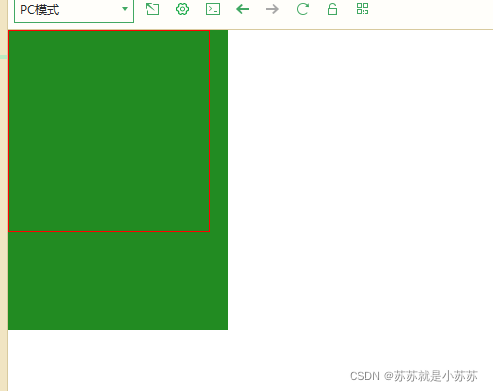
1.当你为子元素设置margin-top的时候,你会发现什么呢?
<style>
body {
padding: 0;
margin: 0;
}
.b {
width: 200px;
height: 200px;
border: 1px solid red;
}
.a {
background-color: forestgreen;
height: 300px;
width: 220px;
}
</style>
<body>
<div class="a">
<div class="b"></div>
</div>
</body>

为子元素添加margin-top
.b {
width: 200px;
height: 200px;
border: 1px solid red;
margin-top: 90px;
}

可发现,子元素影响到了父元素,第一个子元素的margin-top会顶开父元素。该情况发生在父元素与该子元素直接木有直接的其他元素。
2. 什么原因呢
所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
3.解决方法
给父元素设置
1-
overflow: hidden
2-
display: inline-block;或者float布局
3-
border: 1px solid transparent;
4-
position: absolute
版权声明:本文为qq_48085286原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。