本文作者介绍了在面对较为复杂的业务时,梳理、表达、落地需求的一些经验,并介绍过程中会用到的几种不同类型的流程图。

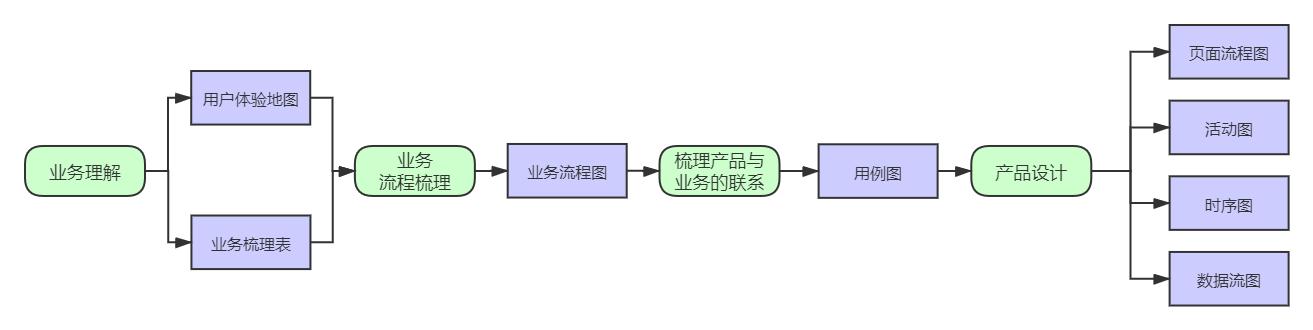
工作中我们需要绘制哪些流程图

(本文会分别介绍图中出现的各种图表)
B端产品工作的主要内容即是将业务需求转化为功能,然而业务和功能是如何建立联系的呢?
- 当一个需求发生时,涉及到的各角色会在各自场景中,发生业务相关的各种行为,行为连贯起来就产生了业务流程。
- 业务流程发生时,各角色会与产品发生联系,因此也就产生了产品流程。
- 最后为确保产品实现业务方期望的流程,梳理出清晰的活动图、时序图、数据流图能帮助我们更有效地和技术沟通。
下文我会逐一介绍各工作环节以及各环节需要用到的图表工具
一、业务理解:用户体验地图、业务梳理表
1. 用户体验地图
使用场景
:对某些关键场景的用户需求和产品机会进行深入挖掘时
绘制要点
:
- 要选出一个具体的场景,场景需要有清晰的边界(起点和终点),要有明确的用户桔色;
- 从用户角度,描述其在地图中不同阶段的目标、行为、疑问、痛点及情绪;
- 用产品角度:描述各行为对应的产品触点、及机会。
图例
:

(用户体验地图)
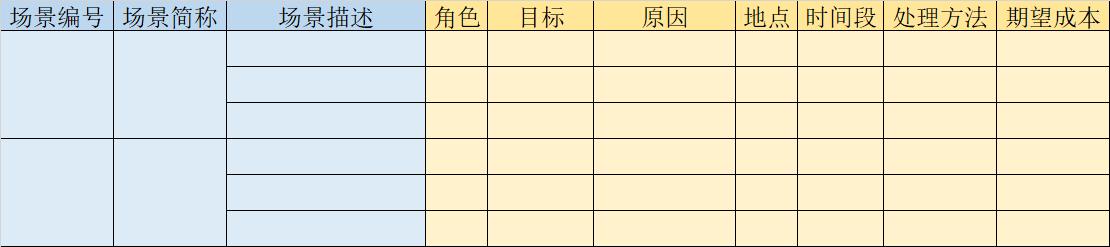
2. 业务梳理表
使用场景
:对需求清晰,但业务交错复杂的逻辑进行梳理时
绘制要点
:
- 定义出一个场景的明确边界(起点和终点)
- 将每个场景拆解到合适的粒度,划分出该场景下各角色不同阶段的目标
- 根据5W2H对每个阶段的目标进行描述
图例
:

(业务梳理表)
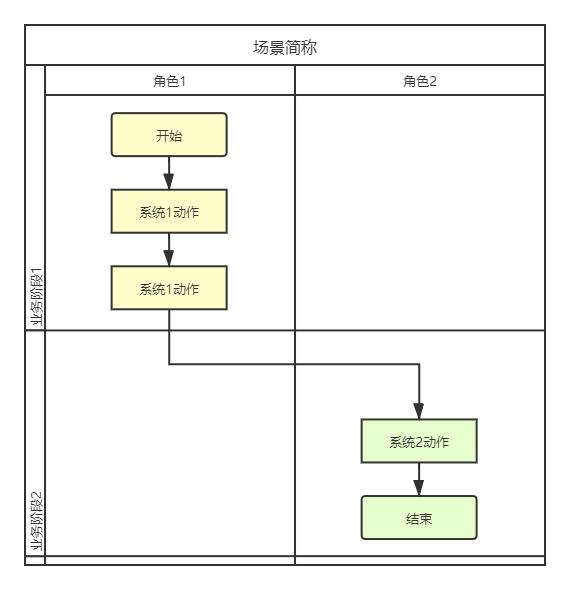
二、业务流程梳理:业务流程图
使用场景
:将理解的业务梳理成流程图,与业务方沟通、讨论、调整时
绘制要点
:
- 业务流程图重点表达从角色和角色的动作;
- 可以通过区分每个动作单元的色彩来体现该动作关联到的产品;
- 可以对流程的不同阶段进行划分让流程图更清晰、有层次。
图例
:

(业务流程图)
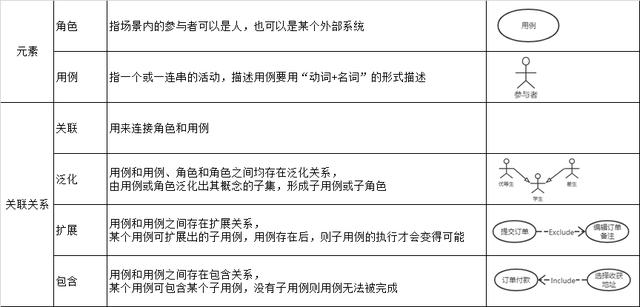
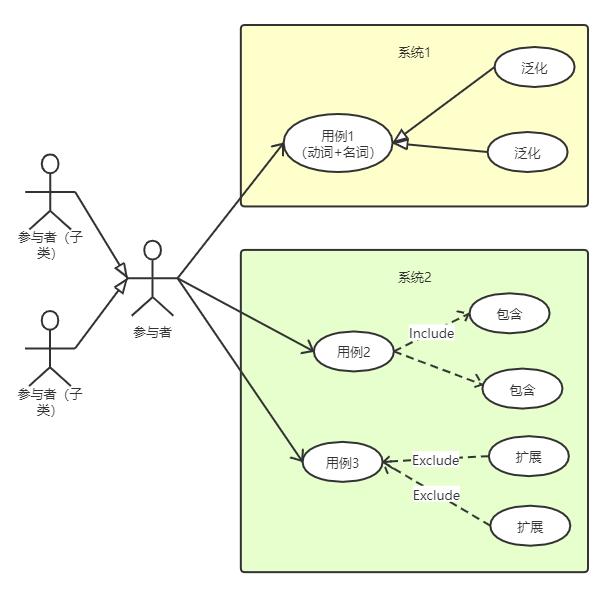
三、梳理产品与业务的联系:用例图
使用场景
:梳理角色、系统、动作、以及其他角色之间的关系
绘制要点
:

图例
:

四、产品设计:活动图、页面流程图、时序图、数据流图
1. 活动图
使用场景
:PM基于描述对象的特征、描述目的,选择合适的角度绘制图表;
绘制要点
:

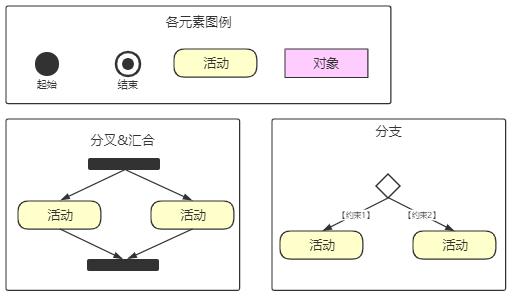
活动图绘制规则与流程图类似其中活动对应流程,分支对应判断。下面分别介绍下与流程图不同的地方:
- 存在【起始】和【结束】可以有多个结束点,但只能有唯一的起始点。
- 存在对象的概念。我们可以通过在活动图中添加对象,来体现对象随着活动变化而产生的变化。
- 存在分叉的概念,分叉后的活动需要都被执行。
- 存在汇合的概念,汇合前的活动必须都被执行后才能继续向下执行。
- 分叉和汇合往往是成对出现
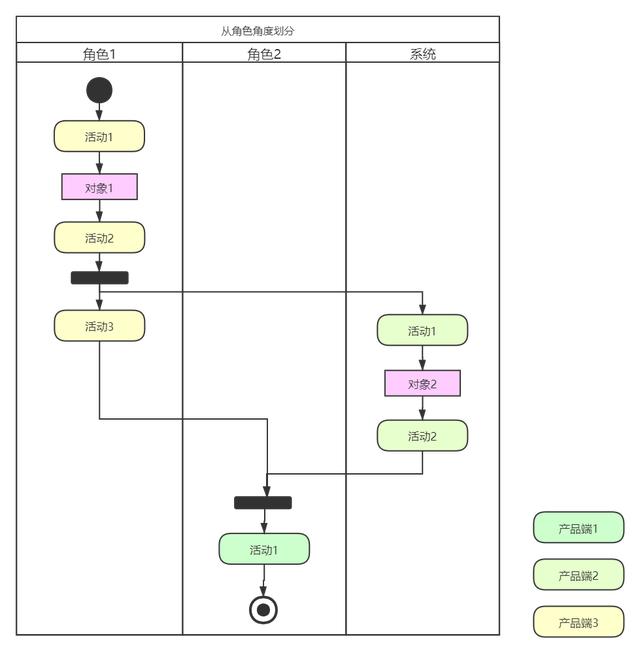
图例
:
涉及多角色、多系统的场景可以用泳道和色块的颜色进行区分(泳道用来区分二者之中较重要的)。

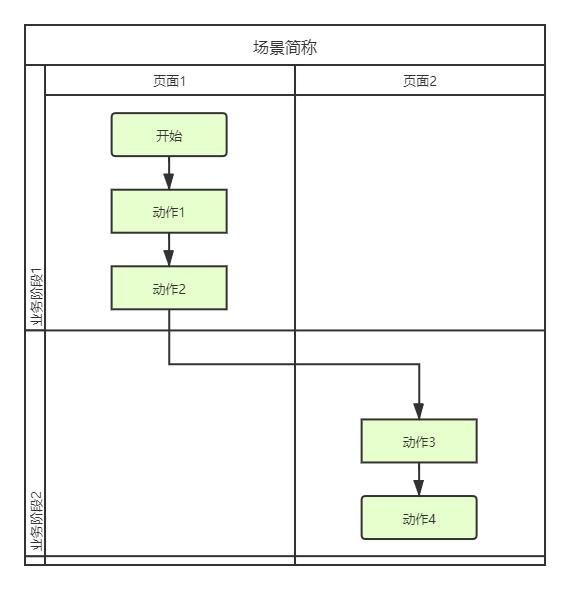
2. 页面流程图
使用场景
:从页面、功能为主体,体现用户操作流程;
图例
:

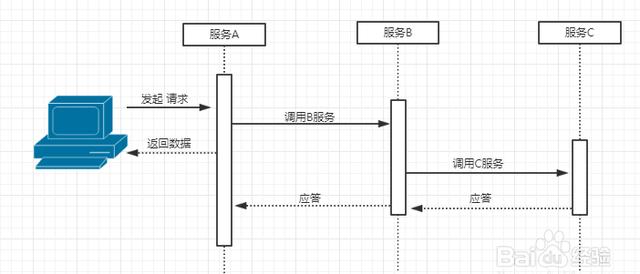
3. 时序图
使用场景
:用以体现各系统、角色之间动作的时间关系和数据流向关系
鉴于讲清楚时序图需要用的篇幅较多,且社区中已经有讲的比较清楚的文章了,在这里我就偷个懒了。需要的同学们点击链接跳转快速学习时序图:时序图简介、画法及实例
图例:

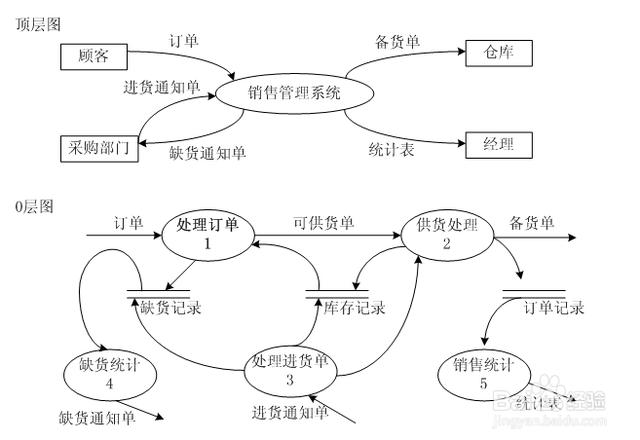
4. 数据流图
使用场景
:以数据为主题,描述数据的传递和加工过程
绘制要点
:

(1)主要元素包括:数据存储、数据加工、外部交互方
- 数据存储:指暂时保存的数据,它可以是数据库文件或任何形式的数据组织。
- 数据加工:对数据流进行某些操作或变换。每个加工也要有名字,通常是动词短语,简明地描述完成什么加工。在分层的数据流图中,加工还应编号。
- 外部交互方:是本软件系统外部环境中的实体(包括人员、组织或其他软件系统),统称外部实体。一般只出现在数据流图的顶层图。
(2)数据流图需要分层绘制,自顶层向下分解,如:顶层图、0层图、1层图……
- 顶层图:顶层流图只包含一个加工,用以表示被开发的系统,然后考虑该系统有哪些输入数据、输出数据流。顶层图的作用在于表明被开发系统的范围以及它和周围环境的数据交换关系。
- 0层图:分解顶层流图的系统为若干子系统,
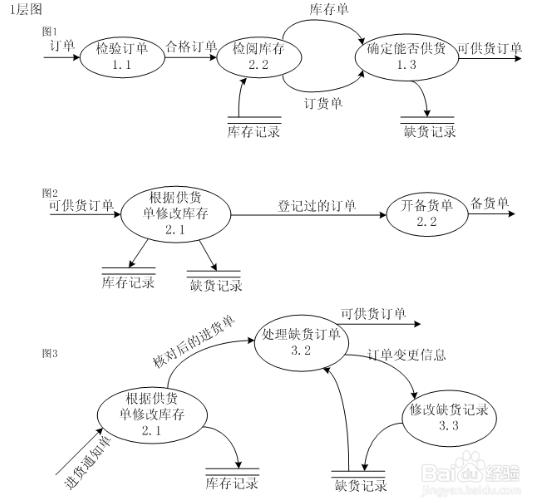
- 1层图:将0层图中的各加工进行分解分别绘制。
(3)绘制规则
- 所有加工都应有编号。父加工被分解后,其编号会被继承。如0层图中的编号为1的加工会分解出:1.0、1.1、1.2等
- 所有步骤都是数据的流动,不要把现实中实体的流动画进去。
- 外部实体之间不能有数据传输。
- 顶层系统只能有1个数据加工。
- 顶层系统的输入、输出数据,应该和所有底层系统的输入输出数据一致,
图例
:


结尾
每个人接触的产品不同,同一个产品不同阶段要的特性不同,每个工作阶段协作的人不同。而再不同的情况下,最合适的图的类型,画图的方法,描述的粗细粒度都不同。
区别产品经理经验的高低,就在于看谁能最快的理解问题、然后最快的找到最合适的方法,最终最快的把工作完成。
我们应该多思考,多练习,多总结。这样我们的工作效率和工作质量才能随着经验而积累起来。
#参考资料#
本文虽然介绍了各种图表的绘制规则,但限于篇幅没有展开太细,附上一些详细的教程供大家参考:
软件工程数据流图画法
快速学习时序图:时序图简介、画法及实例
5W2H,帮助你梳理B端产品业务流程
UML图绘制的注意点和实例分析
本文由 @郭dao 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。