这次记录下借助layui框架实现的分页功能,本人使用的是layui的1.0.9版本。首先还是来复习下layui分页需要掌握的知识点,再通过实际案例来说明下具体这么用。
一 加载模块
首先,在使用layui的分页模块时,要加载需要使用到的分页模块,而根据layui的官方文档说明,一共有预先加载和按需加载两种方式。但是官方建议使用预先加载的方式,因为这样可以避免到处写layui.use([])的麻烦。(但是由于刚开始使用layui还不太熟悉且只用到这一个功能,所以我是按需加载的方式。大家还是按照官方推荐吧!)
layui.use(['laypage', 'layer'], function() {
var laypage = layui.laypage
, layer = layui.layer; //获取laypage、layer模块
// TODO
});
二 laypage
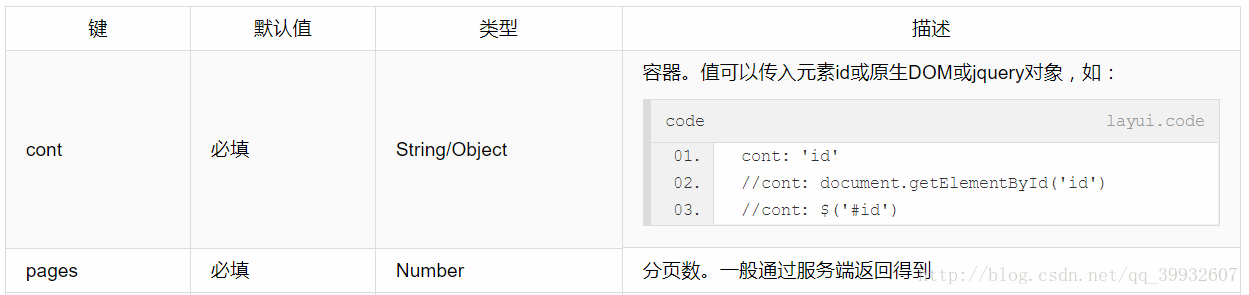
laypage包含很多参数,但并不是所有的都要填上,下面介绍几个最常用的,也是很重要的。其他的参数项文档也有介绍,是否使用要看你的分页的需求了。
如文档所述,con的值就是body里的存放分页的容器的id名;pages 是分页数,它是获取返回到的,是一共有多少页,这两项是必填项。

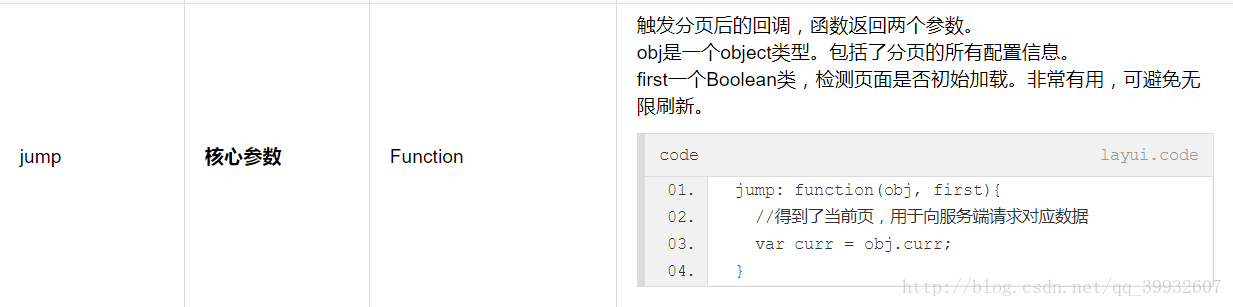
最后一个必填项就是jump,点击页数会触发这个参数的回调函数,obj里包含了说有laypage需要的配置信息,是有服务端返回的,包括pages,curr(当前页数)等。
三 实例说明
先说下业务需求:根据ajax获取的数据进行分页展示,每页展示十条数据。下面贴出主要代码:
var currPage =1;function getListData(){
$.ajax({
type: 'POST',
url: "", // ajax请求路径
data: {
page:currPage, //当前页数
rows:10
},
dataType:'json',
success: function(data){
data = JSON.parse(data);
pageCount =data.result.pageCount;
shuju(data.result.dataList);
paged(data);
}
});
}; 这里的data传的参数是根据后台的需要传的,设计的是前端传给后台一个当前页数,然后后台将查出的数据返回给前端,rows是根据需求一页展示10条数据。请求成功后调用shuju()方法,这个方法是用来拼接数据展示在页面上的,这里就不展示了;paged()方法则是实现分页功能。
function paged(data){
layui.use(['laypage', 'layer'], function() {
var laypage = layui.laypage
, layer = layui.layer;
var nums =10; //每页出现数量
laypage({
cont:'split' // 容器id
, pages: pageCount //总页数
, curr: currPage
, jump: function (obj,first) {
currPage =obj.curr; //这里是后台返回给前端的当前页数
if(!first){ //点击跳页触发函数自身,并传递当前页:obj.curr ajax 再次请求
getListData(currPage);
}
}
});
});
}代码贴出来后再看,发现还挺简单的,但是不知道为什么做的时候我感觉好麻烦好麻烦,可能还是个人能力不够好,还需要继续努力,道阻且长。
以上~~~
版权声明:本文为qq_39932607原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。