小程序发布时,提示超过2M,无法通过,此时可以尝试以下几种方法:
1、对图片做压缩
图片尽量放在服务器端,使用的时候,通过URL路径获取,若不得已放在本地时,可以对图片进行压缩,在线压缩网址:
https://tinypng.com/
,可以大幅度减少图片的占用大小,该网址可以上传多张照片,统一下载。
2、运行时压缩
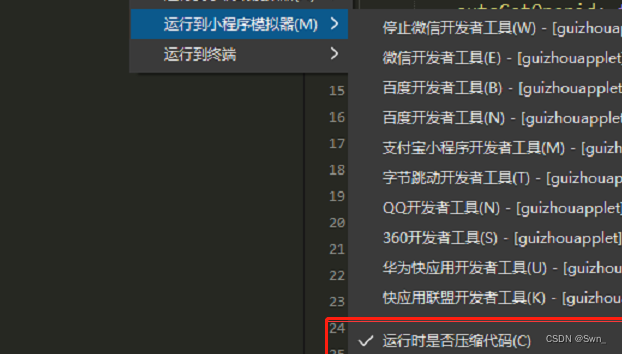
uni-app 运行到小程序时,在编辑器中的
运行
菜单,对
运行时是否压缩代码
打勾。(此操作可减少不少容量)

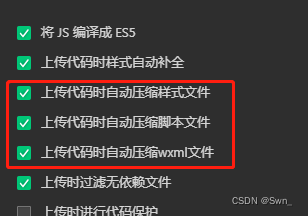
3、上传时压缩
在微信开发者工具中,点击 右上角
详情
在 本地设置中,选中 以下列表

最后,及时清理无用的代码以及注释的代码。文件大小也会有一些减少,应用风格尽量选一种ui,若实在无法满足时,可单独在分包里引用另外的组件来满足需求。不要再主包放置太多的组件和框架。
暂时这些已经满足我了,后面若有更好的会更新。
看到了一个博主推荐的小程序包大小优化工具:
https://github.com/alibaba/MiniOptimizer
有知道怎么用的可以讨论一下。
—————————————————————-更新—————————————————–
4、组件放到分包中
引用的组件一般添加进来会在
uni_modules
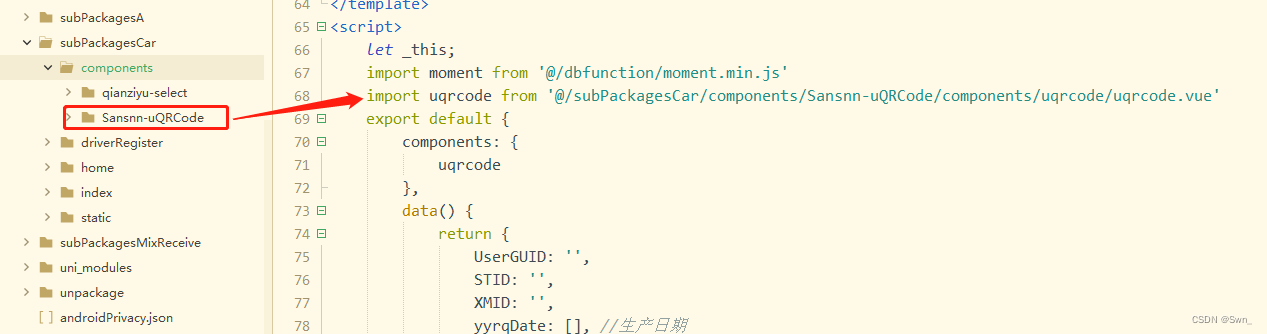
目录中,这样便于使用(不用import),然而,当某个组件仅仅只在一处使用时,则可以将该组件放到分包中,这样会减少主包的容量,也可以按需引入组件,没有使用的组件不计算容量,普通组件的大小,小则二三十KB,大则几百KB,因此除了公共组件外,页面专用的组件放到分包中,在所需要使用的页面
import
即可。