1.案例一

利用css3的属性即可完成,在百度查看时,第一次发现是用js完成的,果断放弃。然后看到有类似动画,记录下来方便以后使用。
css部分代码
.line {
width: 100px;
height: 100px;
background: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x;
background-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px;
background-position: 0 0, 100% 0, 0 0, 0 100%;
animation: move2 1s infinite linear;
}
@keyframes move2 {
from {
}
to {
background-position: 0 -12px, 100% 12px, 12px 0, -12px 100%;
}
}js代码
<div class="line" style="margin-bottom: 20px"></div>
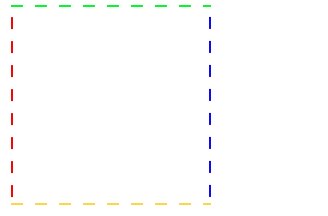
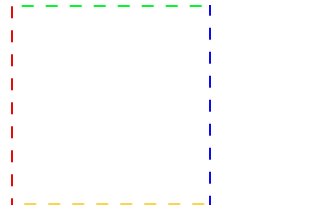
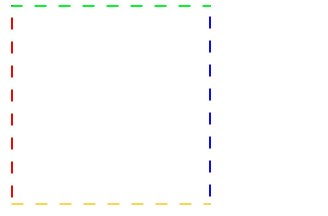
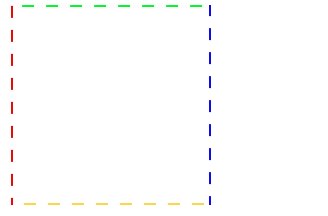
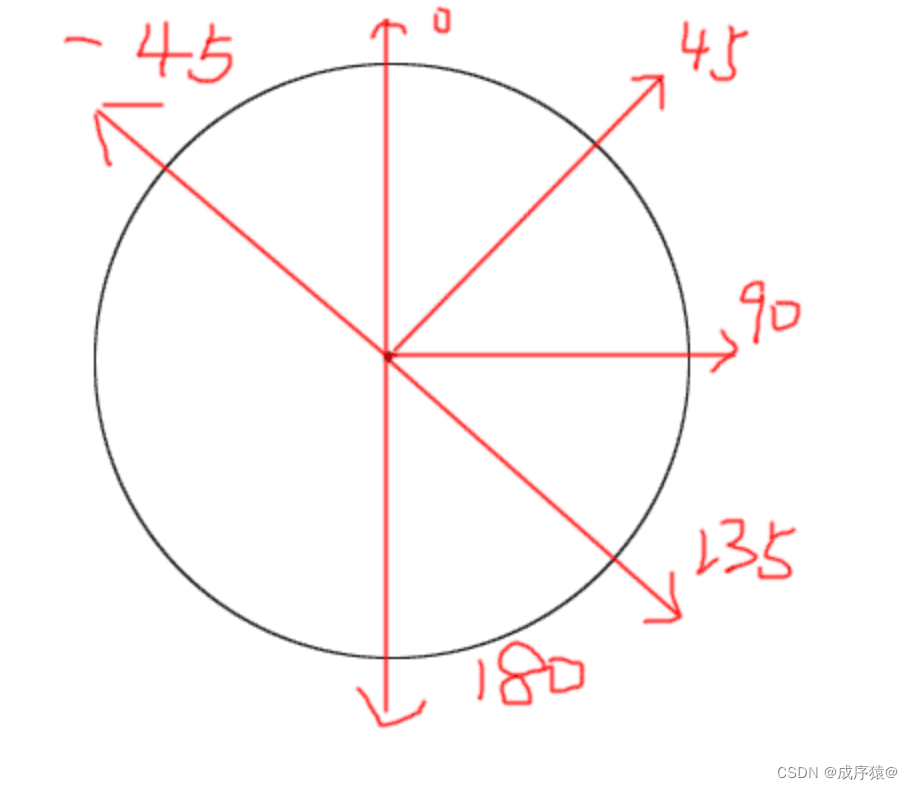
看完下面的图你将了解度数的设置

可以根据这种效果实现一些管道,流动方向。类似下面这种。

感兴趣的可以尝试实现一下。
版权声明:本文为m0_53273062原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。