







JS — 事件和 BOM
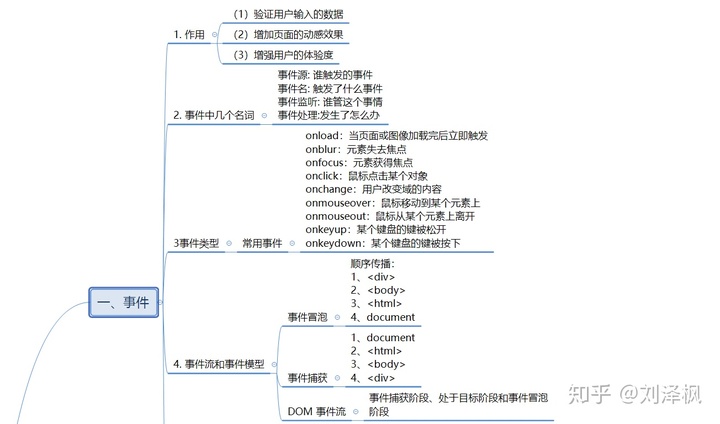
一、事件
1. 作用
(1)验证用户输入的数据
(2)增加页面的动感效果
(3)增强用户的体验度
2. 事件中几个名词
事件源: 谁触发的事件
事件名: 触发了什么事件
事件监听: 谁管这个事情
事件处理:发生了怎么办
3事件类型
常用事件
onload:当页面或图像加载完后立即触发
onblur:元素失去焦点
onfocus:元素获得焦点
onclick:鼠标点击某个对象
onchange:用户改变域的内容
onmouseover:鼠标移动到某个元素上
onmouseout:鼠标从某个元素上离开
onkeyup:某个键盘的键被松开
onkeydown:某个键盘的键被按下
4. 事件流和事件模型
事件冒泡
顺序传播:
1、<div>
2、<body>
3、<html>
4、document
事件捕获
1、document
2、<html>
3、<body>
4、<div>
DOM 事件流
事件捕获阶段、处于目标阶段和事件冒泡
阶段
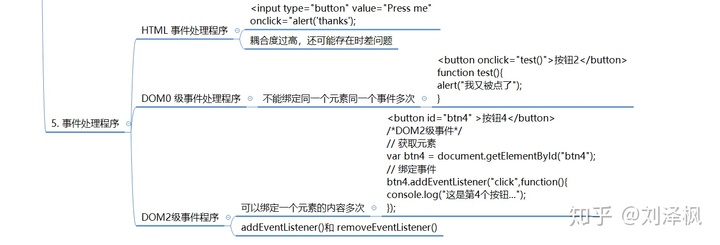
5. 事件处理程序
HTML 事件处理程序
<input type=”button” value=”Press me” οnclick=”alert(‘thanks’);
耦合度过高,还可能存在时差问题
DOM0 级事件处理程序
不能绑定同一个元素同一个事件多次
<button οnclick=”test()”>按钮2</button>
function test(){
alert(“我又被点了”);
}
DOM2级事件程序
可以绑定一个元素的内容多次
<button id=”btn4″ >按钮4</button>
/*DOM2级事件*/
// 获取元素
var btn4 = document.getElementById(“btn4”);
// 绑定事件
btn4.addEventListener(“click”,function(){
console.log(“这是第4个按钮…”);
});
addEventListener()和 removeEventListener()
二、BOM
1Window 对象
window 对象方法
1)系统对话框
alert()、confirm()、prompt()
2)打开窗口
window.open()
3)关闭窗口
window.close():
4)时间函数
setTimeout() :
指定的毫秒数后调用函数或计算表达式
cliearTimeout(id)
停止执行
setInterval():
按照指定的周期(以毫秒计)来调用函数或计算表达式
clearInterval()
window 对象属性
window 对象的双重身份决定着,在该对象中既有着核心语法中的全局方法和属性,又有
着和浏览器相关的属性和方法,一下的一些对象都是属于 window 对象的属性值。
2. histroy 对象
window.history
history 对象的属性:length,返回浏览器历史列表中的 URL 数量
history 对象的方法
back():加载 history 列表中的前一个 URL
forward():加载历史列表中的下一个 URL
go(number|URL): URL 参数使用的是要访问的 URL
go(-1) –>back();
go(1) –>forward();
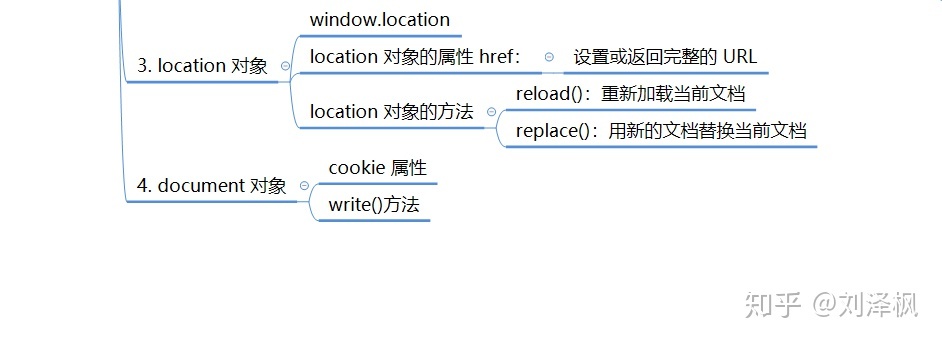
3. location 对象
window.location
location 对象的属性 href:
设置或返回完整的 URL
location 对象的方法
reload():重新加载当前文档
replace():用新的文档替换当前文档
4. document 对象
cookie 属性
write()方法
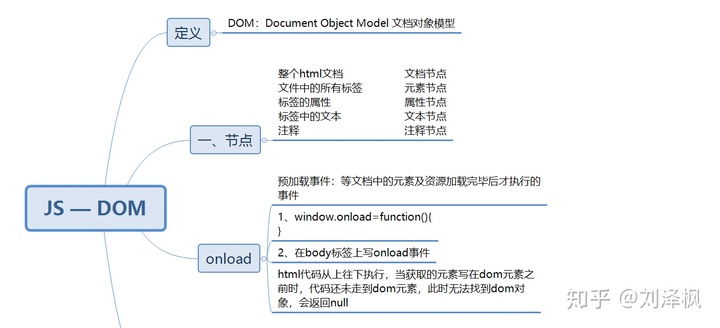
JS — DOM
定义
DOM:Document Object Model 文档对象模型
一、节点
整个html文档 文档节点
文件中的所有标签 元素节点
标签的属性 属性节点
标签中的文本 文本节点
注释 注释节点
onload
预加载事件:等文档中的元素及资源加载完毕后才执行的事件
1、window.οnlοad=function(){
}
2、在body标签上写onload事件
html代码从上往下执行,当获取的元素写在dom元素之前时,代码还未走到dom元素,此时无法找到dom对象,会返回null
二、元素节点的操作
1. 获取节点
getElementById()
根据 id 获取 dom 对象,如果 id 重复,那么以第一个为准
getElementsByTagName()
根据标签名获取 dom 对象数组
getElementsByClassName()
根据样式名获取 dom 对象数组
getElementsByName()
根据 name 属性值获取 dom 对象数组,常用于多选获取值