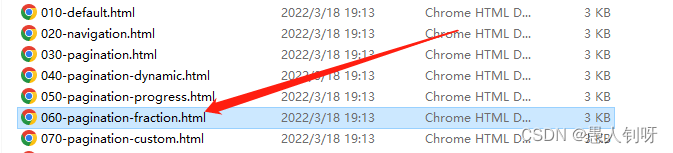
2.3.1.在
demo文件夹
中寻找所需样式编号


打开对应轮播图,查看源代码:


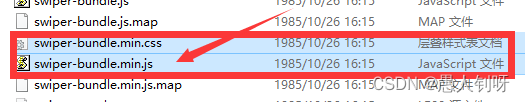
2.3.2.引入相应项目
将这两个文件放在对应的文件夹下(或者随便,只要能被引用到)


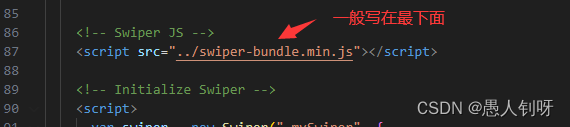
引入文件(
注意修改路径
)
:


注意:记得修改路径!!!!!!
2.3.3.复制代码
将相对应的样式即内容代码复制即可。
完整代码块:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>swiper</title>
<link rel="stylesheet" href="../swiper轮播图/css/swiper-bundle.min.css" />
</head>
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
<body>
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
</body>
<!-- Swiper JS -->
<script src="../swiper轮播图/js/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
pagination: {
el: ".swiper-pagination",
type: "fraction",
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
</script>
</html>
效果展示:
自己试一试吧,光看着不
动手
,有啥用呢?
总结
提示:这里对文章进行总结:反正也不会有人看到这里,所以我就写我自己的!!!!!
建议: 一般情况下,轮播图的大小样式,自动播放等均可修改,建议网页区域设计完成后,将需要的轮播图样式放进对应的区域内,省时省事。