前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍Vue组件间的通信方式。
文章目录
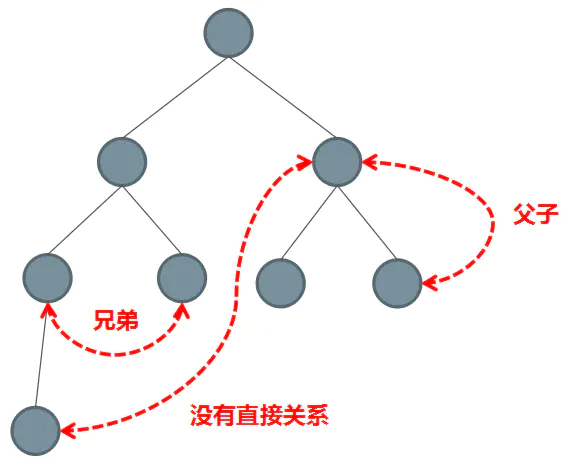
一、组件间的通信方式分类
- 父子组件之间的通信;
- 兄弟组件之间的通信;
- 祖孙与后代组件之间的通信;
- 非关系组件之间的通信。

二、props传递数据
-
适用场景:父组件传递数据给子组件
; - 子组件设置props属性,定义接收父组件传递过来的参数;
- 父组件在使用子组件标签中通过字面量来传递值
Person.vue
<template>
<div>
Person
<Student1 name="jack" age="18"></Student1>
</div>
</template>
<script>
import Student1 from './Student1'
export default {
name: 'Person',
components: {
Student1,
},
</script>
Student1.vue
<template>
<div>
Student1
{{name}},{{age}}
</div>
</template>
<script>
export default {
name: 'Student1',
props: {
name: String,
age:Number,
}
}
</script>
效果

三、$emit 触发自定义事件
-
适用场景:子组件传递数据给父组件
-
子组件通过
$emit
触发自定义事件,
$emit
第二个参数为传递的数值; - 父组件绑定监听器获取到子组件传递过来的参数。
Student1.vue
<template>
<div>
Student1
<button @click="giveData()">点我传递数据</button>
</div>
</template>
<script>
export default {
name: 'Student1',
methods: {
giveData() {
this.$emit('add', '12345');
}
},
}
</script>
Person.vue
<template>
<div>
Person
<Student1 @add="cartAdd($event)"></Student1>
</div>
</template>
<script>
import Student1 from './Student1'
export default {
name: 'Person',
components: {
Student1,
},
methods: {
cartAdd(event) {
console.log(event);
}
},
}
</script>
四、ref标记
-
使用场景:子组件传递数据给父组件
- 父组件在使用子组件的时候设置ref
- 父组件通过设置子组件ref来获取数据
<template>
<div>
Person
<Student2 ref="foo"></Student2>
<button @click="getRef()">点击获取ref数据</button>
</div>
</template>
<script>
import Student2 from "./Student2";
export default {
name: "Person",
components: {
Student2,
},
methods: {
getRef() {
console.log(this.$refs.foo);
},
},
};
</script>
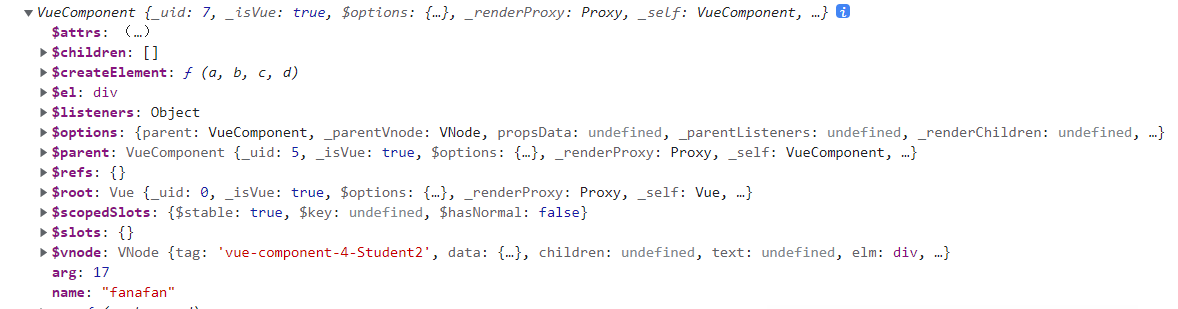
效果

五、EventBus事件总线
-
使用场景:任意组件传值
- 创建一个中央事件总线EventBus
-
兄弟组件通过
$emit
触发自定义事件,
$emit
第二个参数为传递的数值 -
另一个兄弟组件通过
$on
监听自定义事件
main.js
beforeCreate() {
Vue.prototype.$bus = this
}
Student2.vue
<template>
<div>
Student2
<button @click="getBus()">点我获取全局事件总线数据</button>
</div>
</template>
<script>
export default {
name: 'Student2',
data() {
return {
name: 'fanafan',
age:'17'
}
},
methods:{
getBus(){
this.$bus.$emit('bus',this.name)
}
}
}
</script>
Student1.vue
mounted() {
this.$bus.$on('bus', (data) => {
console.log(data)
})
},
六、$parent 或 $root
-
使用方法类似全局事件总结
Vue.prototype.$parent = this
// 传数据
this.$parent.$emit('parent',this.age)
//接数据
this.$parent.$on('parent', (data) => {
console.log(data);
})
七、vuex
-
使用场景:复杂关系的组件数据传递
- Vuex是一个用来存储共享变量的容器
- state:用来存放共享遍历的地方;
- getter:可以增加一个getter派生状态,用来获得共享变量的值;
- mutations:用来存放修改state的方法;
- actions也是用来存放修改state的方法,不过action是在mutations的基础上进行的。常用来做一些异步操作。
八、总结
- 父——>子:props;
- 子——>父:$emit,ref;
- 兄弟——>兄弟,任意——>任意:$bus。
- 复杂关系:vuex。
版权声明:本文为weixin_44337386原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。