昨天还在写jsp,今天的项目功能要用avue-crud框架实现动态的展示column,包括column中的label与prop,prop还好说,框架的常规操作,但是这个label的动态改变真是头大的要命,翻遍网上的资料,从官网到手册,从百度到必应,无一例外都是介绍crud参数的内容,最终还是边摸索边思考实现了,下面把探索过程全面奉上。
1.其实我这里做的是个统计功能,label列就2列,比较简单,复杂表头的实现网上有很多,可以去借鉴,这里直说label的动态展示。
2.废话不多说,直接先上js实现方法:
handleQuery(form, done) {
const page = this.page;
const params = {};
this.loading = true;
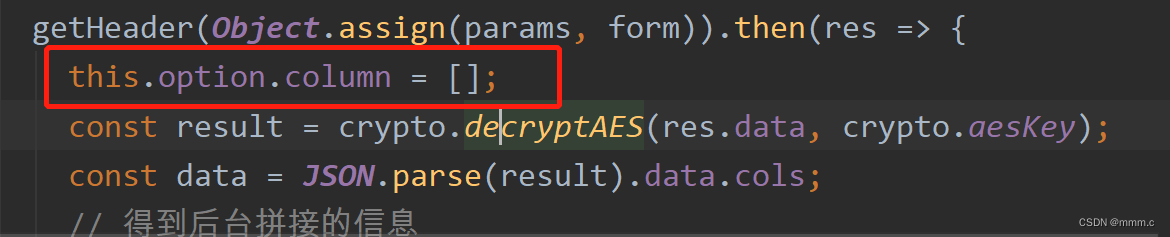
getHeader(Object.assign(params, form)).then(res => {
this.option.column = [];
const result = crypto.decryptAES(res.data, crypto.aesKey);
const data = JSON.parse(result).data.cols;
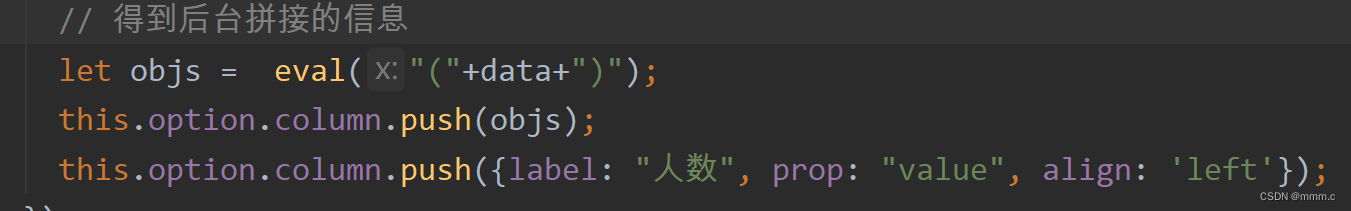
// 得到后台拼接的信息
let objs = eval("("+data+")");
this.option.column.push(objs);
this.option.column.push({label: "人数", prop: "value", align: 'left'});
});
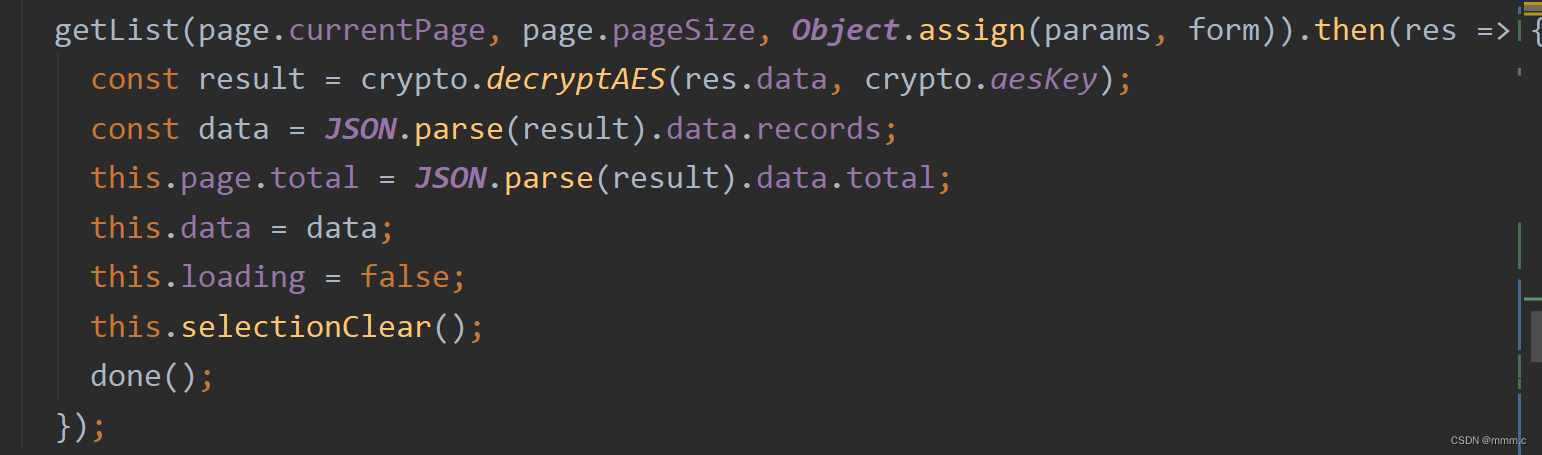
getList(page.currentPage, page.pageSize, Object.assign(params, form)).then(res => {
const result = crypto.decryptAES(res.data, crypto.aesKey);
const data = JSON.parse(result).data.records;
this.page.total = JSON.parse(result).data.total;
this.data = data;
this.loading = false;
this.selectionClear();
done();
});
},
3.方法代码分析:
handleQuery这个方法是avue-form中的自带的属性,这里我的页面结构是avue-form下面接一个avue-crud,其实本来是接个饼图,统计项太多不好实现,所以就加个crud。
动态表头,首先需要从后台获取表头,也就是column中的label,然后拼接到前端的column中。
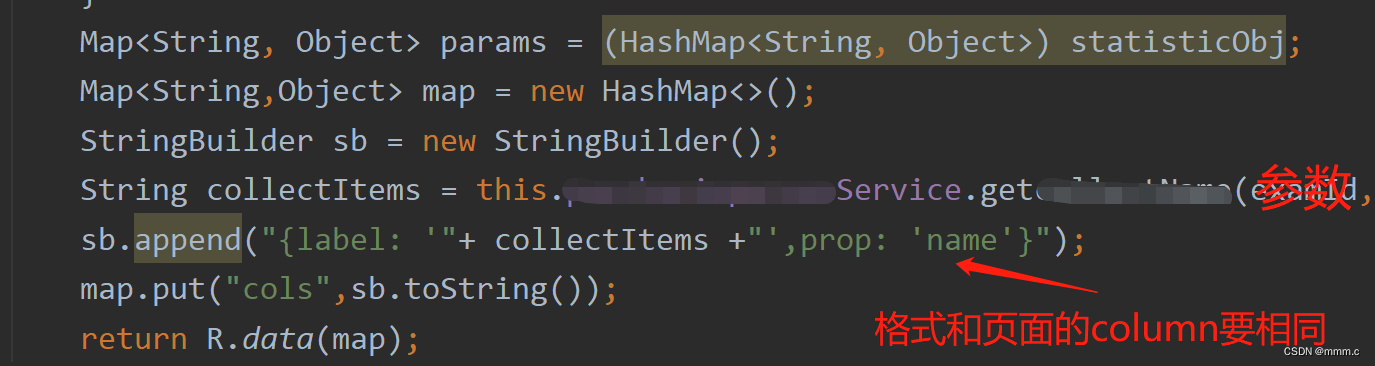
后台方法如下:

传统的的页面上option中的column写法是这样:
column: [
{label: "动态表头", prop: "测试"}
],在后台返回一串类似于页面的写法的返回值。
然后重点来了,拿到返回值后,
使用前端框架的eval()函数处理一下
。eval函数释义:
eval()
eval()
的参数是一个
字符串
。如果字符串表示的是表达式,
eval()
会对
表达式
进行求值。如果参数表示一个或多个 JavaScript 语句,那么
eval()
就会执行这些语句。

使用this.option.column.push方法,将返回值或自定义的column列拼装到我们的目标option中。
到这里,label的动态拼装已经完成,页面上点击查询执行handleQuery方法此时已经可以看到列名的动态变化。后面只需跟上常规crud获取内容的方法:

这里我写的getlist方法和onLoad方法中一致 ,毕竟上面只是多一个获取列名字段的方法。
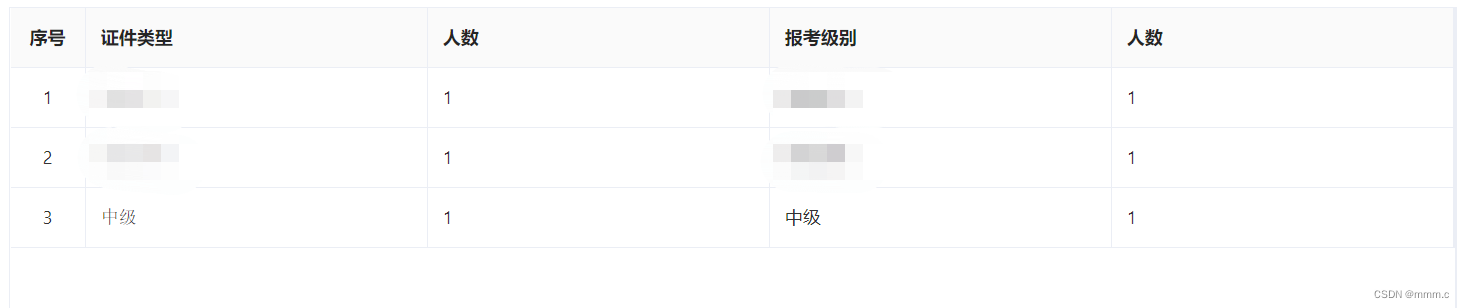
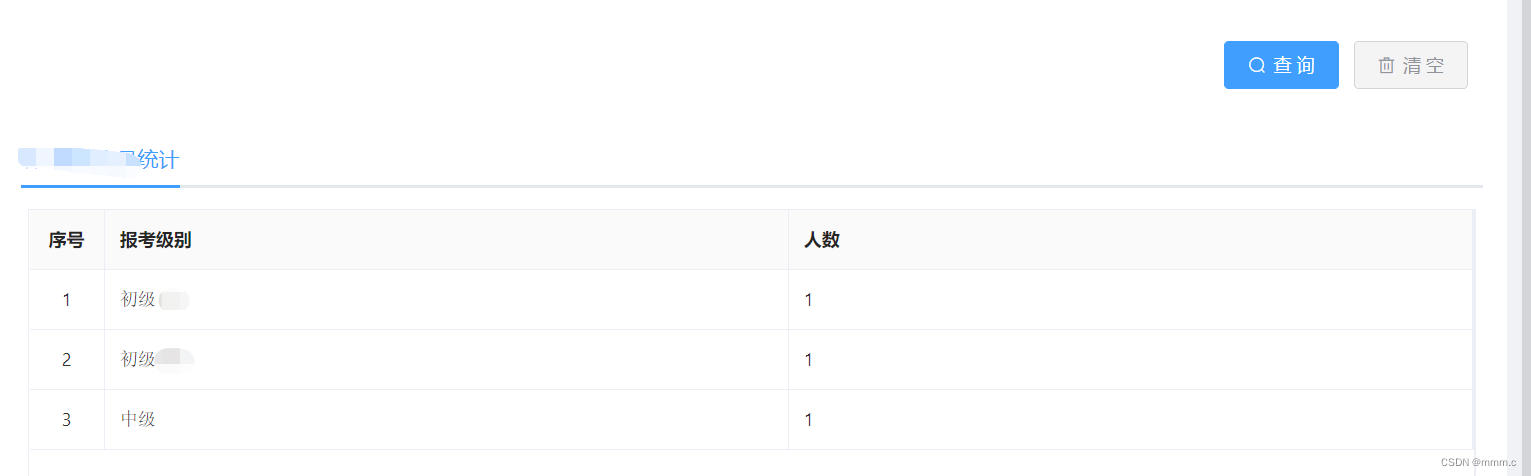
当我做到这里,我认为动态展示列名,内容的方法已经被我攻克后,自信满满的去调试,结果很意外,的确每次都可以展示我想要的列名,但是每次push进去的column列会一直堆积在option,造成了页面上列名堆列名,内容展示混乱,大概是下面的效果:


这让我很苦恼, 虽然我直接就看出来这是this.option.column.push所导致的,我应该每次push之前都清空下column,再push新的内容,就像Java中循环list时若想每次只拿到想要的结果,就要new一个对象来当盘子,那么在这avue中,什么方式能实现呢,离谱的是this.option.column有push,但是没发现有关于delete或者remove的方法,也可能是我前端菜鸡不知道,反正因为研究删除函数浪费了很久,最后我抱着试试看的想法,既然column是定义在option中的一个数组,那么直接每次获取表头前,我将this.option.column整个赋空,然后操作不就行了。
果然,加入this.option.column = [];后,我实现了每次查询都正取展示列名与内容的操作



4.总结一下流程就是
:
发送获取动态列名数据的请求,后端拼装成column列表的写法
前端给调用this.option.column.push之前,先给整个column赋空,然后push获取的值
发送获取prop内容的请求,像以往一样给prop赋值即可
总结后发现很简单,很普通,但是为此花费的时间真不少,而且百度和必应上面能搜到的关于此类的文章我真的没见过,可能这是个基础操作没什么好写的,工作中解决的问题记录一下,对我来说还是很重要的。
对于avue-crud动态表头有好的实现方法,欢迎大佬们的指点,前端二把刀非常感谢。