接上一篇文章 https://blog.csdn.net/juqing24/article/details/111713335
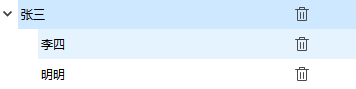
上一篇文章通过代理绘制的形式实现了在QTreeWidget第二列绘制选择和取消选择的图片达到选择和取消选择的状态,本篇通过在第二列增加按钮实现对一个item的操作,首先看效果图

实现代码如下:
1、配置树为两列
ui->treeWidget->setColumnCount(2);
ui->treeWidget->setColumnWidth(0, 250);
ui->treeWidget->header()->setSectionResizeMode(1, QHeaderView::Fixed);
ui->treeWidget->setColumnWidth(1, 14);
ui->treeWidget->setStyleSheet("QTreeView::item{width:250px;height:30px;}");
2、添加列表Item时增加一个按钮
QStringList zhangsan;
zhangsan<<QString("张三");
QTreeWidgetItem *zhangsanroot = new QTreeWidgetItem(ui->treeWidget, zhangsan);
QPushButton* ptn = new QPushButton(this);
ptn->setStyleSheet("QPushButton{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet.png);background-position:center;background-repeat:no-repeat; border:none;}" \
"QPushButton:hover{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet_c.png);}" \
"QPushButton:pressed{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet_c.png);}");
ui->treeWidget->setItemWidget(zhangsanroot, 1, ptn);
QStringList strLisi;
strLisi<<QString("李四");
QTreeWidgetItem *lisi = new QTreeWidgetItem(zhangsanroot, strLisi);
QPushButton* ptn1 = new QPushButton(this);
ptn1->setStyleSheet("QPushButton{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet.png);background-position:center;background-repeat:no-repeat; border:none;}" \
"QPushButton:hover{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet_c.png);}" \
"QPushButton:pressed{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet_c.png);}");
ui->treeWidget->setItemWidget(lisi, 1, ptn1);
QStringList strMing;
strMing<<QString("明明");
QTreeWidgetItem *mingming = new QTreeWidgetItem(zhangsanroot, strMing);
QPushButton* ptn2 = new QPushButton(this);
ptn2->setStyleSheet("QPushButton{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet.png);background-position:center;background-repeat:no-repeat; border:none;}" \
"QPushButton:hover{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet_c.png);}" \
"QPushButton:pressed{background-image: url(E:/qtPro/QT-QTreeWidget/TreeWidget/Debug/debug/delet_c.png);}");
ui->treeWidget->setItemWidget(mingming, 1, ptn2);
简单两步即可实现
版权声明:本文为juqing24原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。