【重点突破】—— React实现富文本编辑器
前言
:富文本编辑器Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。

一、安装插件
react-draft-wysiwyg: 文本编辑器插件
draftjs-to-html:文本转换为html的插件
yarn add react-draft-wysiwyg draftjs-to-html --save
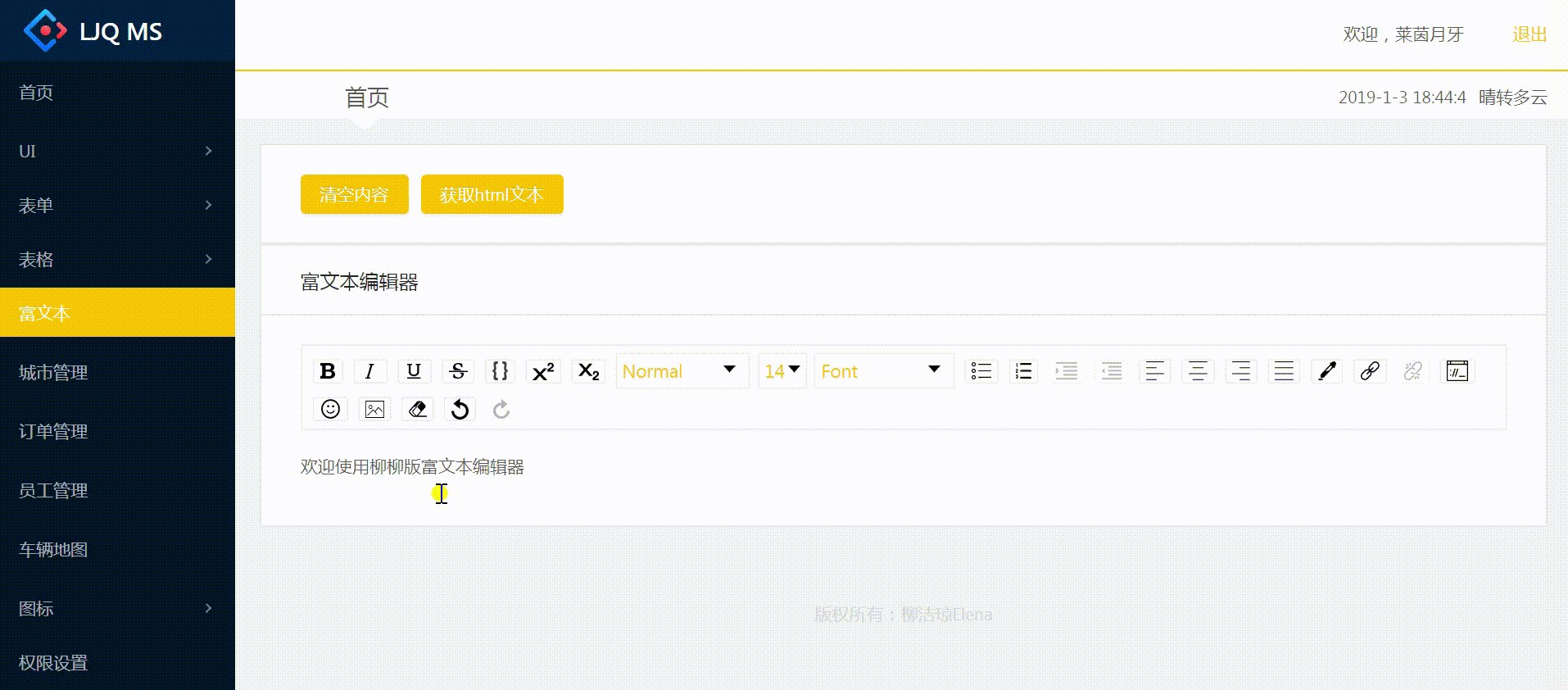
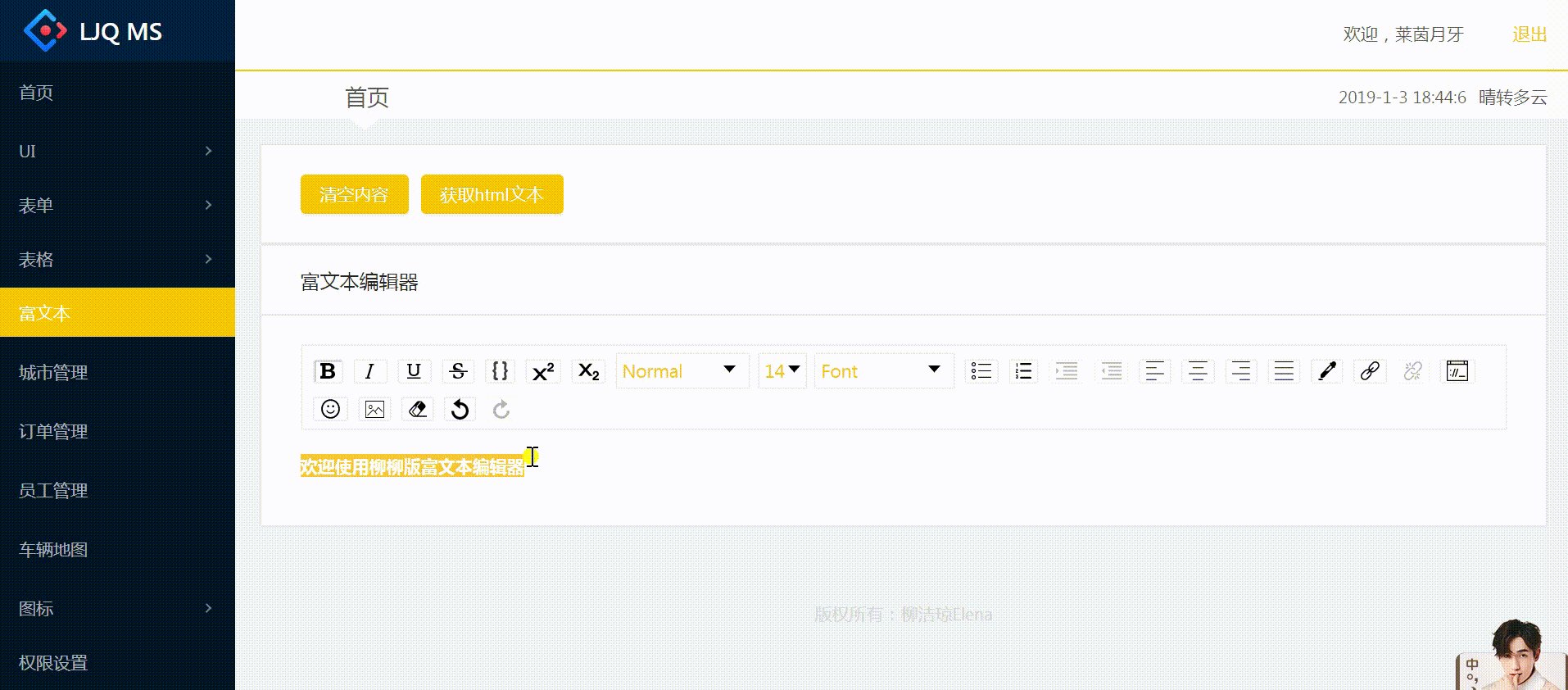
二、富文本编辑器实现
-
pages->rich->index.js: 对应路由/admin/rich
import React from 'react'
import {Card, Button, Modal} from 'antd'
import {Editor} from 'react-draft-wysiwyg'
import draftjs from 'draftjs-to-html'
import 'react-draft-wysiwyg/dist/react-draft-wysiwyg.css'
export default class RichText extends React.Component{
state = {
showRichText: false,
editorContent: '',
editorState: ''
}
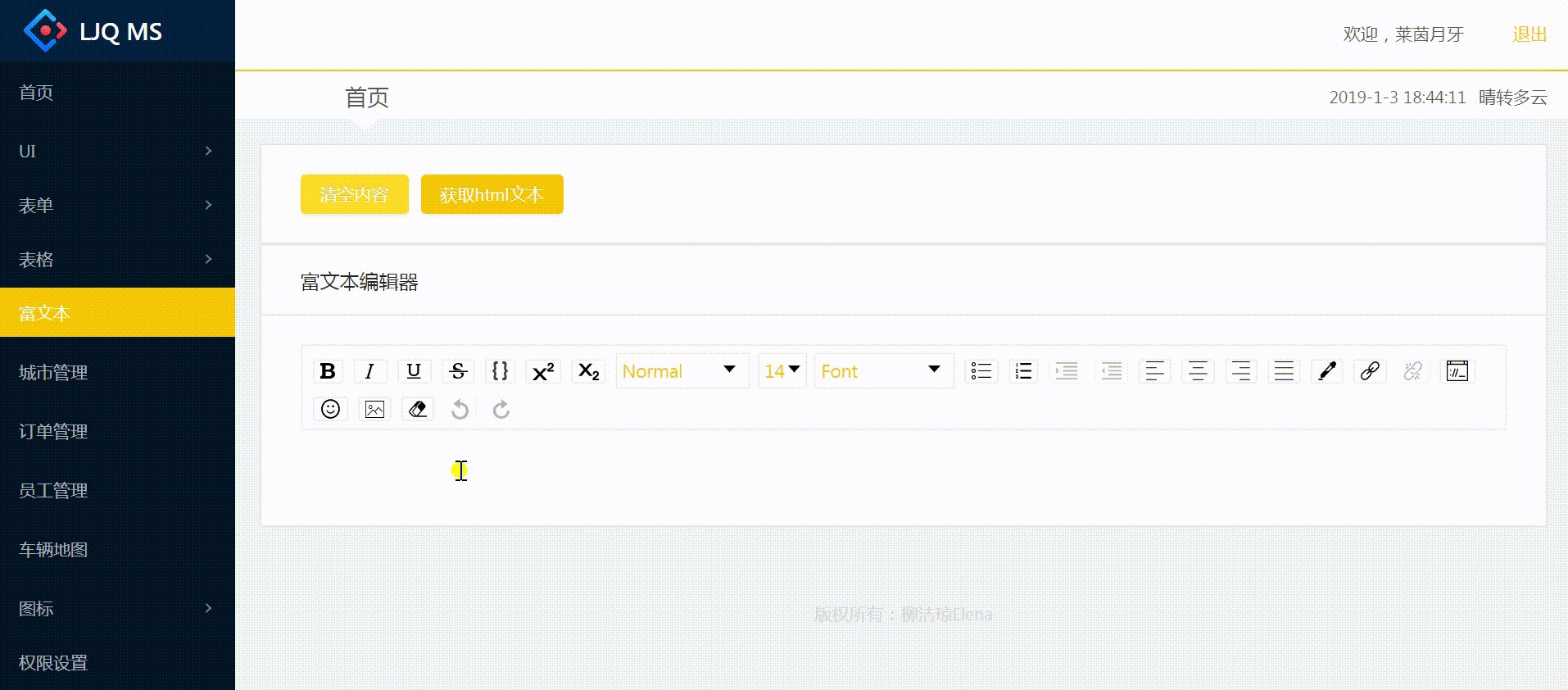
handleClearContent = () => { //清空文本
this.setState({
editorState: ''
})
}
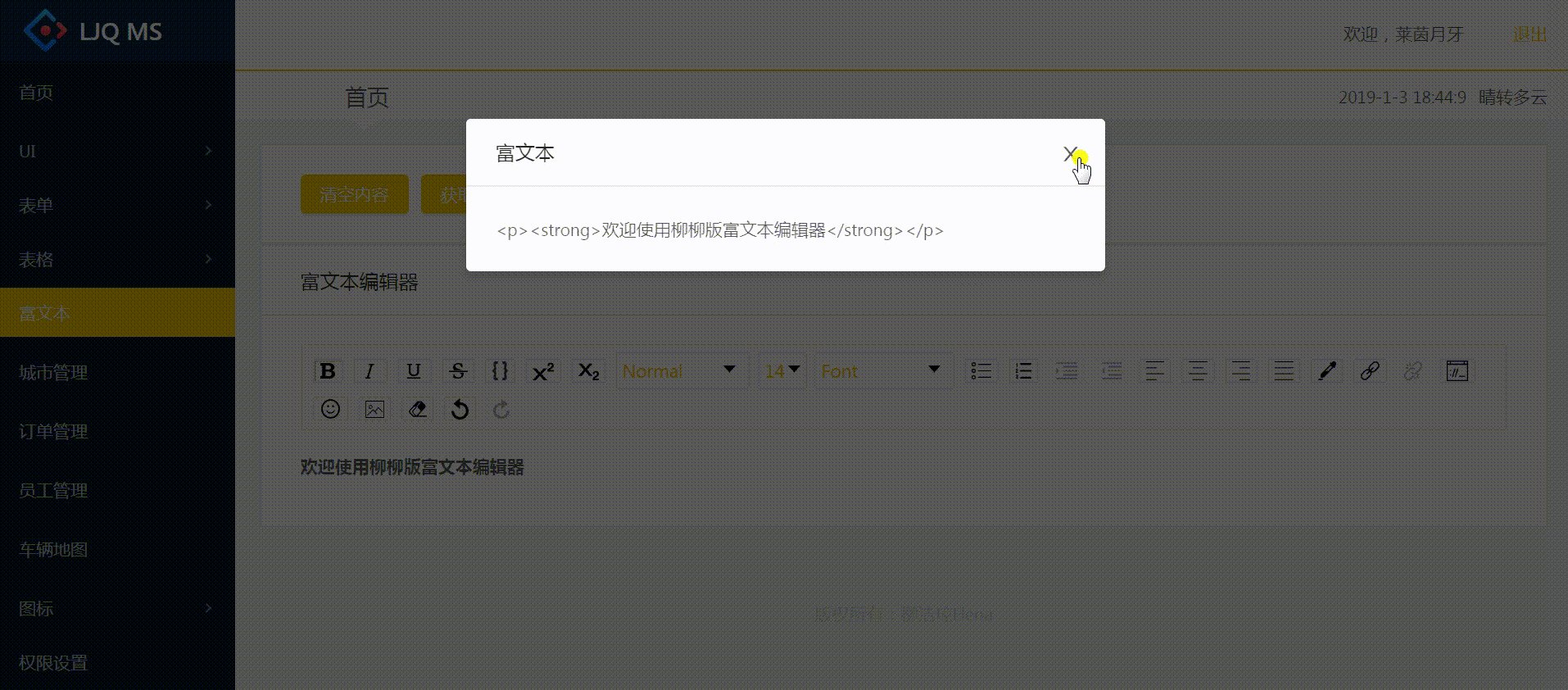
handleGetText = () => { //获取文本内容
this.setState({
showRichText: true
})
}
onEditorStateChange = (editorState) => { //编辑器的状态
this.setState({
editorState
})
}
onEditorChange = (editorContent) => { //编辑器内容的状态
this.setState({
editorContent
})
}
render(){
const { editorState, editorContent } = this.state;
return (
<div>
<Card>
<Button type="primary" onClick={this.handleClearContent}>清空内容</Button>
<Button type="primary" onClick={this.handleGetText} style={{marginLeft: 10}}>获取html文本</Button>
</Card>
<Card title="富文本编辑器">
<Editor
editorState={editorState}
onEditorStateChange={this.onEditorStateChange}
onContentStateChange={this.onEditorChange}
toolbarClassName="toolbarClassName"
wrapperClassName="wrapperClassName"
editorClassName="editorClassName"
onEditorStateChange={this.onEditorStateChange}
/>
</Card>
<Modal
title="富文本"
visible={this.state.showRichText}
onCancel={() =>{
this.setState({
showRichText: false
})
}}
footer={null}>
{draftjs(this.state.editorContent)}
</Modal>
</div>
)
}
}
注:项目来自慕课网
版权声明:本文为qq_34235864原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。