前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍[‘1’,‘2’,‘3’].map(parseInt) 输出什么?为什么?
文章目录
一、背景知识
早在2013年,加里·伯恩哈德就在微博上发布了一段代码:
['10','10','10','10','10'].map(parseInt); //[10,NaN,2,3,4]
这是为什么呢?这还要从parseInt 和 map两个方法说起。
1. parseInt()方法
(1)语法:
parseInt(string [, radix])
;

(2)定义:parseInt() 函数可解析一个字符串,并返回一个整数。
(3)用法:当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。当忽略参数 radix , JavaScript 默认数字的基数如下:
- 如果 string 以 “0x” 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
- 如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
- 如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
(4)举例:
console.log(parseInt('10')); //10
console.log(parseInt('10',10)); //10
console.log(parseInt('10',2)); //2
console.log(parseInt('43',3)); //NaN
console.log(parseInt('0x49')); //73
2. map()方法
(1)语法:
array.map(function(currentValue,index,arr), thisValue)

(2)定义:map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。map() 方法按照原始数组元素顺序依次处理元素。
(3)用法:map()不会对空数组进行处理,map()不会改变原数组的值。
(4)举例:
let newarr = ['1','2','3'].map(function(item){
return item+1
})
console.log(newarr); //['11', '21', '31']
(5)默认参数:当没有给map指定输入几个参数时,采用全部参数的形式。
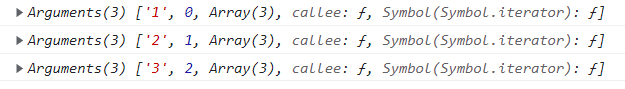
['1','2','3'].map(function(){
console.log(arguments); //arguments中包括全部三个参数
})

二、解释[‘1’,‘2’,‘3’].map(parseInt) 输出什么?为什么?
由上述实践可知,map会传递3个参数给function,但是parseInt只能接收两个,那么就传递前两个参数给parseInt,因此:
console.log(['1','2','3'].map(parseInt)); //[1, NaN, NaN]
// 等同于
['1','2','3'].map((item,index)=>{
return parseInt(item,index)
})
而根据parseInt的用法有:
console.log(parseInt('1',0)); //1
console.log(parseInt('2',1)); //NaN
console.log(parseInt('3',2)); //NaN
['10','10','10','10','10'].map(parseInt); //[10,NaN,2,3,4]
也是同理,不再赘述。
三、面试官:[‘1’,‘2’,‘3’].map(parseInt) 输出什么?为什么?
答:[‘1’,‘2’,‘3’].map(parseInt) 输出的是一个数组,里面的元素分别是
1,NaN,NaN
。map的作用是遍历数组中的每个元素,对每个元素都执行map()第一个函数的操作,这里就是都进行数字转换,返回结果是一个新的数组。当没有指定map中function传递几个参数时,默认是能传递多少就传多少,parseInt最多能接收两个参数,所以map就把前两个参数(当前值,索引值)传递给parseInt,依次举例就是parseInt(‘1’,0)返回的是0,parseInt(‘2’,1)返回的是NaN,因为第二个参数必须是2~64之间的数,parseInt(‘3’,2)返回的是NaN,因为二进制不包括3这个数字,因此会得到1,NaN,NaN的结果。