- 当table很多列的时候,需要使用column的fixed属性,但是这时会存在一个问题,就是存在鼠标事件穿透。当固定列悬浮时,固定列的鼠标事件就不会触发,继而触发底层的鼠标事件。这回导致固定列(即使包含按钮)的鼠标事件(点击,悬浮等)不能触发,当底层存在鼠标事件事件还会导致出现不必要的触发,而且这种触发往往是不易察觉的。
- 解决办法:在ant-design-vue, 使用fixed会是的固定列独立出来,只需要是的固定列的容器的z-index比table容器的z-index大就好。
-
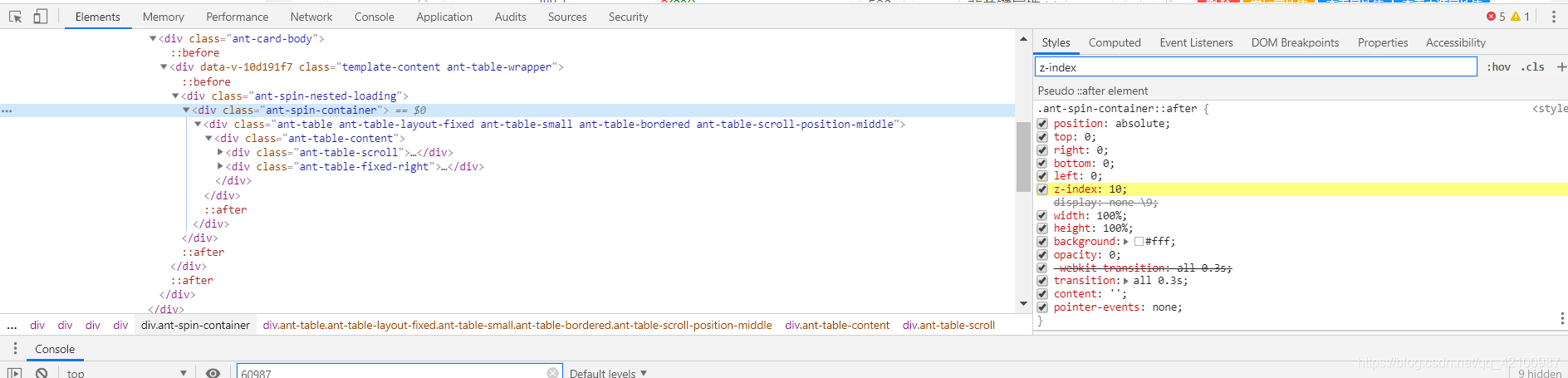
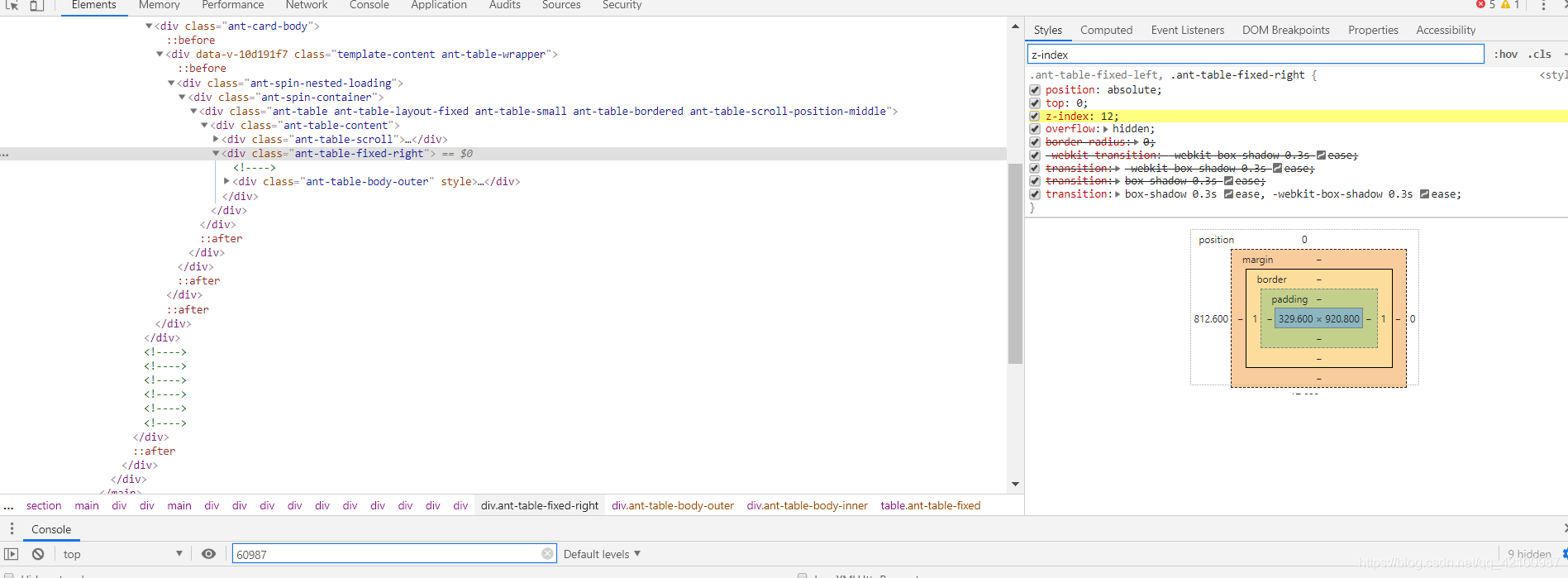
示例:这里table的container的z-index为10,那么我们就将固定列的z-index改为12,问题就解决了。


- 拓展: 当两个容器处于同一层而又互相覆盖的时候,就会出现影响的情况,这个时候设置一下z-index。比如说弹窗等等。
版权声明:本文为qq_42100987原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。