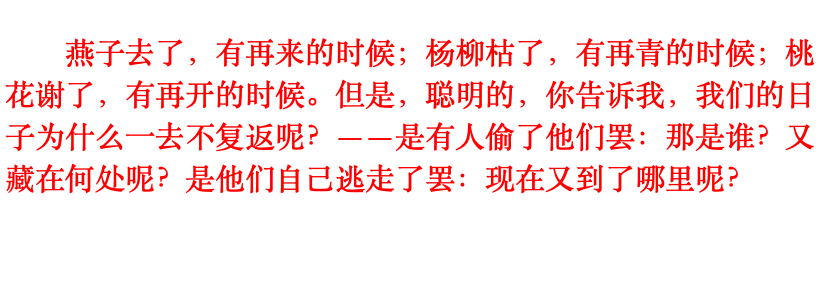
要求实现效果:
字体大小:30px
字体颜色:red
首行缩进:2em

一.给标签指定style属性,即行内式
格式:style=”属性1: 属性值1; 属性2: 属性值2″
源码:css
燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。可是,聪明的,你告诉我,咱们的日子为何一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们本身逃走了罢:如今又到了哪里呢?
二.使用内嵌样式标记
格式:
选择器{属性1: 属性值1; 属性2: 属性值2}
源码:html
Document
p{
font-size: 30px;
color: red;
text-indent: 2em;
}
燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。可是,聪明的,你告诉我,咱们的日子为何一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们本身逃走了罢:如今又到了哪里呢?
三.使用link标签引入以.css为扩展名的外部样式表,即链入式
格式:web
svg
源码: a.css
p{
font-size: 30px;
color: red;
text-indent: 2em;
}
b.html字体
Document
燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。可是,聪明的,你告诉我,咱们的日子为何一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们本身逃走了罢:如今又到了哪里呢?
href中的css文件路径:
本例中的css文件和html文件在同一路径下,因此才是a.css。code