提示:本文是开发过程的随笔记录
前端需求
提示:需求
根据data数据中的is_commite 变量的值,来决定显示哪个按钮。


提示:实现
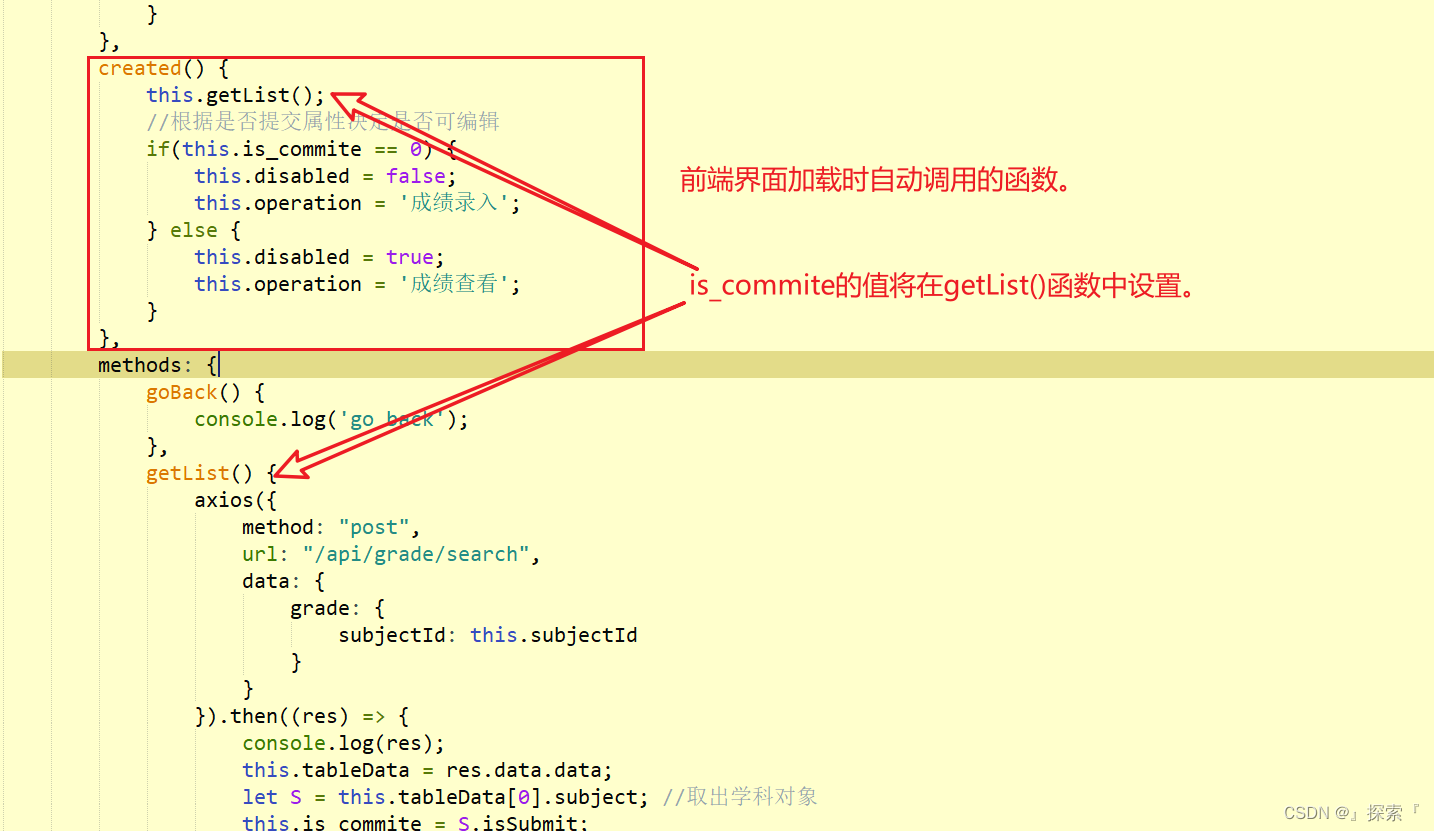
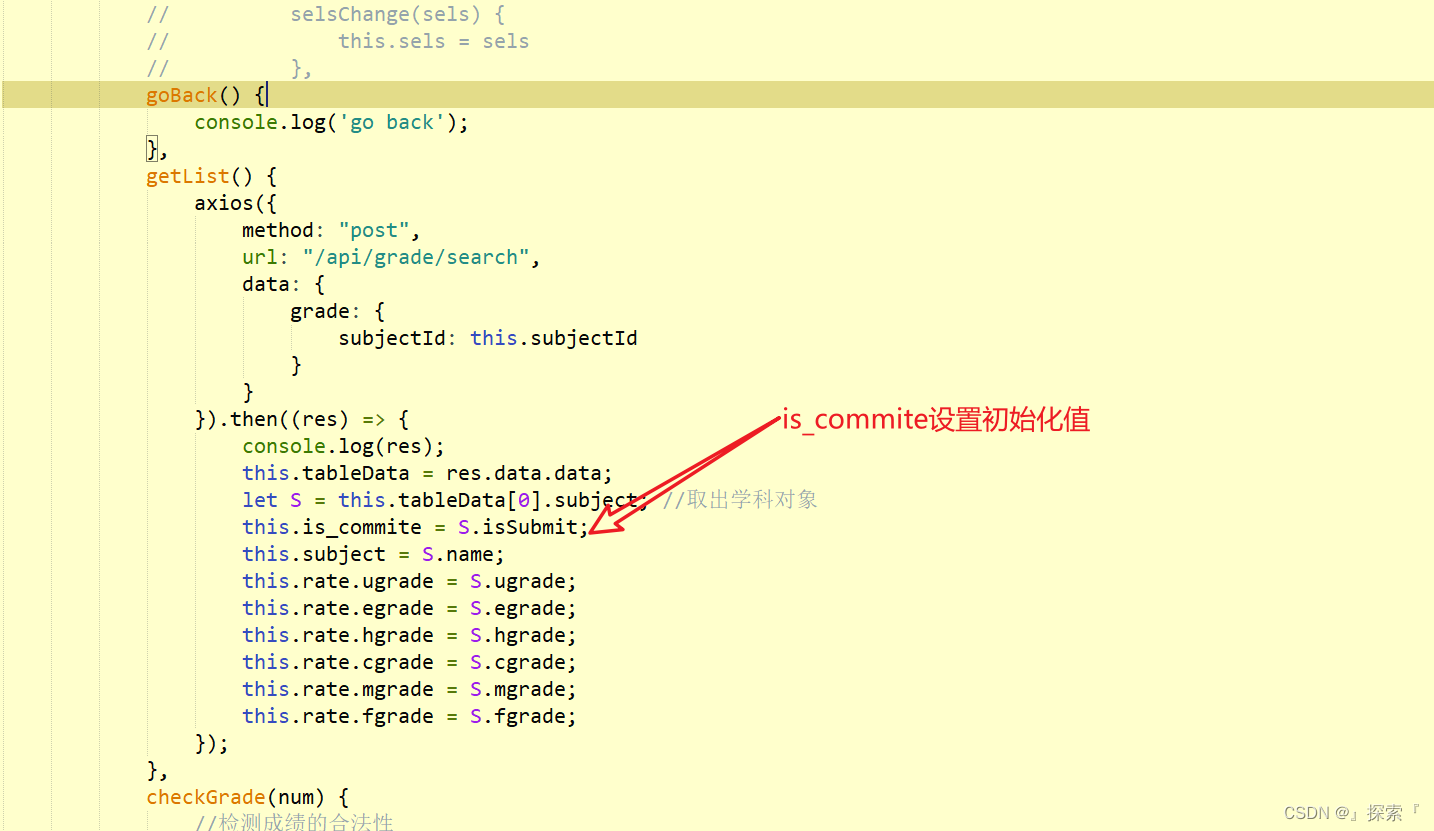
一、初始化data中变量is_commite


二、前端界面设置
<div style="text-align: center;">
<el-button type="primary" :disabled="is_commite == 0 ? true:false">提交成绩</el-button>
<el-button type="success" :disabled="is_commite == 1 ? true:false">撤销成绩</el-button>
</div>
:disabled="is_commite == 0 ? true:false"
完美解决需求。
总结
对于开发过程中的一点小问题,解决过程虽然曲折,但结果却令人欢心。虽可以用一大片代码完成上述功能,但我还是热衷于精简的代码之美。
欢迎大家批评指正。
版权声明:本文为W18237579818原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。