项目背景
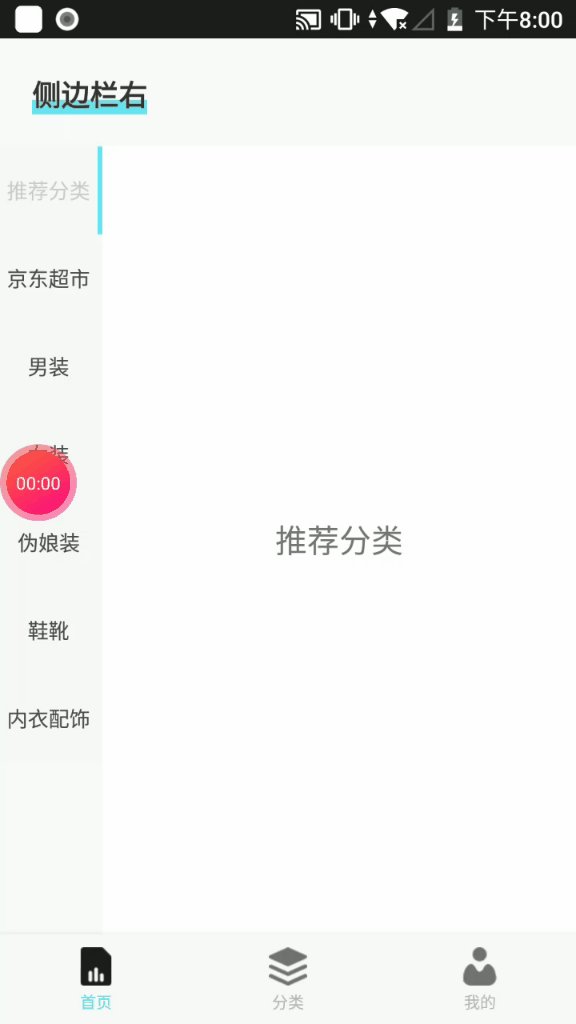
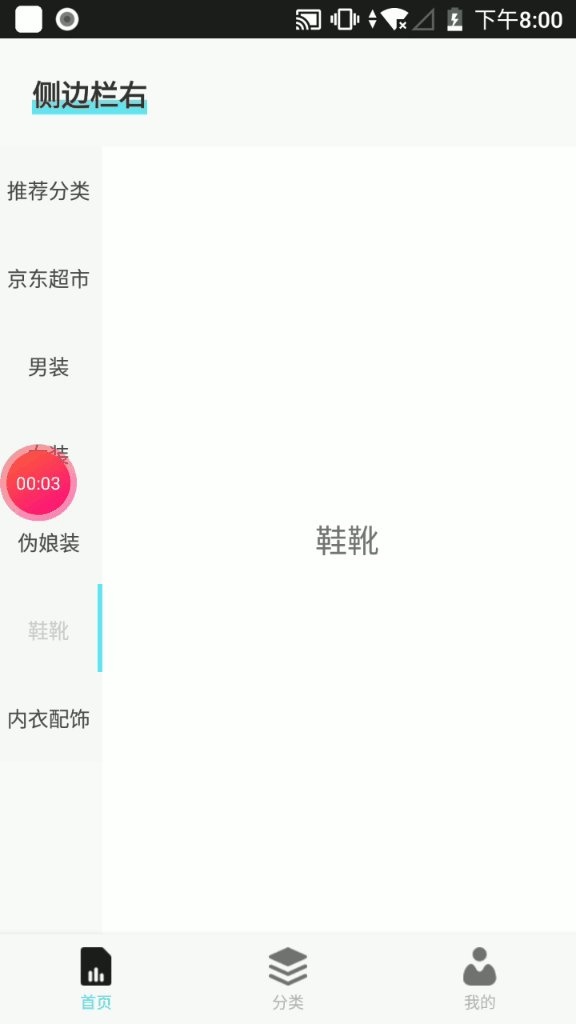
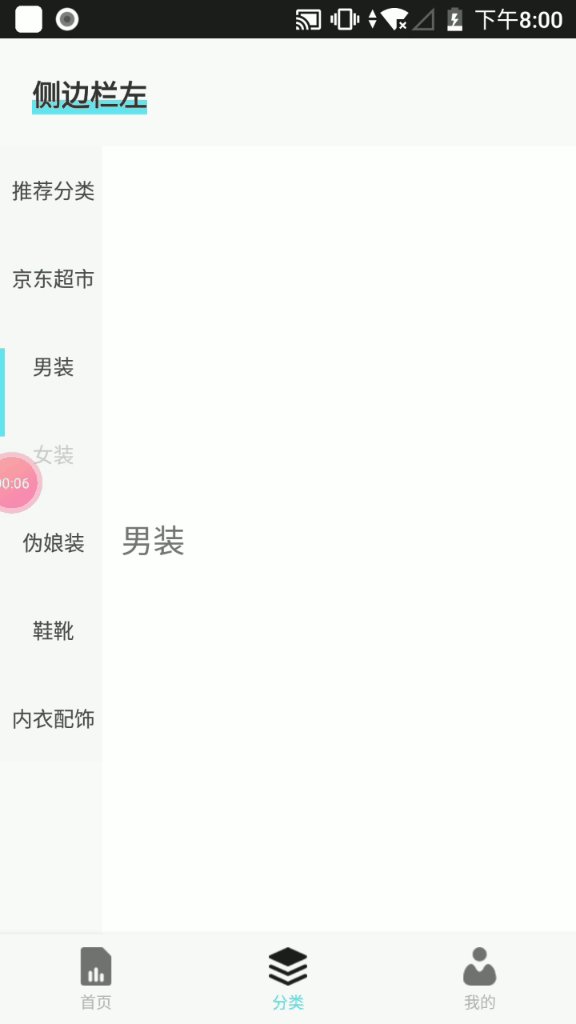
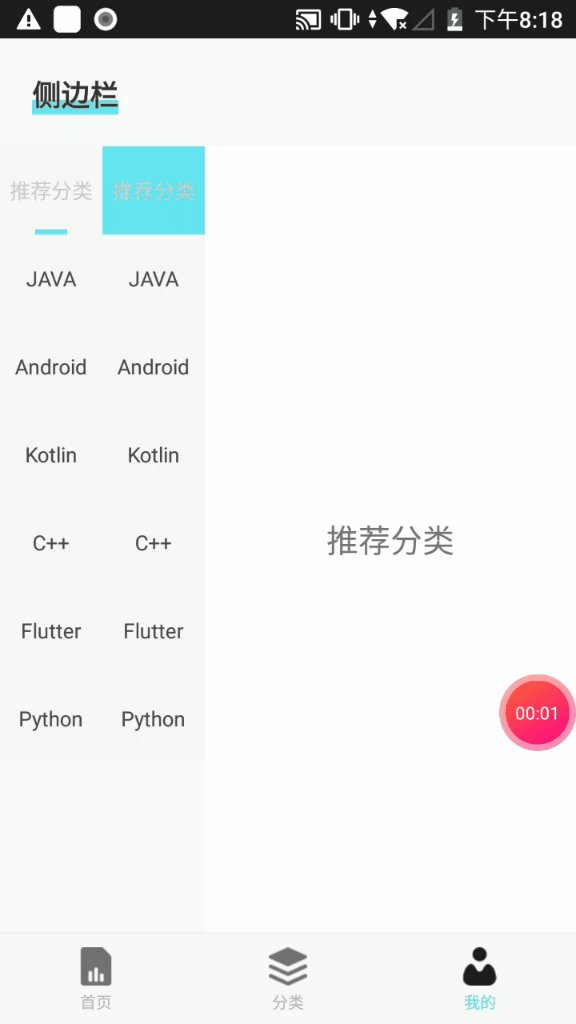
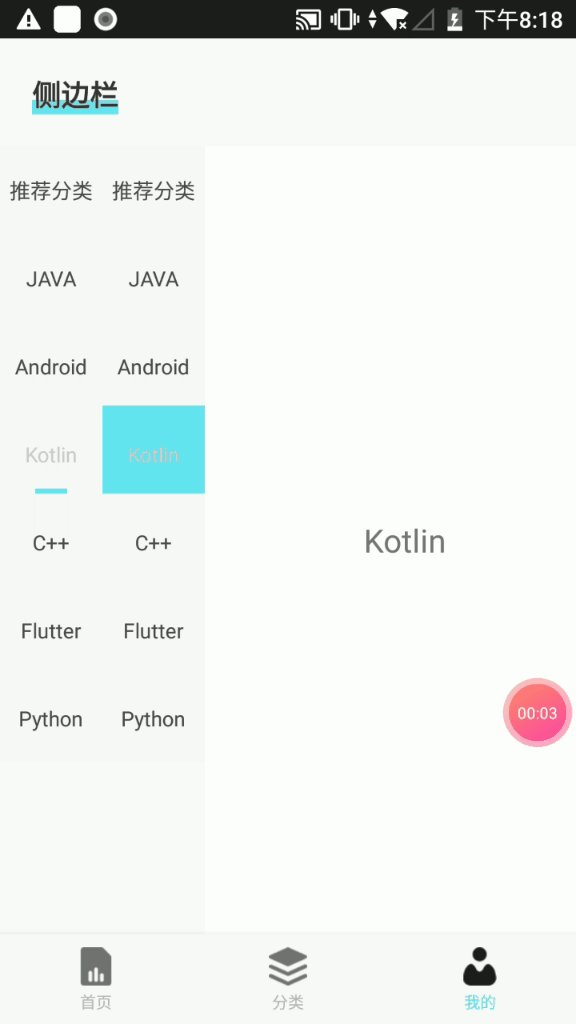
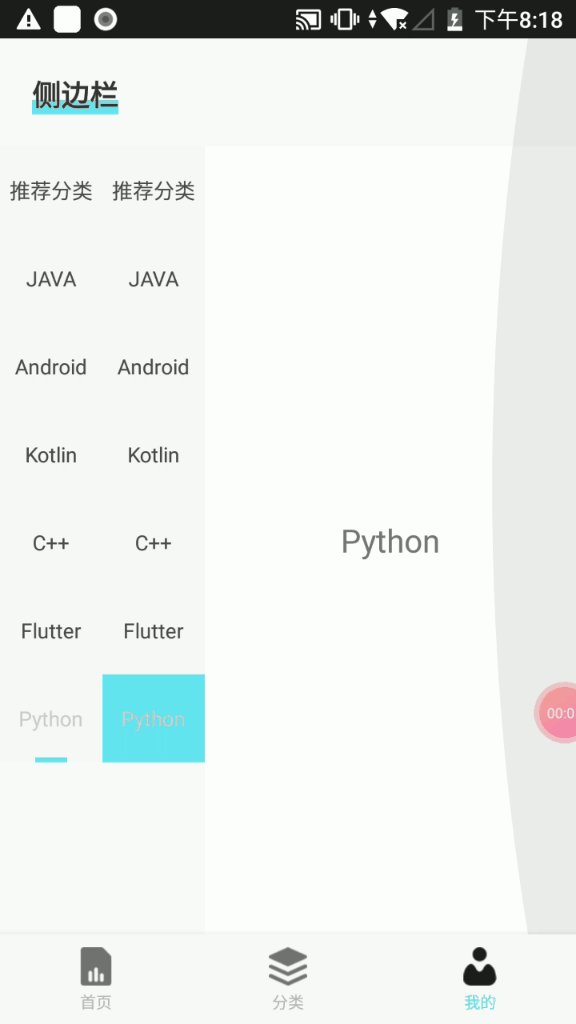
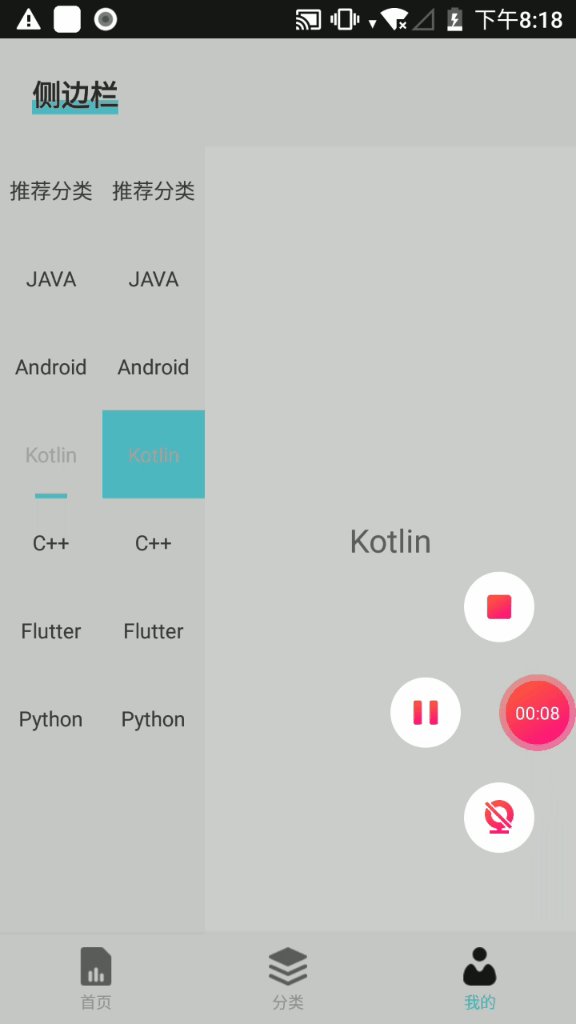
项目需求,仿京东列表侧边栏UI,Androidx UI需求,仿京东分类侧边栏。
首先作为一般的开发者,遇到这样的UI需求,首先一定是寻找开源,哈哈哈~
在github上找到一个开源项目VerticalTabLayout,感谢开源!这个库基本可以满足大部分的侧边导航栏需求。 但是这个项目已经很久没有维护了(不支持AndroidX,不支持kotlin语法,且tab页的切换过于粗暴,不满足UI设计师的需求)在此框架的基础上,开发了一套新的侧边栏框架,并贡献出来,希望可以帮助到大家。
正文


How To Use
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
…
maven { url ‘https://jitpack.io’ }
}
}
Step 2. Add the dependency
dependencies {
implementation ‘com.github.JiaJie-xu1:VerticalTabLib:2.0.1’
}
Step 3. xml
android:id=”@+id/verticalTabLayout”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:background=”#f7f7f7″
app:indicator_color=”#64e4f2″
app:indicator_gravity=”left”
app:tab_mode=”scrollable”
app:tab_height=”@dimen/dp55″/>
Step 4. adapter方法创建(kotlin写法)
adapter =object : TabAdapter {
override fun getIcon(position: Int): TabView.TabIcon? {
return null
}
override fun getBadge(position: Int): TabView.TabBadge? {
return null
}
override fun getBackground(position: Int): Int {
return resources.getColor(R.color.white)
}
override fun getTitle(position: Int): TabView.TabTitle {
return TabView.TabTitle.Builder()
.setContent(tabsTitle[position])
.setTextSize(DisplayUtil.getSR(13))
.setTextColor(0xFFcbcbcc.toInt(), 0xFF4a4a4a.toInt())
.build()
}
override fun getCount(): Int {
return tabsTitle.size
}
}
verticalTabLayout.setTabAdapter(adapter)
java写法
tablayout.setTabAdapter(new TabAdapter() {
@Override
public int getCount() {
return 0;
}
@Override
public TabView.TabBadge getBadge(int position) {
return null;
}
@Override
public TabView.TabIcon getIcon(int position) {
return null;
}
@Override
public TabView.TabTitle getTitle(int position) {
return null;
}
@Override
public int getBackground(int position) {
return 0;
}
});
按照自己的需要进行返回相应的值即可,不需要的返回0或者null
也可以选择使用SimpleTabAdapter,内部空实现了TabAdapter的所有方法
TabBadge、TabIcon、TabTitle使用build模式创建。
如有问题和bug欢迎提出!