市面上笔记软件五花八门,都各有特色。wolai、语雀、飞书、印象笔记、石墨、幕布、为知笔记…等等,数不胜数,但我最终选择了notion,因为它实在太好用了!!!如果你之前没使用过,赶紧试试吧,这绝对是一款让你赞不绝口的笔记软件,用了之后只想说: Wow ! 艺术品 !
-
相当不错的笔记应用,基于block,与wordpress新版编辑器差不多,不过功能更加强大。MarkDown类似Typora那样即时渲染,但功能更为强大!
-
可用于笔记、记录、收藏、博客发布等等,编辑的内容,可设置为公开,有公开的可浏览的链接;可多人/团队协作。
-
支持图片、视频、音频等上传,收费版不限容量,个人版是免费的,团队要收费。
-
支持各个平台,有客户端,有web、Windows、MAC、安卓、IOS等。部署在云端,不用担心备份的问题
-
支持导出html,markdown,pdf,可以将写好的page转化为link跳转到其他的page。也就是可以实现个人主页或者一个站点
Notion的强大之处
1、跨平台
支持多平台跨端使用(Linux/MAC/Windows/IOS/Android),支持手机APP,PC客户端,web网页端,使用Google账号或者Apple账号注册登录,没有的话就邮箱账号。建议web网页端,毕竟网页是使用场景最为频繁的地方,且无需下载
2、任务清单
可以规划自己的任务清单,MicroSoft Todo卸载完成~ 非常适合进度管理。
复制代码
3、强大的写作体验
MarkDown即时渲染,所见即所得。支持MarkDown,latex以及各种数学公式、颜色排版、几十种语法的代码高亮等等。甚至支持录音和视频!你敢信!按下/即可打开格式清单!
4、4.内容可折叠,可生成目录结构
汉化(mac版本)
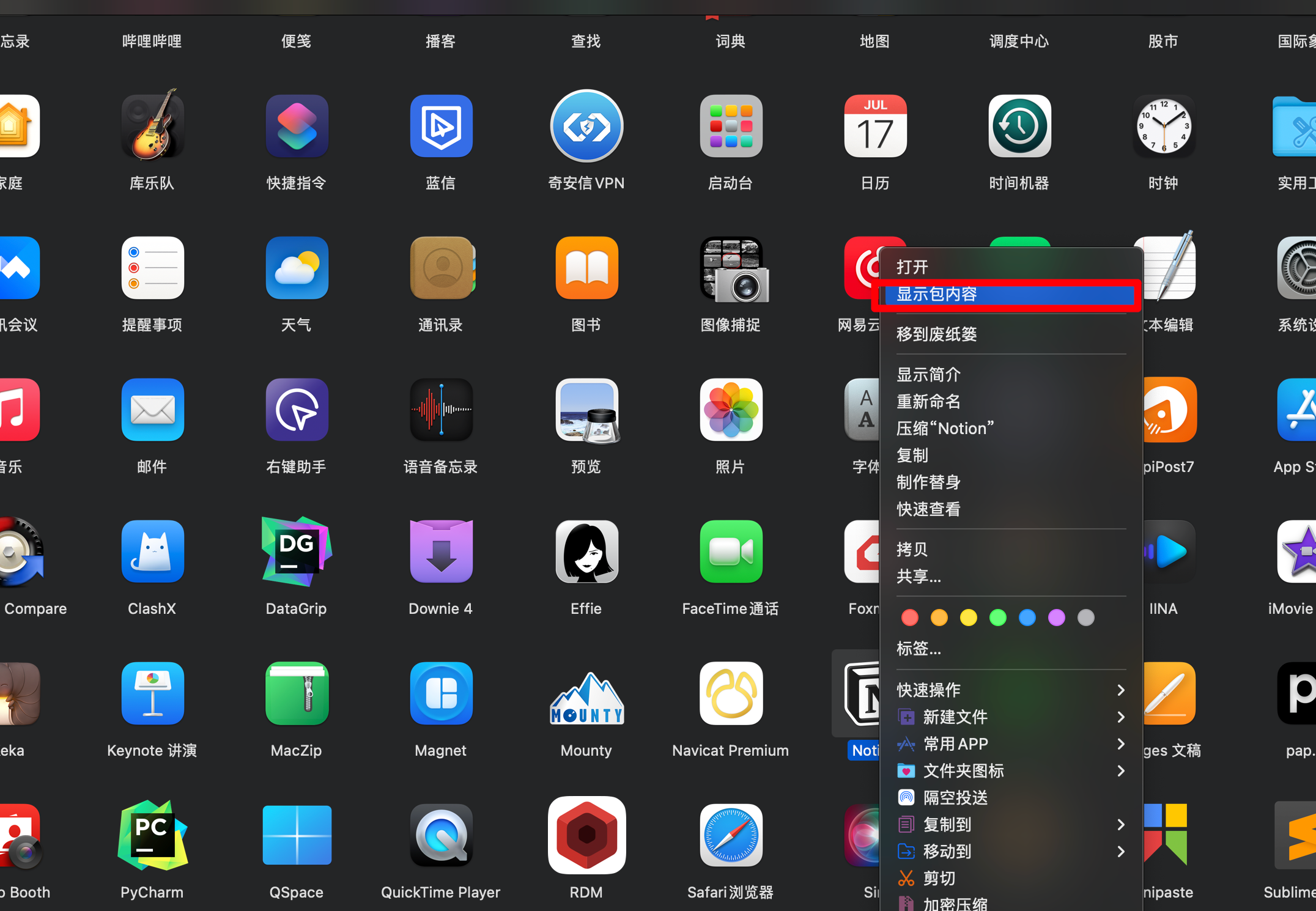
下载安装后,右键->显示包内容

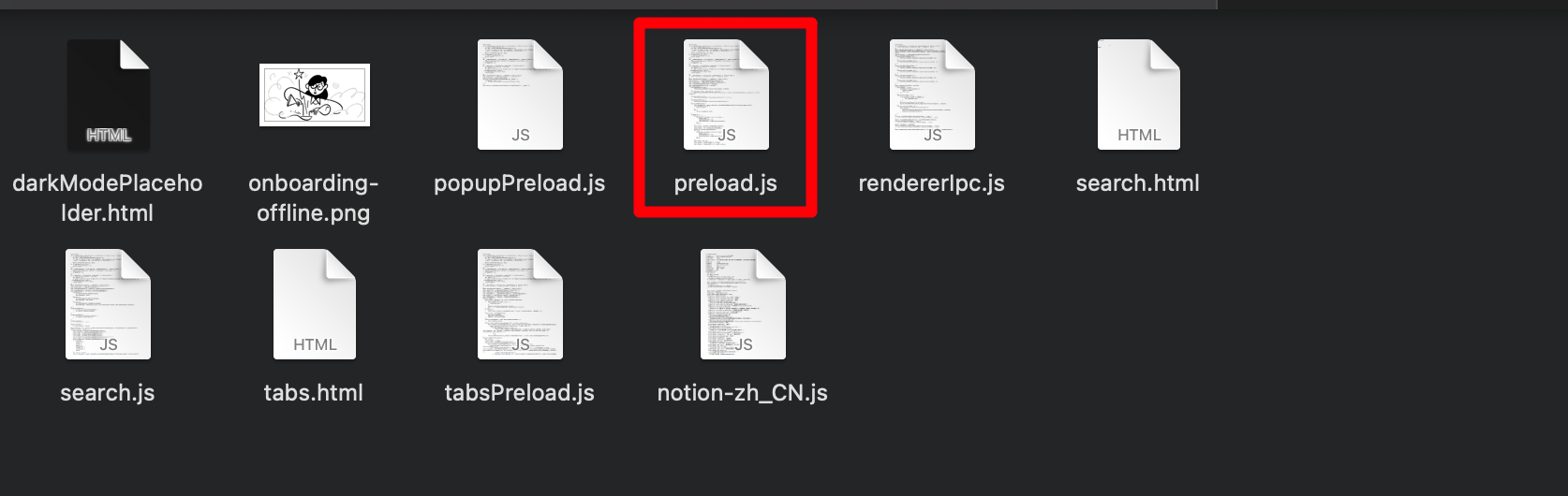
进入下面的目录:

下载评论区下的汉化包,将下面的文件拖动到上面目录下

复制文稿.rft的内容,即
//# sourceMappingURL=preload.js.map
require(“./notion-zh_CN”) // 添加该行
再次打开/Applications/Notion.app/Contents/Resources/app/renderer目录
,编辑preload.js文件。
将复制的内容追加到文件末尾。

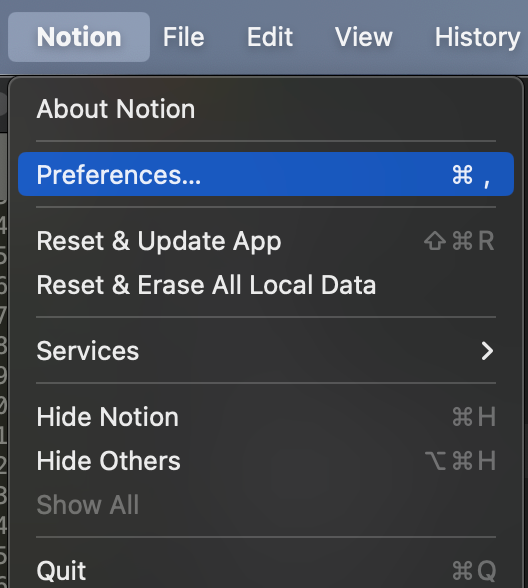
再次打开软件

选择语言与地区选项,选择语言为韩文(应该是第二个),然后更新就成功了。
