该博客讲述登录页面与首页面的交互包括:
回车跳转页面
、
正确账号密码
才可登陆、首页面
回显用户名
3个功能
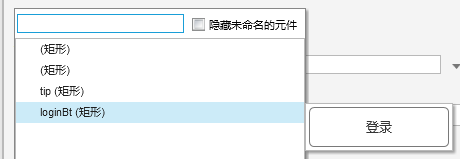
注:在页面中添加元件时,最好定义元件的名称,方便之后查找
1、回车跳转页面;

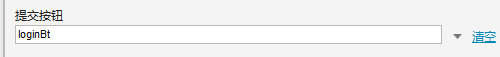
(1)在用户名和密码的文本框元件中添加属性:提交按钮
(2)提交按钮选中登陆


2、正确账号密码才可登录
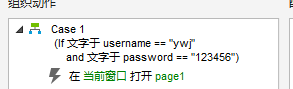
(1)登录按钮跳转页面时添加登录条件,点击上方“添加条件”按钮

(2).设置跳转条件


(3)预览时只有输入 ywj和123456后才可跳转页面,输入其他提示错误

3、回显用户名
(1).在鼠标点击时,跳转时添加全局变量;双击Case1=>左侧全局变量=》设置变量值

(2).添加全局变量

(3).给全局变量赋值

(4).添加局部变量,再赋值给全局变量



(5).赋值成功后,点击确认

(6)牢记:设置的全局变量一定要再打开链接之前,否则页面获取不到全局变量

(7)首页面中,添加页面载入时用例;元件=》设置文本

(8)插入全局变量

运行展示首页面获取用户名信息
