javascript:void(0) 含义
我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢?
javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
语法格式如下:
void func()
javascript:void func()
或者
void(func())
javascript:void(func())
尝试一下
const output = void 1;
console.log(output);
// Expected output: undefined
void console.log('expression evaluated');
// Expected output: "expression evaluated"
void function iife() {
console.log('iife is executed');
}();
// Expected output: "iife is executed"
void function test() {
console.log('test function executed');
};
try {
test();
} catch (e) {
console.log('test function is not defined');
// Expected output: "test function is not defined"
}
描述
这个运算符允许在表达式执行完成时,产生(某些地方)期望获得的 undefined 值。
void 运算符通常只用于获取 undefined 的原始值,一般使用 void(0)(等同于 void 0)。在上述情况中,也可以使用全局变量 undefined 来代替。
需要注意考虑 void 运算符的优先级,以下加括号的表达式的例子可以帮助你清楚地理解 void 操作符的优先级:
void 2 === '2'; // (void 2) === '2',返回 false
void (2 === '2'); // void (2 === '2'),返回 undefined
void 的作用
JavaScript URIs
如果有印象的同学是不是会发现,我们在阻止 a 标签的默认事件是会用到这个。
<a href="javascript:void(0);">
这个链接点击之后不会做任何事情,如果去掉 void(),
点击之后整个页面会被替换成一个字符 0。
</a>
<p>
chrome中即使<a href="javascript:0;">也没变化,firefox中会变成一个字符串0
</p>
<a href="javascript:void(document.body.style.backgroundColor='green');">
点击这个链接会让页面背景变成绿色。
</a>
注意,虽然这么做是可行的,但利用 javascript: 伪协议来执行 JavaScript 代码是不推荐的,推荐的做法是为链接元素绑定事件。
立即调用的函数表达式
在使用立即执行的函数表达式时,可以利用 void 运算符让 JavaScript 引擎把一个function关键字识别成函数表达式而不是函数声明(语句)。
void function iife() {
var bar = function () {};
var baz = function () {};
var foo = function () {
bar();
baz();
};
var biz = function () {};
foo();
biz();
}();
在箭头函数中避免泄漏
箭头函数标准中,允许在函数体不使用括号来直接返回值。 如果右侧调用了一个原本没有返回值的函数,其返回值改变后,则会导致非预期的副作用。 安全起见,当函数返回值是一个不会被使用到的时候,应该使用 void 运算符,来确保返回 undefined(如下方示例),这样,当 API 改变时,并不会影响箭头函数的行为。
button.onclick = () => void doSomething();
确保了当 doSomething 的返回值从 undefined 变为 true 的时候,不会改变函数的行为。
void 优先级
由于 void 运算符的优先级比较高(14),高于普通运算符的优先级,所以在使用时应该使用小括号明确 void 运算符操作的操作数,避免引发错误。
在下面的示例代码中,由于第一行没有使用小括号,void 运算符优先计算,恒等于( void 2)- 1,也就是 undefined – 1,结果为 NaN,在第二行代码中用括号包含了 (2-1),所以优先于是先计算2-1,在处理 void,恒等于 void (1),结果也就是 undefined。
console.log(void 2 - 1); //返回NaN
console.log(void (2 - 1)); //返回undefined
void 的执行

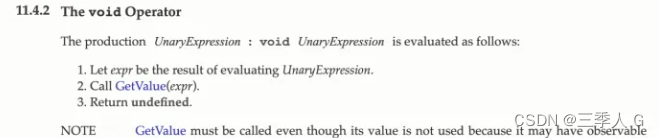
在 262 ECMA 中,对 void 有一个执行步骤的解释,大致的解读一下:
- 执行 UnaryExpression 并把返回值赋值给 expr
- 调用 GetValue(expr)
- 返回 undefined
href=”#”与href=”javascript:void(0)”的区别
包含了一个位置信息,默认的锚是#top 也就是网页的上端。
而javascript:void(0), 仅仅表示一个死链接。
在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
如果你要定义一个死链接请使用 javascript:void(0) 。
<a href="javascript:void(0);">点我没有反应的!</a>
<a href="#pos">点我定位到指定位置!</a>
<br>
...
<br>
<p id="pos">尾部定位点</p>
总结
通过 void xx 这种方式来获取 undefined,比直接使用 undefined 来的更加可靠安全,所以在很多的库、框架中都使用 void xx 这种方式来处理undefined ,保证使用到的是安全可靠的 undefined。这种方式我们在日常的项目开发或者的封装也可以借鉴起来。