1.判断是安卓还是移动
2.input accept属性
3.input poster属性
4.input controls属性
5.input capture属性
6.input multiple属性
7.移动端手机上传视频时,用这种方法获取视频的临时地址,并在页面预览上传的视频
8.在页面获取服务器地址进行视频预览时
#1.判断是安卓还是苹果
var ua = navigator.userAgent.toLowerCase();
var isiOS = (ua.indexOf('iphone') != -1) || (ua.indexOf('ipad') != -1); // ios终端
if(!isiOS){
$("input").attr('capture','camera');
}else{
}
#2.input accept属性
使用方式
<input type="file" name="pic" accept="image/*">
accept 属性只能与 配合使用。它规定能够通过文件上传进行提交的文件类型。
值 描述
audio/* 接受所有的声音文件。
video/* 接受所有的视频文件。
image/* 接受所有的图像文件。
MIME_type 一个有效的 MIME 类型,不带参数。请参阅 IANA MIME 类型,获得标准 MIME 类型的完整列表。
accept可以指定如下信息:
*.3gpp audio/3gpp, video/3gpp 3GPP Audio/Video
*.ac3 audio/ac3 AC3 Audio
*.asf allpication/vnd.ms-asf Advanced Streaming Format
*.au audio/basic AU Audio
*.css text/css Cascading Style Sheets
*.csv text/csv Comma Separated Values
*.doc application/msword MS Word Document
*.dot application/msword MS Word Template
*.dtd application/xml-dtd Document Type Definition
*.dwg image/vnd.dwg AutoCAD Drawing Database
*.dxf image/vnd.dxf AutoCAD Drawing Interchange Format
*.gif image/gif Graphic Interchange Format
*.htm text/html HyperText Markup Language
*.html text/html HyperText Markup Language
*.jp2 image/jp2 JPEG-2000
*.jpe image/jpeg JPEG
*.jpeg image/jpeg JPEG
*.jpg image/jpeg JPEG
*.js text/javascript, application/javascript JavaScript
*.json application/json JavaScript Object Notation
*.mp2 audio/mpeg, video/mpeg MPEG Audio/Video Stream, Layer II
*.mp3 audio/mpeg MPEG Audio Stream, Layer III
*.mp4 audio/mp4, video/mp4 MPEG-4 Audio/Video
*.mpeg video/mpeg MPEG Video Stream, Layer II
*.mpg video/mpeg MPEG Video Stream, Layer II
*.mpp application/vnd.ms-project MS Project Project
*.ogg application/ogg, audio/ogg Ogg Vorbis
*.pdf application/pdf Portable Document Format
*.png image/png Portable Network Graphics
*.pot application/vnd.ms-powerpoint MS PowerPoint Template
*.pps application/vnd.ms-powerpoint MS PowerPoint Slideshow
*.ppt application/vnd.ms-powerpoint MS PowerPoint Presentation
*.rtf application/rtf, text/rtf Rich Text Format
*.svf image/vnd.svf Simple Vector Format
*.tif image/tiff Tagged Image Format File
*.tiff image/tiff Tagged Image Format File
*.txt text/plain Plain Text
*.wdb application/vnd.ms-works MS Works Database
*.wps application/vnd.ms-works Works Text Document
*.xhtml application/xhtml+xml Extensible HyperText Markup Language
*.xlc application/vnd.ms-excel MS Excel Chart
*.xlm application/vnd.ms-excel MS Excel Macro
*.xls application/vnd.ms-excel MS Excel Spreadsheet
*.xlt application/vnd.ms-excel MS Excel Template
*.xlw application/vnd.ms-excel MS Excel Workspace
*.xml text/xml, application/xml Extensible Markup Language
*.zip application/zip Compressed Archive
除了以上的类型外,2007后各文档如docx需配置的accept属性值如下:
Extension MIME Type
.xlsx application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
.xltx application/vnd.openxmlformats-officedocument.spreadsheetml.template
.potx application/vnd.openxmlformats-officedocument.presentationml.template
.ppsx application/vnd.openxmlformats-officedocument.presentationml.slideshow
.pptx application/vnd.openxmlformats-officedocument.presentationml.presentation
.sldx application/vnd.openxmlformats-officedocument.presentationml.slide
.docx application/vnd.openxmlformats-officedocument.wordprocessingml.document
.dotx application/vnd.openxmlformats-officedocument.wordprocessingml.template
.xlsm application/vnd.ms-excel.addin.macroEnabled.12
.xlsb application/vnd.ms-excel.sheet.binary.macroEnabled.12
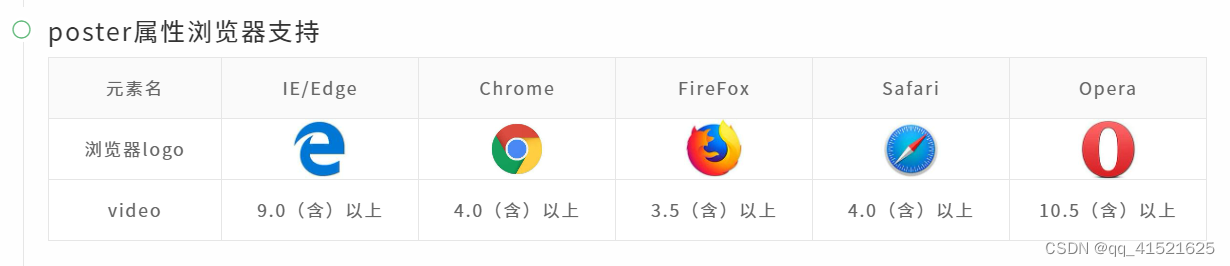
#3.input poster属性
poster 属性用于在视频下载或用户播放视频之前显示图像。
<video controls
src="http://www.示例.com/gtv-videos-bucket/sample/ElephantsDream.mp4"
poster="posterImage.png">
</video>

#4.input controls属性
向用户显示播放控件
<input type=''file" controls>
#5.input capture属性
注:不同安卓手机,设置capture属性展示功能不一样
苹果手机设置会展示不同功能
实际需要大量测试
<input type="file" accept="image/*" capture="camera"> <!-- 调用相机 -->
<input type="file" accept="video/*" capture="camcorder"> <!-- 调用摄像机 -->
<input type="file" accept="audio/*" capture="microphone"> <!-- 调用录音机 -->
<!-- 不加上capture,则只会显示相应的,例如下三种依次是:拍照或图库,录像或图库,录像或拍照或图库, -->
<input type="file" accept="image/*" >
<input type="file" accept="video/*" >
<input type="file" accept="audio/*" >
#6.input multiple属性
<input type="file" name="img" multiple="multiple" />
multiple 属性规定输入字段可选择多个值,没有使用multiple属性时:只能选择一个文件。
multiple 属性是 HTML5 中的新属性
#7.移动端手机上传视频时,用这种方法获取视频的临时地址,并在页面预览上传的视频
<html>
<body>
<video style="height:auto;" src="" id="video0" controls="controls"></video>
<input class="form-control" type="file" style="height:auto;" id="video" name="video" />
</body>
</html>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script>
// hTML5实现表单内的上传文件框,上传前预览视频,刷新预览video,使用HTML5 的File API,
// 建立一个可存取到该file的url,一个空的video标签,ID为video0,把选择的文件显示在video标签中,实现视频预览功能。
// 需要选择支持HTML API的浏览器。
$("#video").change(function () {
var objUrl = getObjectURL(this.files[0]);
console.log("objUrl = " + objUrl);
if (objUrl) {
$("#video0").attr("src", objUrl);
}
});
//建立一个可存取到该file的url
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if (window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
return url;
}
</script>
#8.在页面获取服务器地址进行视频预览时
某些公司可能通过后端方法,把视频预览地址改为”固定地址+视频id”方式来预览,结果在苹果端不能预览除MP4,mov格式的视频,需要另外写接口,把预览地址改为绝对地址来预览