什么是JavaScript?
JavaScript历史回顾
先说说JavaScript是怎么来的吧。JavaScript第一次出现是在1995年,它的主要目的就是控制一些输入框的验证规则,就像之前就已经留在服务端的语言,比如Perl语言。之前更早的时期,如果一个必填的输入框没填或者输入一个不符合验证规则的值,就需要在和服务端进行往返来进行确定。美国的网景公司就致力于推行JavaScript来改变这一现状。在电话调制解调器被广泛使用的那个时候(那个时候网速很慢),能够在客户端上控制一些基础验证规则的能力是一个特别激动人心的特性。毕竟每一次和服务端的链接请求都很锻炼人的耐心。
从那以后,JavaScript就成长为在商场里每一个主流web浏览器的一个重要特性。没多久不再只是一个简单的数据验证,JavaScript现在影响着浏览器窗口和内容的所有方面。JavaScript被当成一个完整的编程语言,拥有复杂的计算和作用能力,包括闭包和匿名函数,甚至是元编程。JavaScript已经成为浏览器的一个重要部分,甚至是一些另类的浏览器,包括那些移动端的和为残疾人士设计的浏览器,都支持它。设置时微软,在IE浏览器更早的版本中,终止了它自己的客户端scripting语言VBScript,包括它自己的JavaScript实施。
从一个简单的输入验证到一门强大的编程语言,JavaScript的崛起是难以预料的。JavaScript是一门特别简单也是一门及其复杂的语言,因为它只需要几分钟去学习但是数年才能够精通。在开始使用JavaScript的全部潜能之前,理解它的本质、历史和局限性是非常重要的。
一个简短的历史
当web变得流行,一门满足多需求的客户端脚本语言就发展起来了。那时,虽然网页的规模和复杂性都在增长,但是绝大多数的网友还连着一个28.8kbps网速的调制解调器。更让网友们雪上加霜的是,一个简单的表单验证需要在和服务器之间进行大量的往返链接。想象一下,填个表格,点击确定后,等个30秒,然后返回一个信息说你忘记填一个必填项了,这谁受得了啊。那时走在技术革新前沿的网景公司,就开始严肃考虑要发展一门客户端脚本语言去控制这个简单的进程。
在1995年,一个网景公司的开发者Brendan Erich,为了网景浏览器版本2的发布,就开始开发一门脚本语言叫做Mocha(后来又改名叫做LiveScript)。就在在网景浏览器版本2正式发布之前,因为Java火了,网景公司又把LiveScript的名字改成了JavaScript来蹭一波热度。
因为JavaScript 1.0 太火了,网景就在网景浏览器3中发布了JavaScript1.1的版本。这个刚出生不久的浏览器的受欢迎程度又到了一个新的高度,然后网景就把它自己作为商店里的走在前列的公司。这时,微软就筹划给正在完成的IE浏览器也来点东西。在网景浏览器3刚发布没多久,微软就发布了IE3,还自带一个叫做JSript的JavaScript实施(取这名字就是为了避免和网景产生任何可能的许可问题)。在1996年8月微软为了进入web浏览器这一领域的重要一步到现在还恶心着网景,但是它也代表着JavaScript作为一门语言向前迈进了重要的一步。
微软发布的JavaScript代表着现在市面上有两种不同版本的JavaScript实施:网景浏览器的JavaScript和IE的JScript。和C以及其他编程语言不同的是,JavaScript还没有标准去规范他的语法和特性,并且着三种不容的版本只能突出它的问题。随着行业担忧的加剧,这门语言必须要被标准化了。
在1997年,JavaScript 1.1被提交到欧洲计算机制造协会(ECMA)作为提案。技术委员会#39(TC39)被任命去“标准化一个通用句法和语义的、跨平台的、和供应商无关的脚本语言”。由网景、Sun、微软、Borland、NOMBAS和一些其他对脚本特性感兴趣的公司的开发人员组成。TC39一起用了数月的时间雕琢出了ECMA-262,这个标准定义了一门叫做ECMAScript(经常发音成“ek-ma-script”)的新的脚本语言。
在接下来的一年,国际标准组织和国际电子委员会也接受了ECMAScript作为一个标准(ISO/IEC-16262)。从那以后,浏览器尝试使用ECMAScript作为他们的JavaScript实施基础,并且获得了多方面的成功。
JavaScript 实施
尽管JavaScript和ECMAScript被当成同一个意思使用,但是JavaScript的内容实际上比ECMA-262要多,一个完整的JavaScript实施由这3个不同的部分组成:
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)
ECMAScript
ECMAScript,这门在ECMA-262中被定义的语言,并没有和web浏览器所绑定。事实上,这门语言没有任何为输入或者输出的方法。ECMA-262基于更强大的可被创造的脚本语言定义了这门语言。Web浏览器只是ECMAScript实施可能存在的一种主机环境。一个主机环境提供了ECMAScript基础实施和为环境设计的界面的实施扩展。扩展,比如文档对象模型,使用ECMAScript的核心类型和语句提供额外功能,这对环境来说更加特别。其他主机环境,比如NodeJS,一个服务端JavaScript平台,还有越来越过时的Adobe Flash。
如果ECMAScript没有参考web浏览器那它具体指向的是什么呢?从一个非常基础的水平来说骂他描述了这门语言的以下几个部分:
- Syntax(句法)
- Types(类型)
- Statements(声明)
- Keywords(关键字,比如break、case、catch等)
- Reserved words(保留字,比如abstract、boolean、byte等)
- Operators(内置运算符,比如一元运算符、乘法运算符、关系运算符等)
- Global objects(全局对象)
ECMAScript是一门语言实施的简单描述,描述了规范的所有方面。JavaScript实施ECMAScript,同时也是Adobe ActionScript。
ECMAScript 版本发行
不同版本的ECMAScript被定义发行(指的是特别实施被描述的ECMA-262版本),最近的ECMA-262版本是版本7,在2016年发布。第一版本的ECMA-262本质上来说和网景的JavaScript是一样的,但是和特定浏览器相关的代码被移除了,还有一些小变化:ECMA-262需要支持Unicode标准(为了支持多种语言)和平台依赖的对象(网景JavaScript 1.1实际上有不同的对象实施,比如Date对象,依赖于平台)。这也是为什么JavaScript 1.1 和 1.2 没有符合ECMA-262第一版本的原因。
ECMA-262的第二版本是非常有争议的。这个版本更新就是为了通过ISO/IEC-16262的严格标准,没有任何的附加功能、改变或者省略。ECMAScript实施标准没有使用第二版本作为实施标准。
第三版本的ECMA-262是第一个真正更新到标准的。它提供了字符串处理、errors定义,数字输出的更新。它也增加了正则表达式的提供,新的控制语句,try-catch表达式的处理和小的改变去更好地准备国际化标准。对很多人而言,这标志着ECMAScript作为一门编程语言的到来。
第四种版本的ECMA-262是这门语言的一次完全的检修。为了响应JavaScript在Web上的欢迎度,开发者们开始修改ECMASCript去满足全世界网页开发正在增长的需求。相应地,Ecma TC39委员会重新召集起来,讨论这门语言的未来。结果规范在第三版本的基础上几乎重新定义了一门新的语言。第四版本包括了强类型变量,新的声明和结构,真正的类和类的继承,还有数据交互的新方式。
作为一个备用提案,“ECMAScript 3.1”规范被TC39委员会开发成一个这门语言的一个分支,他们相信第四种版本将会是这门语言的一个巨大跨越。结果一个更小的提案,对ECMAScript做了一些增加的改变,可以在最新版本的JavaScript引擎所实施。做种,ES3.1小组委员会赢得了TC39的支持,并且ECMA-262的第四版本在还没正式发布之前就被抛弃了。
ECMAScript 3.1成为了ECMA-262的第四版本,并且在2009年3月被正式发布。第四版本致力于澄清第三版本先入为主的歧义和介绍新增功能。新增的功能包括JSON对象用来解析和序列化JSON数据,继承的方法和高级属性定义,并包含一个新的严格模式,略微增强了ECMAScript引擎如何解释和执行代码。第五版本在2011年6月进行了维护修订;这只是为了规范中的更正,并且未引入任何新的语言或库功能。
第六版本的ECMA-262,口语上指的是ES6,ES2005或者ES Harmony-在2015年6月发布,可以说是自规范制定以来最重要的增强功能集合,ES6增加了对类,模块,迭代器,生成器,
箭头函数,promise,反射,代理和许多新数据类型的支持。
ECMA-262的第七版,称为ES7或ES2016,于2016年6月发布。此修订版仅包含少量语法添加,例如Array.prototype.includes和求幂运算符。
ECMA-262的第八版(称为ES8或ES2017)已于2017年1月完成。此修订版包括异步迭代,休息和传播属性,新的正则表达式功能的集合,Promise finally()catchall处理程序和模板文字修订。
第九版ECMA-262仍在定稿中,但是它已经具有许多功能
在第3阶段。它最重要的添加可能是动态导入ES6模块。
ECMAScript标准是指什么?
ECMA-262列出了ECMAScript一致性的定义。被视为ECMAScript的实施,实现必须执行以下操作:
- 支持ECMA-262中描述的所有“类型,值,对象,属性,函数以及程序语法和语义”
- 支持Unicode字符标准。
此外,符合标准的实现可以执行以下操作:
- 添加未在ECMA-262中指定的“其他类型,值,对象,属性和函数”。 ECMA-262将这些添加内容主要描述为规范中未给出的新对象或对象的新属性。
-
支持ECMA-262中未定义的“程序和正则表达式语法”
(这意味着可以更改和扩展内置的正则表达式支持)。
Web浏览器中的ECMAScript支持
Netscape Navigator 3于1996年随附JavaScript 1.1。相同的JavaScript 1.1规范,然后将其作为新标准ECMA-262的提案提交给Ecma。随着JavaScript的爆炸性普及,Netscape很高兴开始开发1.2版。但是,有一个问题:Ecma尚未接受Netscape的提议。
Netscape Navigator 3发布后不久,Microsoft推出了Internet Explorer 3。JScript 1.0附带的IE版本IE相当于JavaScript 1.1。但是,由于未记录的特性和不正确的复制特性,JScript 1.0远远没有实现JavaScript 1.1。
Netscape Navigator 4于1997年与JavaScript 1.2一起交付,在第一版ECMA-262被接受并标准化那年晚些时候。因此,JavaScript 1.2不符合ECMAScript的第一版,即使ECMAScript应该基于JavaScript 1.1。
JScript的下一次更新发生在Internet Explorer 4的JScript 3.0版中(2.0版是在Microsoft Internet Information Server 3.0版中发布,但从未包含在浏览器中)。微软发布了一个新闻稿,称JScript 3.0是第一个世界上真正符合Ecma的脚本语言,ECMA-262尚未完成,因此JScript 3.0遭受了与JavaScript 1.2相同的命运:它不符合最终的ECMAScript标准。
Netscape选择将其在Netscape Navigator 4.06中的JavaScript实现更新为JavaScript1.3,这使Netscape完全符合第一版ECMA-262。网景添加了对Unicode标准的支持,并使所有对象与平台无关,同时保持了JavaScript 1.2中引入的功能。
当Netscape作为Mozilla项目向公众发布其源代码时,就预料到了Netscape Navigator 5附带了JavaScript 1.4。从下到上完全重新设计Netscape代码使这项工作脱轨了。 JavaScript 1.4原本仅作为Netscape Enterprise Server的服务器端语言发布,而从未使其成为一种网页浏览器。
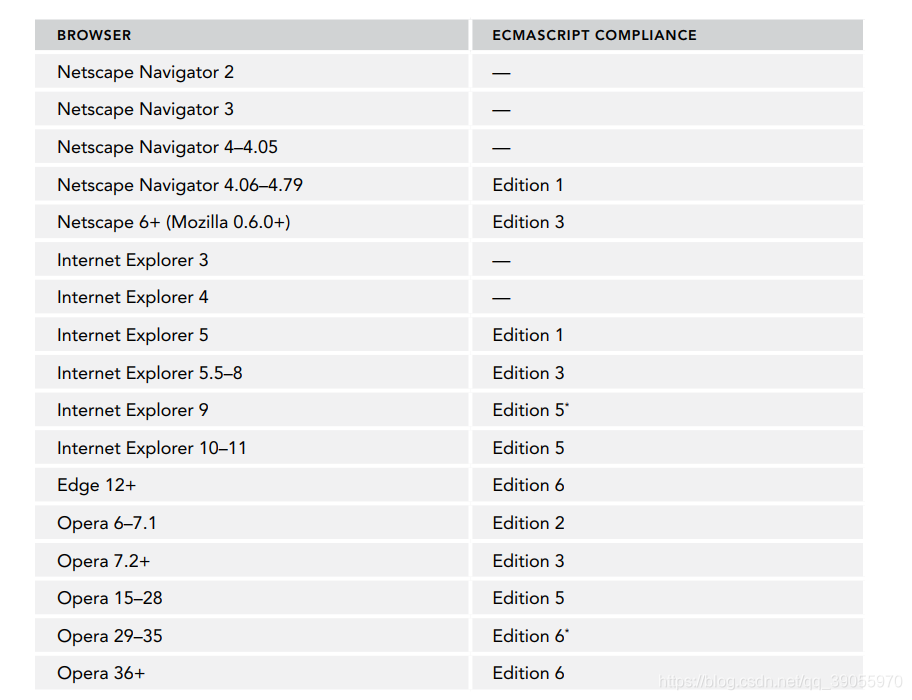
到2008年,五种主要的网络浏览器(Internet Explorer,Firefox,Safari,Chrome和Opera)全部符合ECMA-262的第三版。 Internet Explorer 8是第一个开始实施第五版ECMA-262规范的,并在IE9中提供了完整的支持。Firefox4很快也效仿。下表列出了大多数情况下的ECMAScript支持的流行网络浏览器。


The Document Object Model(文档对象模型)
文档对象模型(DOM)是XML的应用程序编程接口(API),
已扩展为可在HTML中使用。 DOM将整个页面映射为节点的层次结构。每个HTML或XML页面的一部分是包含不同类型数据的一种节点。看一下以下HTML页面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p> Hello World!</p>
</body>
</html>
可以使用DOM将这段代码绘制成节点的层次结构(请参见图1-2)。
通过创建代表文档的树,DOM使开发人员可以前所未有的水平
控制其内容和结构。节点可以轻松地删除,添加,替换和修改
使用DOM API。
Why the DOM Is Necessary(为什么需要DAM)
使用Internet Explorer 4和Netscape Navigator 4分别支持不同形式的动态HTML(DHTML),开发人员首次可以更改网页的外观和内容而无需重新加载。这代表着网络技术的巨大进步,但也代表了问题。 Netscape和Microsoft在开发DHTML时采取了不同的方式,从而结束了开发人员可以编写单个HTML页面可以通过任何网络浏览器访问的时期。
决定必须采取一些措施来保存网络的跨平台本质。担心的是有人没有控制Netscape和Microsoft,会发展成两个截然不同的派系定位到目标浏览器。那时,万维网负责创建Web通信标准的机构Consortium(W3C)开始研究DOM。
DOM Levels(DOM级别)
DOM Level 1在1998年10月成为W3C提案。它包含两个模块:DOM Core,该模块提供了一种映射基于XML文档的结构的方法,以便于访问和操作文档的任何部分以及DOM HTML,其中
通过添加特定于HTML的对象和方法扩展了DOM Core。
注意:DOM不是特定于JavaScript的,实际上已经以许多其他语言实现了。但是,对于Web浏览器,DOM已使用ECMAScript实施,现在占了很大一部分JavaScript语言。
DOM级别1的目标是映射文档的结构,而DOM级别2的目标则要广泛得多。原始DOM的此扩展增加了对鼠标和用户界面事件(DHTML长期支持),范围和遍历(迭代DOM文档的方法)的支持,并通过对象界面支持级联样式表(CSS)。在级别1中引入的原始DOM Core也进行了扩展,以包括对XML名称空间的支持。
DOM 2级引入了以下DOM新模块,以处理新类型的
接口:
- DOM视图-描述用于跟踪文档的各种视图的接口(例如,CSS样式前后的文档)
- DOM事件-描述事件和事件处理的接口
- DOM样式-描述用于处理基于CSS的元素样式的接口
- DOM遍历和范围-描述用于遍历和操纵文档树的接口
DOM级别3通过引入以统一方式加载和保存文档的方法(包含在名为DOM Load and Save的新模块中)和用于验证文档的方法(DOM验证)进一步扩展了DOM。在级别3中,DOM核心被扩展为支持所有XML 1.0,包括XML Infoset,XPath和XML Base。
当前,W3C不再将DOM维护为一组级别,而是将其作为DOM生存标准,将其快照称为DOM4。它的介绍中包括添加了突变观察者以替代突变事件。
注意:当阅读有关DOM的内容时,可能会遇到对DOM级别0的引用。请注意,没有称为DOM级别0的标准。它只是DOM历史上的参考点。 DOM级别0被认为是Internet Explorer 4.0和Netscape Navigator 4.0支持的原始DHTML。
Other DOMs
除了DOM Core和DOM HTML接口之外,其他几种语言也发布了自己的DOM标准。下表中的语言是基于XML的,并且每个DOM都添加了特定语言特有的方法和接口:
- Scalable Vector Graphics (SVG) 1.0 可缩放矢量图形(SVG)1.0
- Mathematical Markup Language (MathML) 1.0 数学标记语言(MathML)1.0
- Synchronized Multimedia Integration Language (SMIL) 同步多媒体集成语言(SMIL)
此外,其他语言也开发了自己的DOM实现,例如Mozilla的XML用户界面语言(XUL)。但是,只有以上列表中的语言是W3C的标准建议。
Web浏览器中的DOM支持
在Web浏览器开始实施DOM之前,DOM已经成为标准。 Internet Explorer首次尝试使用版本5,但是直到实现版本DOM Level 1的大多数版本5.5时,它才提供任何实际的DOM支持。InternetExplorer尽管版本6和7没有引入新的DOM功能。 8引入了一些错误修复。
对于Netscape,在引入Netscape 6(Mozilla 0.6.0)之前不存在DOM支持。在Netscape 7之后,Mozilla将其开发工作切换到了Firefox浏览器。 Firefox 3+支持所有级别1,几乎所有级别2和级别3的某些部分。(Mozilla开发团队的目标是构建100%符合标准的浏览器,并且他们的工作得到了回报。)
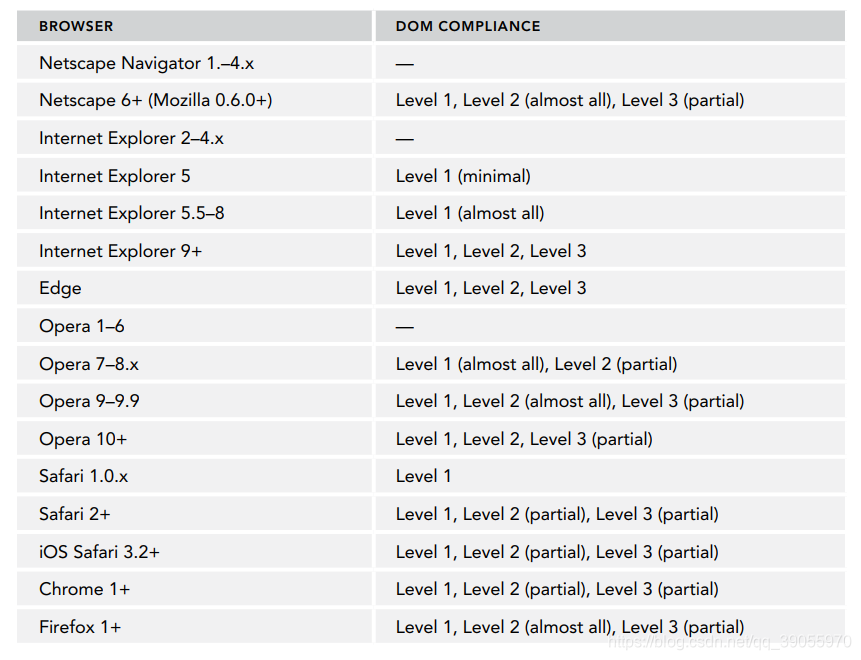
DOM支持已成为大多数浏览器供应商的首要任务,并且一直在努力以改进每个发行版的支持。下表显示了对流行浏览器的DOM支持

注意:此兼容性表的内容一直在变化,仅应用作历史参考
The Browser Object Model(浏览器对象模型)
Internet Explorer 3和Netscape Navigator 3浏览器具有浏览器对象模型(BOM),该模型允许访问和操纵浏览器窗口。使用BOM,开发人员可以在其显示页面的上下文之外与浏览器进行交互。使BOM表真正独特且常常存在问题的原因是,它是JavaScript实现中唯一没有相关标准的部分。随着HTML5的引入,这种情况发生了变化,HTML5试图将许多BOM编入正式规范的一部分。多亏了HTML5,围绕BOM的疑惑已消散。
首先,BOM处理浏览器的窗口和框架,但通常任何特定于浏览器的JavaScript扩展都被视为BOM的一部分。以下是一些此类扩展:
- 弹出新浏览器窗口的功能
- 移动,调整大小和关闭浏览器窗口的功能
- 导航器对象,提供有关浏览器的详细信息
- 位置对象,它提供有关浏览器中加载的页面的详细信息
- 屏幕对象,提供有关用户屏幕分辨率的详细信息
- 性能对象,提供有关浏览器的内存消耗,导航行为和定时统计信息的详细信息
- 支持cookie
- 自定义对象,例如XMLHttpRequest和Internet Explorer的ActiveXObject
由于很长一段时间以来,BOM都没有标准,因此每个浏览器都有自己的实现。存在一些事实上的标准,例如具有窗口对象和导航器对象,但是每个浏览器都为这些对象和其他对象定义了自己的属性和方法。有了HTML5,预计BOM的实现细节将以更加兼容的方式增长。BOM表的详细讨论包含在“浏览器对象模型”一章中
JAVASCRIPT VERSIONS(JAVASCRIPT版本)
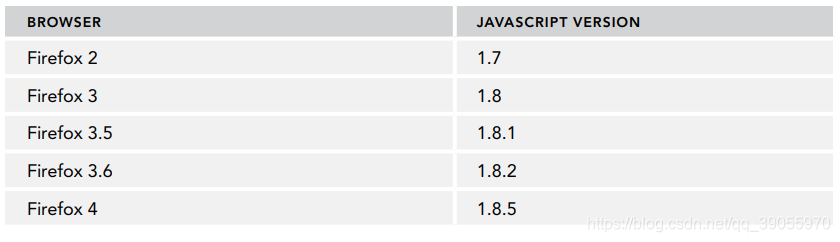
作为原始Netscape的后代,Mozilla是唯一延续原始JavaScript版本编号顺序的浏览器供应商。当将Netscape源代码拆分成一个开源项目(称为Mozilla项目)时,JavaScript的最新浏览器版本是1.3。 (如前所述,版本1.4仅在服务器上实现。)随着Mozilla Foundation继续从事JavaScript的工作,添加了新功能,关键字和语法,JavaScript版本号也随之增加。下表显示了JavaScript版本进度在Netscape / Mozilla浏览器中。


编号方案基于Firefox 4将具有JavaScript 2.0的思想,并且在此之前版本号的每个递增都表示JavaScript实现与2.0提案有多接近。尽管这是最初的计划,但是JavaScript的发展已经发生了,不再可能。当前没有针对JavaScript 2.0的目标实现,并且这种样式化的版本控制在Firefox 4版本之后就停止了。
注意:只有Netscape / Mozilla浏览器会遵循此版本控制方案。例如,Internet Explorer具有不同的JScript版本号。这些JScript版本与上表中提到的JavaScript版本。此外,大多数浏览器都在关于ECMAScript遵从性和DOM支持级别方面谈论JavaScript支持。
摘要
JavaScript是一种脚本语言,旨在与网页交互,由以下内容组成JavaScript是一种脚本语言,旨在与网页交互,由以下三个不同的部分内容组成:
- ECMAScript,在ECMA-262中定义,并提供核心功能
- 文档对象模型(DOM),提供作用于网页内容的方法和接口
- 浏览器对象模型(BOM),它提供了与浏览器进行交互的方法和接口
在五个主要的Web浏览器(Internet Explorer,Firefox,Chrome,Safari和Opera)中,对JavaScript的三个部分的支持程度各不相同。通常,在所有浏览器中对ECMAScript 5的支持都很好,并且对ECMAScript 6和7的支持也在增长。对DOM的支持各不相同,但是3级合规性越来越规范。尽管假定存在一些共同点,但HTML5中编入的BOM可能因浏览器而异。