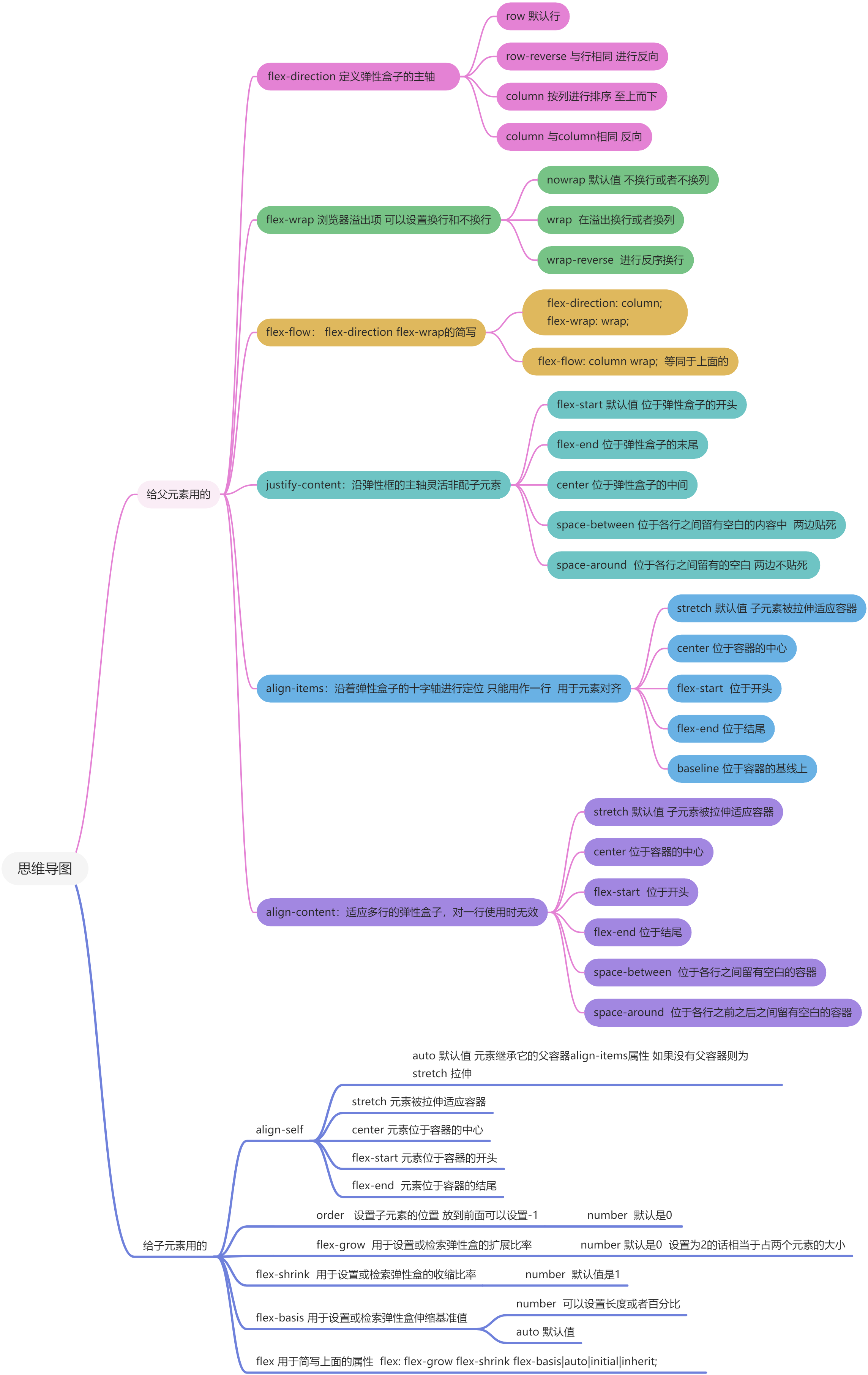
web开发中,弹性盒子是必备的基本知识,我做了一张思维导图,方便你来使用它。你可以收藏下来方便查找
弹性盒子主要可以分为俩类,一个是给父元素添加的,一个是给子元素添加的,下面我用文字来描述他们

给父元素
一共6种类型的弹性容器
flex-direction
设置子元素排序是行或者列
flex-direction
- flex-direction:row; 设置按照行进行排列
- flex-direction:column; 按照列进行排序
- flex-direction: column-reverse;按照列进行反向排序 severse反序
- flex-direction:row-reverse;按照行进行反向排序
flex-wrap
浏览器溢出项 可以设置换行和不换行
flex-wrap
- flex-wrap: nowrap; 默认值不换行
- flex-wrap: wrap; 在溢出换行或者换列
- flex-wrap: wrap-reverse 进行反序换行
flex-flow
flex-direction:flex-wrap;的简写
flex-flow
- flex-direction: column; flex-wrap: wrap; (相当于)flex-flow: column wrap;
justify-content
沿弹性框的主轴灵活非配子元素
justify-content
- justify-content: flex-start 默认值 位于弹性盒子的开头
- justify-content: flex-end 位于弹性盒子的末尾
- justify-content: center 位于弹性盒子的中间
- justify-content: space-between 位于各行之间留有空白的内容中 两边贴死
- justify-content: space-around 位于各行之间、之内、之外留有的空白 两边不贴死
align-items
沿着弹性盒子的十字轴进行定位 只能用作一行 用于元素对齐
align-items
- align-items: stretch 默认值 子元素被拉伸适应容器
- align-items: center 位于容器的中心
- align-items: flex-start 位于开头
- align-items: flex-end 位于结尾
- align-items: baseline 位于容器的基线上
align-content
适应多行的弹性盒子,对一行使用时无效
align-content
- align-content: stretch 默认值 子元素被拉伸适应容器
- align-content: center 位于容器的中心
- align-content: flex-start 位于开头
- align-content: flex-end 位于结尾
- align-content: space-between 位于各行之间留有空白的容器
- align-content: space-around 位于各行之前之后之间留有空白的容器
给子元素
align-self
定义flex子项单独在侧轴(纵轴)方向上的对齐方式
align-self
- auto 默认值 元素继承它的父容器align-items属性 如果没有父容器则为stretch 拉伸
- stretch 元素被拉伸适应容器
- center 元素位于容器的中心
- flex-start 元素位于容器的开头
- flex-end 元素位于容器的结尾
order
设置子元素的位置 放到前面可以设置-1
order
- number 默认是0
flex-grow
用于设置或检索弹性盒的扩展比率
flex-grow
- number 默认是0
- 设置为2的话相当于占两个元素的大小
flex-shrink
用于设置或检索弹性盒的收缩比率
flex-shrink
- number 默认值是1
flex-basis
用于设置或检索弹性盒伸缩基准值
flex-basis
- auto 默认值
- number 可以设置长度或者百分比
flex
用于简写上面的属性
flex
- flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
版权声明:本文为qq_60476886原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。