一.平台差异说明

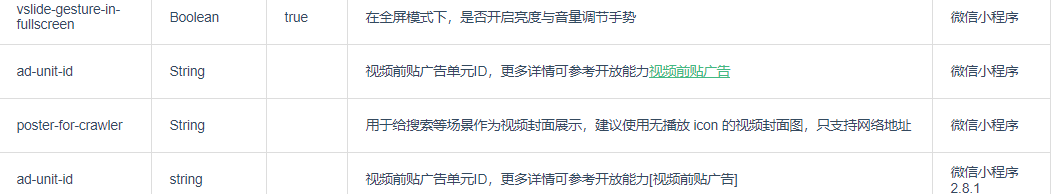
二.属性说明




备注:video默认宽度 300px、高度 225px,可通过 css 设置宽高。



三.案例实战
1.video界面
<view class="page">
<video class="video" id="demoVideo" :controls="false" :enable-progress-gesture="false" :show-center-play-btn="disable" src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20181126-lite.m4v">
</video>
</view>
2.css样式
.page video{
width: 750rpx;
}
2.实现效果


版权声明:本文为qq_27600723原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。