1、点击manifest.json,基础配置,APP名字,是否全面屏
2、然后点击图标配置,选好后点自动生成所有图标并替换
点击模块配置,选VideoPlayer和X5内核
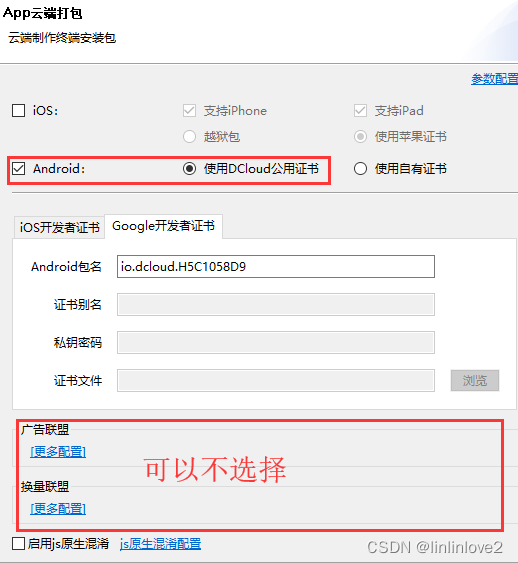
然后顶部菜单选发行,选择原生App-云打包
选公测证书然后点打包,(自己有证书就用自己的)
3.双击manifest.json
双击manifest.json文件进行app的相关配置
关于启动图,只能使用png格式的
4.修改index.html
配置完成后在index.html中加入跳转js代码
window.οnlοad=function(){
window.location.href=“http://toptech.top”;
}

安装使用
然后将安装包安装到手机即可使用。
注意:打包成的app可能会出现手机点击返回键直接退出应用,可以加入下面的js代码
document.addEventListener(‘plusready’, function() {
var webview = plus.webview.currentWebview();
plus.key.addEventListener(‘backbutton’, function() {
webview.canBack(function(e) {
if(e.canBack) {
webview.back();
} else {
//webview.close(); //hide,quit
//plus.runtime.quit();
//首页返回键处理
//处理逻辑:1秒内,连续两次按返回键,则退出应用;
var first = null;
plus.key.addEventListener(‘backbutton’, function() {
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime();
console.log(‘再按一次退出应用’);
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1500) {
plus.runtime.quit();
}
}
}, false);
}
})
});
});
版权声明:本文为withkai44原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。