需要给app做一个语音播报,先在网上找一个在线和成MP3文件网站,合成需要的语音下载好。
放到本地文件里,要使用的时候直接 innerAudioContext.onPlay 就行。
没想到一来就是

在网上找了半天也没有找到解决方式,/(ㄒoㄒ)/~~。
然后我试了试官网的例子,可以正常播放啊。我就把官方例子的播放地址改成自己的本地地址,然后还是老样子!
应该是不能播放本地地址的音频文件,然后我把我的mp3文件存到腾讯云,就可以正常使用了。
改成网络地址后
openVoice() {
const innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = true;
innerAudioContext.src =
‘http://1.14.142.212/zjl.mp3’
innerAudioContext.onPlay(() => {
console.log(‘开始播放’);
});
innerAudioContext.onError((res) => {
console.log(res.errMsg);
console.log(res.errCode);
});
}
成功播放。哭了/(ㄒoㄒ)/~~
这里稍微讲一下怎么把本地文件放到网络地址上。
思路:
1.需要一个云服务器(购买)。
2.创建FTP站点
3.创建网站站点把文件映射到网络地址
详细步骤
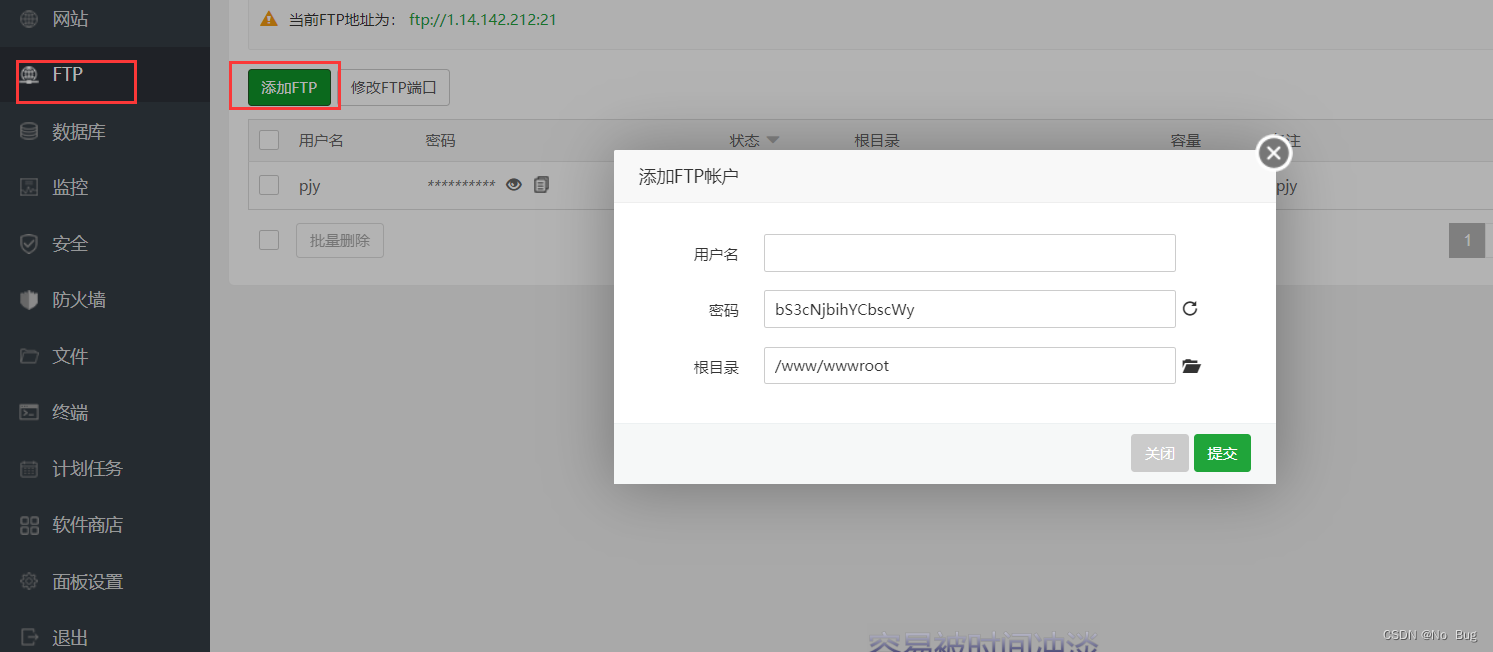
1.我使用的腾讯云,进入宝塔面板创建一个FTP站点

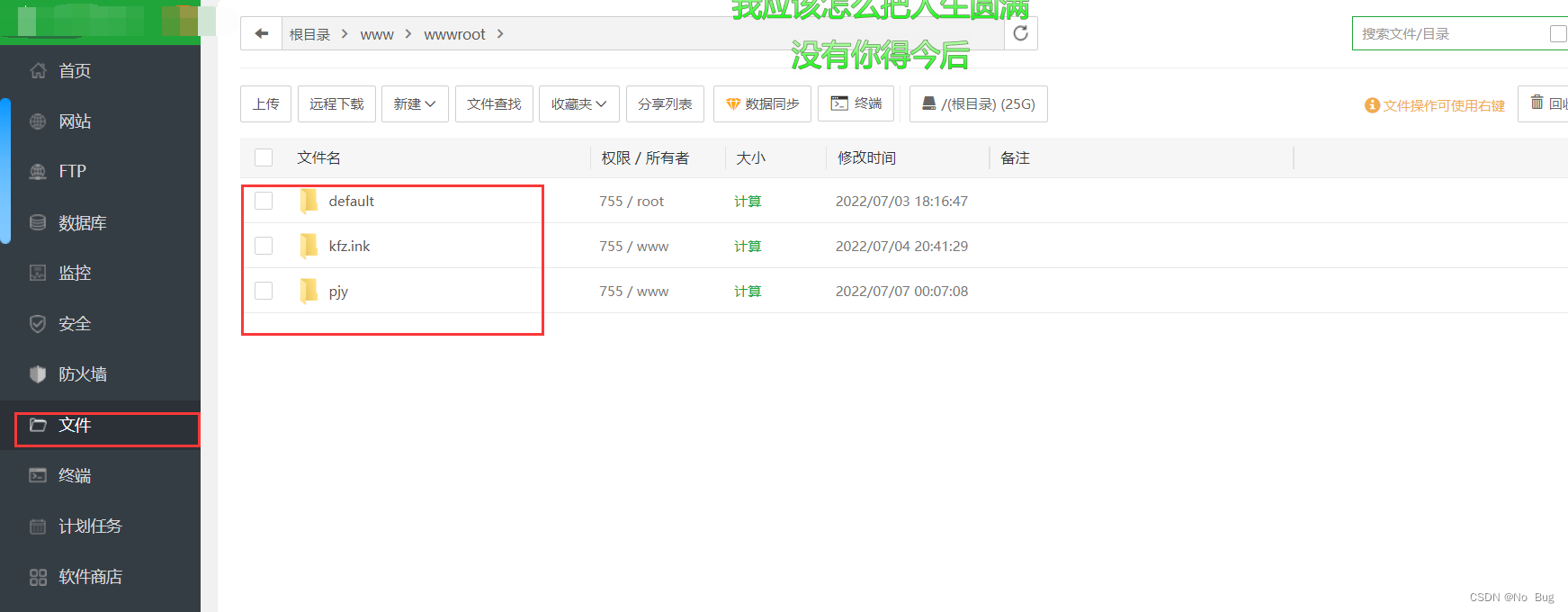
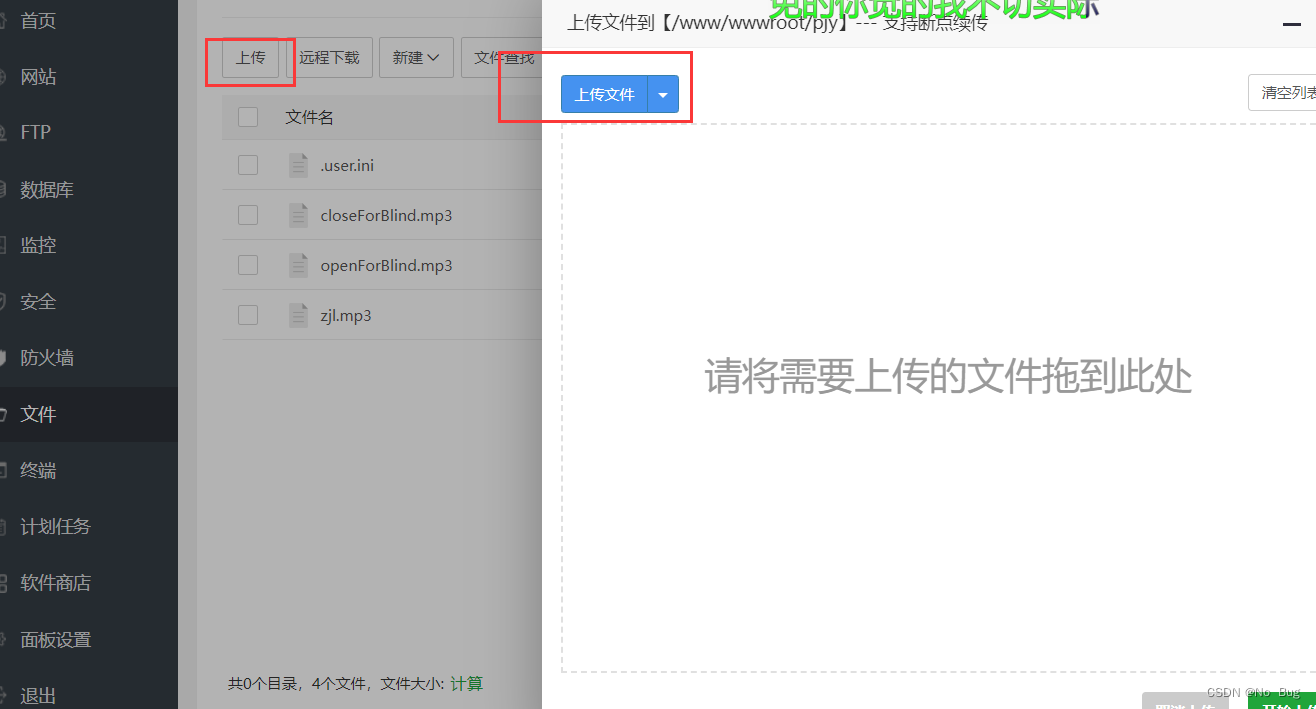
2.进入在你创建FTP的根目录

上传你的文件

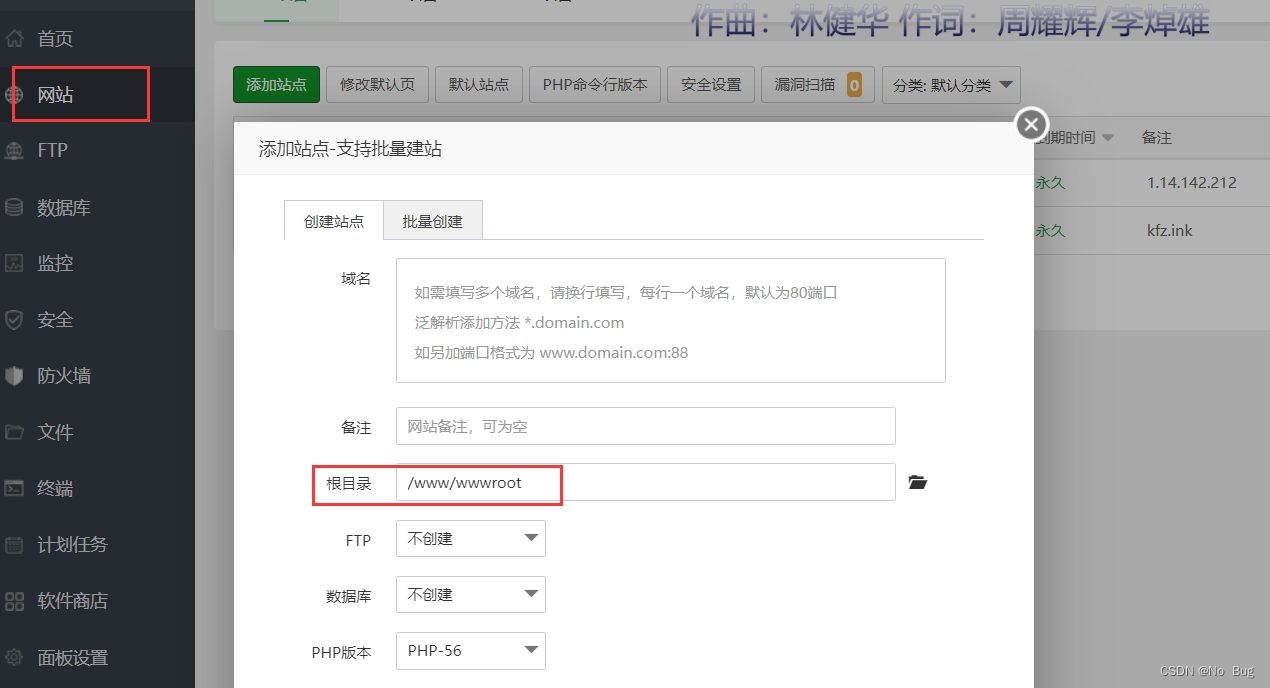
3.创建一个网站站点 ,没有域名就用IP,我的域名还是备案中,所以我用的IP。
注意根目录和你FTP的一致。

使用
比如我上传了一个mp3文件,访问地址就是