表单标签属性
1
、
form
标签属性
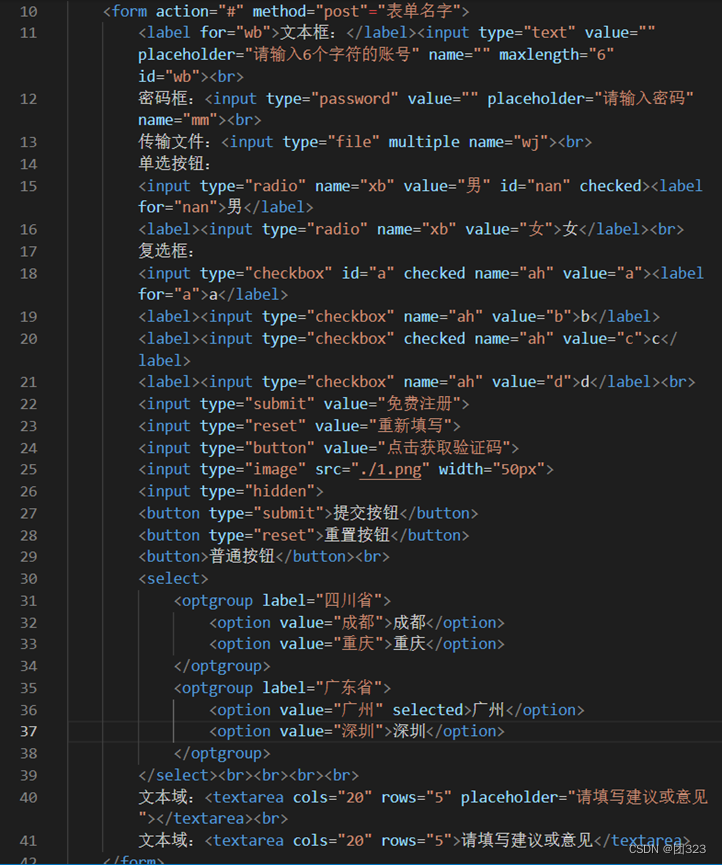
源代码

<form>
form
标签用于定义表单域,给表单定制一个范围
<form name=” ”>
name
用来指定表单的名称,以区分同一个页面的多个表单域
<form action=” ”>
action
用来指定接收并处理表单数据的服务器程序的url地址
<form method=” ”>
method
用于设置表单数据的提交方式,其取值为get或post
2
、
<input>
表单标签属性
源代码


<input>
input
表单标签为单标签
<input type=” ”>
type
属性可以放以下属性值
<input type=”text”>
text
定义单行的输入字段,用户可以在其输入文本,默认宽度为20个字符
<input type=”password”>
password
定义密码字段,该字段中的字符将被掩码
<input type=”email”> email
限制用户必须为
Email
类型
<input type=”url”> url
限制用户必须为
url
类型
<input type=”date”> date
限制用户必须为日期类型
<input type=”time”> time
限制用户必须为时间类型
<input type=”month”> month
限制用户必须为月类型
<input type=”week”> week
限制用户必须为周类型
<input type=”number”> number
限制用户必须为数字类型
<input type=”tel”> tel
手机号码
<input type=”search”>
search
搜索框
<input type=”color”> color
生成一个颜色选择菜单
<input type=”radio”>
radio
定义单选框
<input type=”checkbox”>
checkbox
定义复选框
<input type=”file”>
file
定义提交文件
<input type=”submit”>
submit
定义提交按钮,提交按钮会把表单数据发送到服务器
<input type=”reset”>
reset
定义重置按钮,重置按钮会清除表单中所有数据
<input type=”button”>
button
定义可点击按钮(多数情况下,用于通过
javaScript
启动脚本)
<input type=”hidden”> hidden
定义隐藏的输入字段
<input type=”image”> image
定义图像式的提交按钮
3
、
<label><select><textacea>
标签
<label> label
标签
input
元素定义标注
(
标签
)
,用于绑定一个表单元素,当点击
label
标签内的文本时,浏览器就会自动将焦点
(
光标
)
转到或者选择对应的表单元素上,来增加用户体验,
label
标签的
for
属性应该与相关标签的
id
属性相同
<label for=” ”>
<select> select
标签控件定义下拉列表,
select
标签中至少包含一对
option
标签,
optgroup
标签为
select
标签的标题标签,包含
option
内容标签
<select>
<optgroup>
<option></option>
</optgroup>
</select>
<textarea> textarea
文本域标签可以创建多行文本输入框,
cols=”
每行的字符数
”,rows=”
显示的行数
”
<textarea cols=””>
<textarea rows=””>
4
、全部标签属性
<input type=”file” multiple> multiple
属性为多文件选择,一般用于
file
属性值上
<textarea placeholder=” ”> placeholder
属性占位符,提示用户输入内容的文本
<input type=”radio” name=” ”> name
属性是每个表单元素都有的属性值,主要给后台人员使用,
name
表单元素的名字,要求单选按钮和复选框要有相同的
name
值
<input type=”radio” value=” ”> value
属性是每个表单元素都有的属性值,主要给后台人员使用
,
规定值
<input type=”radio” checked> checked
属性主要作用一打开页面,就默认选中该表单元素
<option selected> selected
属性是针对
select
标签中
option
标签的值,默认选中该表单元素
<input type=”text” maxlength=” ”> maxlength
属性是用户可以在表单元素输入最大字符数
<input type=”text” required=” ”> required
表单拥有该属性表示其内容不能为空,必填
<input type=”text” autofocus> autofocus
自动聚焦属性,页面加载完成自动聚焦到指定菜单
<input type=”search” autocomplete=” ”> autocomplete
显示用户之前搜索浏览过的词,
autocompete=”no”
打开
(
默认
)
,
autocompete=”off”
关闭